Tailwind CSS has revolutionized how developers approach styling and design in web development. As a utility-first CSS framework, Tailwind provides a vast array of pre-defined classes that allow developers to create customized and responsive designs efficiently.
However, to further expedite the development process and maintain consistency across projects, leveraging Tailwind component libraries proves invaluable.
Tailwind CSS has gained immense popularity for its simplicity, flexibility, and scalability. Utilizing utility classes allows developers to swiftly build modern and visually appealing interfaces without writing custom CSS. This approach not only enhances productivity but also ensures consistency in design throughout the project lifecycle.
In this article, we'll explore 15 top Tailwind component libraries that offer an extensive collection of pre-designed components and utilities, enabling developers to accelerate their development workflow while adhering to Tailwind's principles.
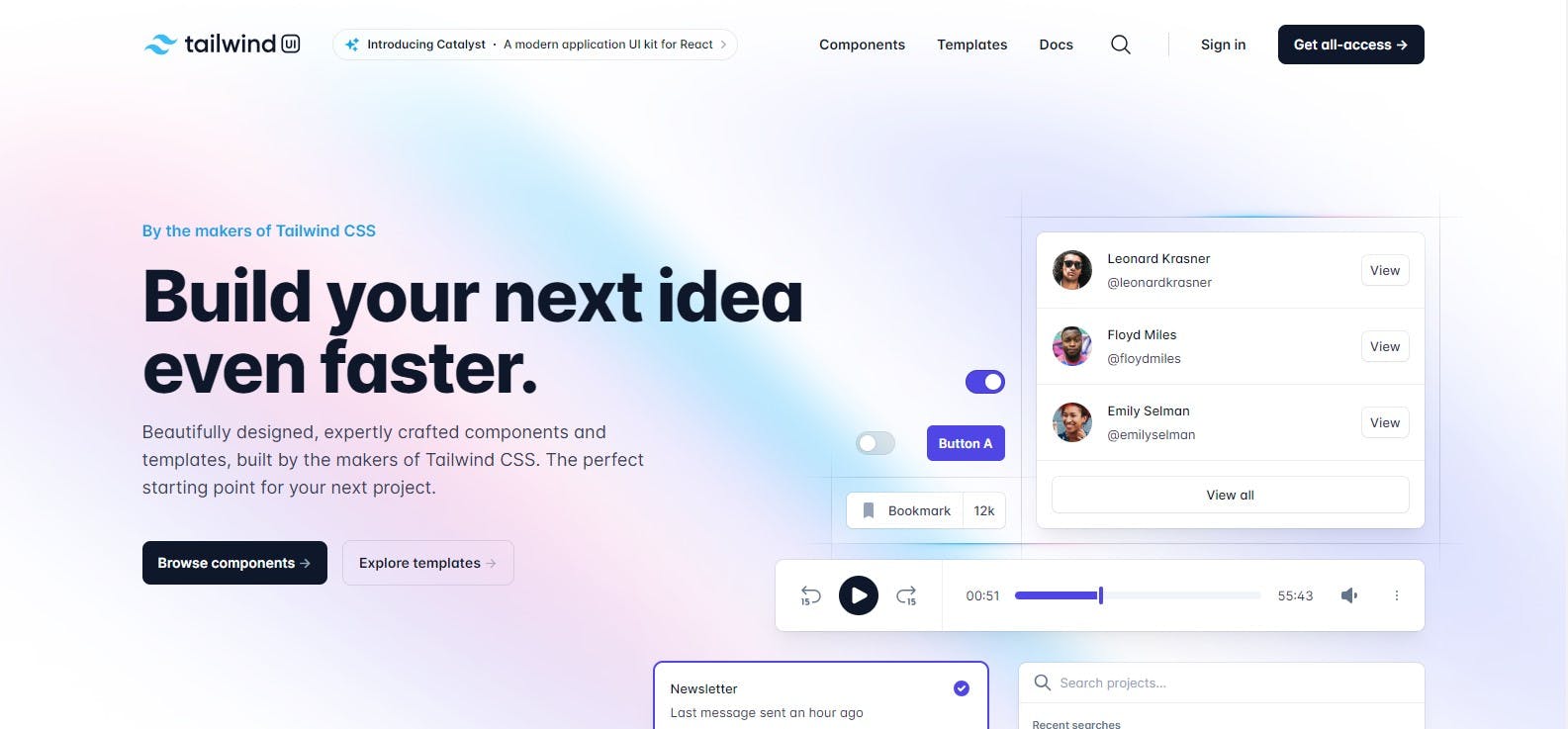
Tailwind UI
Tailwind UI offers a comprehensive set of professionally designed UI components, ranging from navigation bars to form elements.

With its extensive library, developers can quickly assemble polished interfaces while maintaining consistency and accessibility.
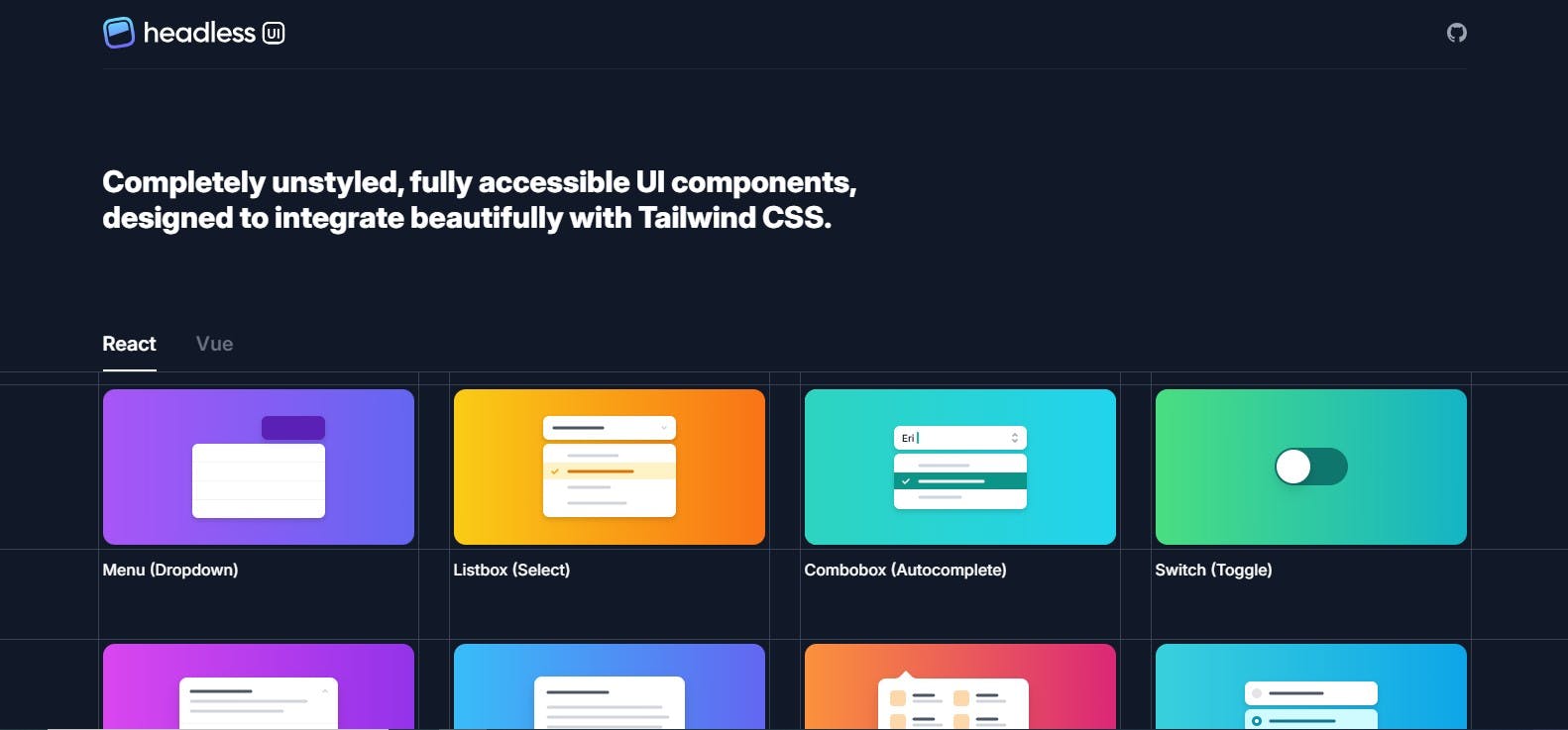
Headless UI
Headless UI provides a collection of entirely unstyled, fully accessible UI components to be used as the building blocks for custom designs.

With its focus on accessibility and versatility, Headless UI empowers developers to create inclusive web experiences effortlessly.
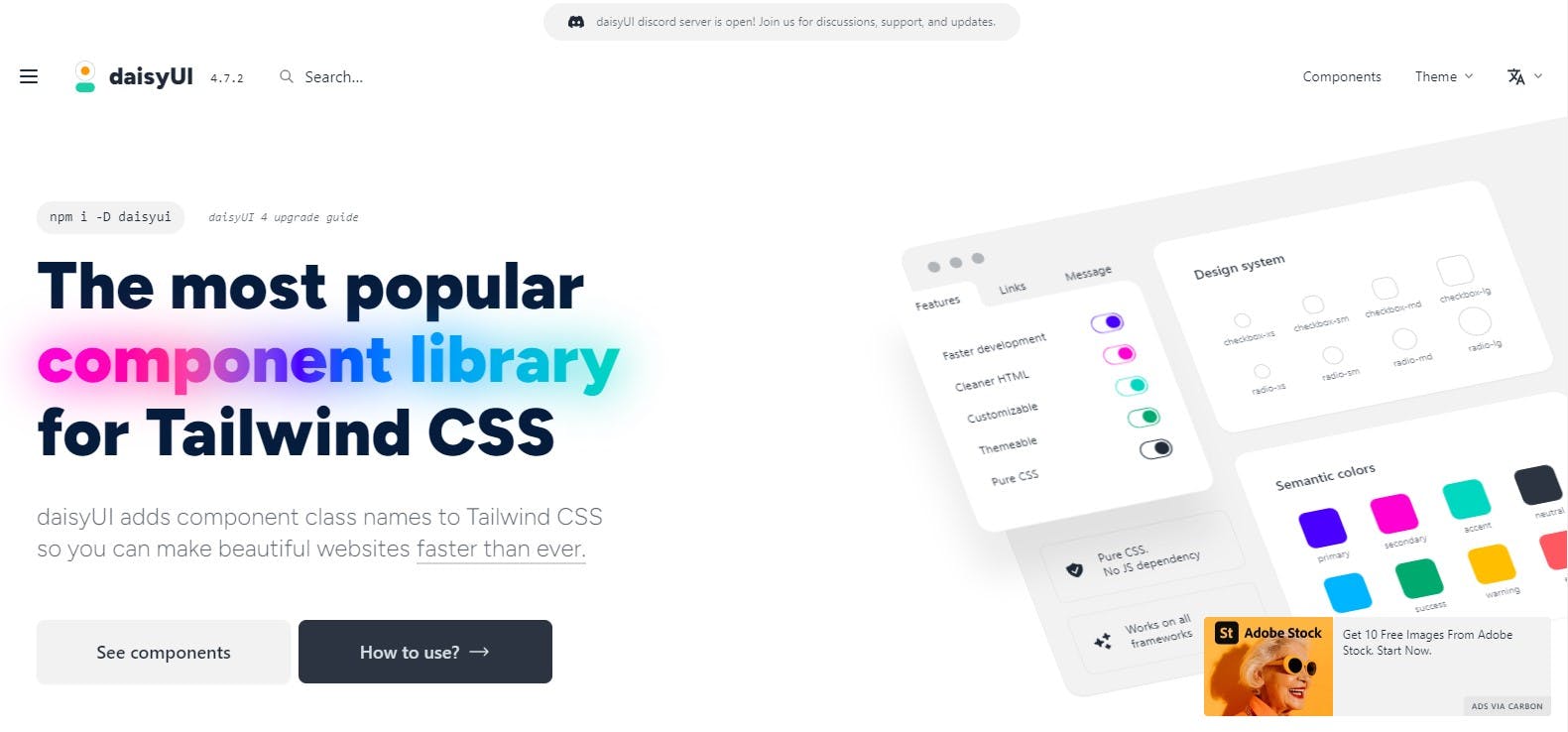
DaisyUI
DaisyUI is a Tailwind CSS component library that offers a variety of customizable components and utilities.

With its focus on simplicity and flexibility, DaisyUI simplifies the process of building responsive layouts and UI elements.
Tailwind Components
Tailwind Components is a platform where developers can find free and premium Tailwind CSS components and templates.

From landing pages to dashboard designs, Tailwind Components offers diverse ready-to-use elements to kickstart your projects.
Wicked Blocks
Wicked Blocks provides a collection of Tailwind CSS blocks and components designed to streamline development.

With its library of reusable elements, Wicked Blocks empowers developers to create complex layouts and interfaces easily.
Meraki UI
Meraki UI offers a selection of meticulously crafted UI components and templates for Tailwind CSS.

With its focus on design consistency and customization, Meraki UI enables developers to create visually stunning interfaces that align with their brand identity.
SaaS Blocks
SaaS Blocks is a collection of Tailwind CSS components and templates tailored specifically for SaaS applications.

With its ready-to-use elements and customizable designs, SaaS Blocks accelerate the development of software-as-a-service products.
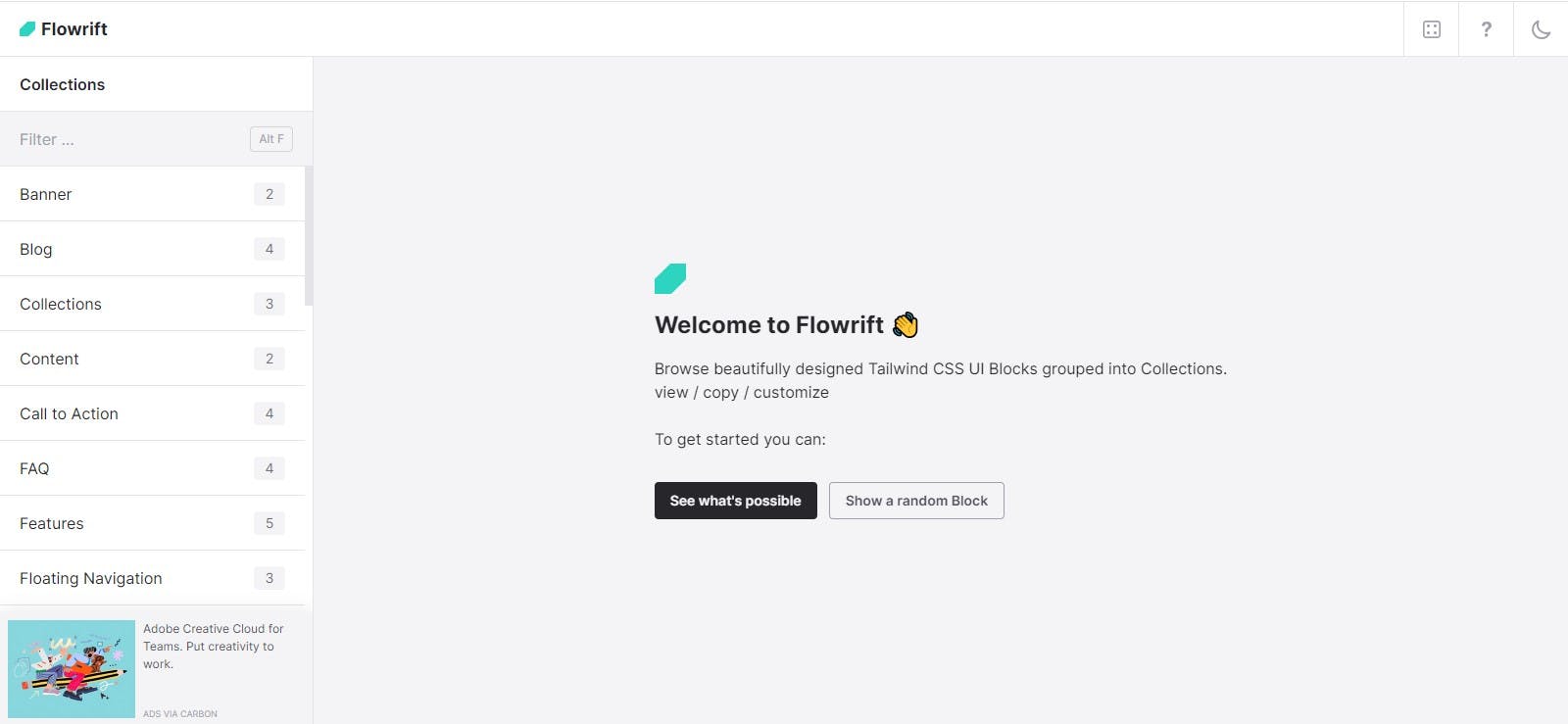
Flowrift
Flowrift provides a curated collection of Tailwind CSS components and layouts for building modern web applications.

With its emphasis on usability and responsiveness, Flowrift simplifies designing and prototyping web interfaces.
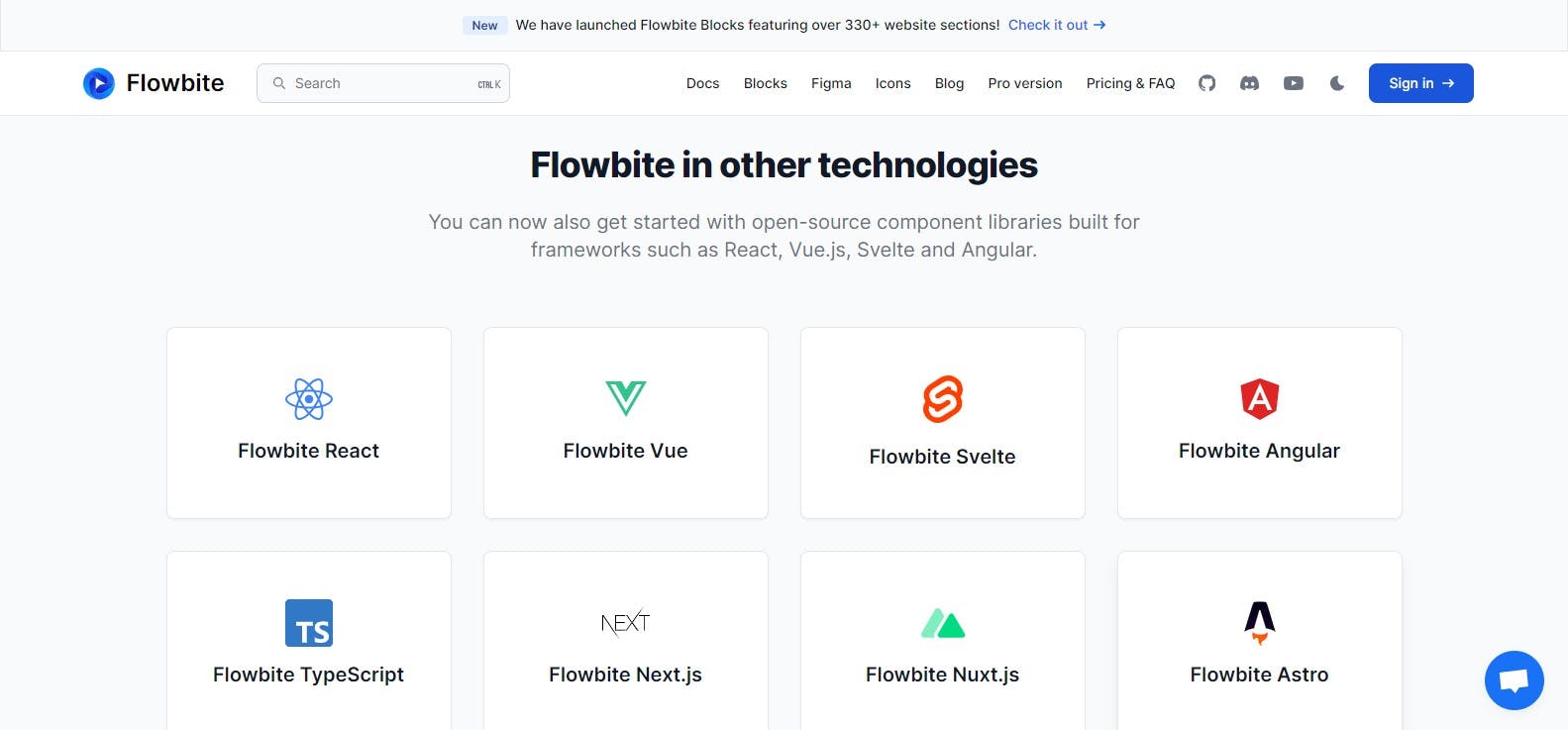
Flowbite
Flowbite offers a library of Tailwind CSS components and utilities designed to facilitate the creation of dynamic and interactive web experiences.

With its versatile elements and intuitive customization options, Flowbite caters to various design needs.
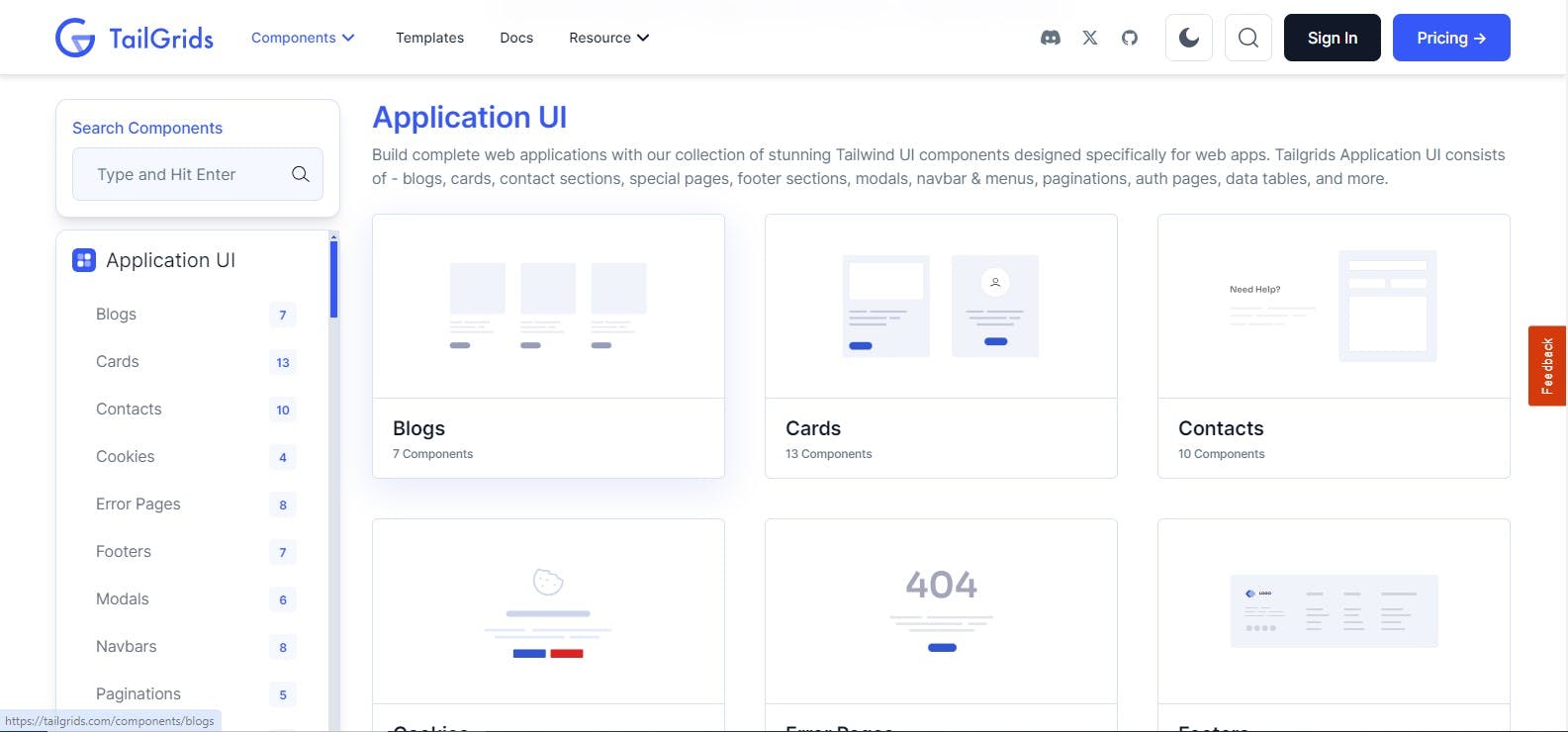
Tailgrids
Tailgrids offers a selection of responsive grid systems and layout components for Tailwind CSS.

With its flexible grid configurations and pre-designed layouts, Tailgrids provides a solid foundation for building responsive web designs.
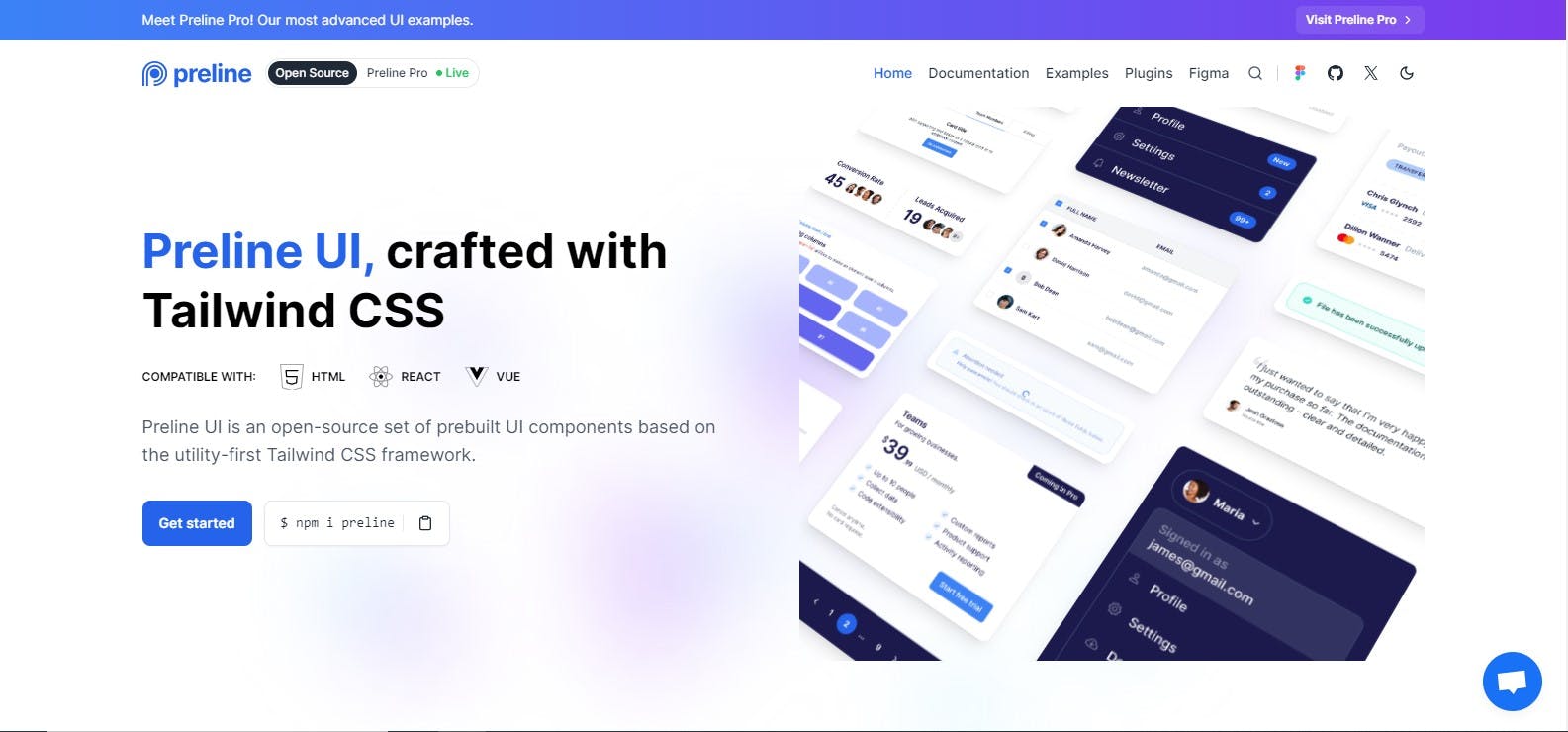
Preline
Preline is a Tailwind CSS component library that offers a variety of modern and minimalist UI elements.

With its clean and customizable components, Preline enables developers to create sleek and stylish project interfaces.
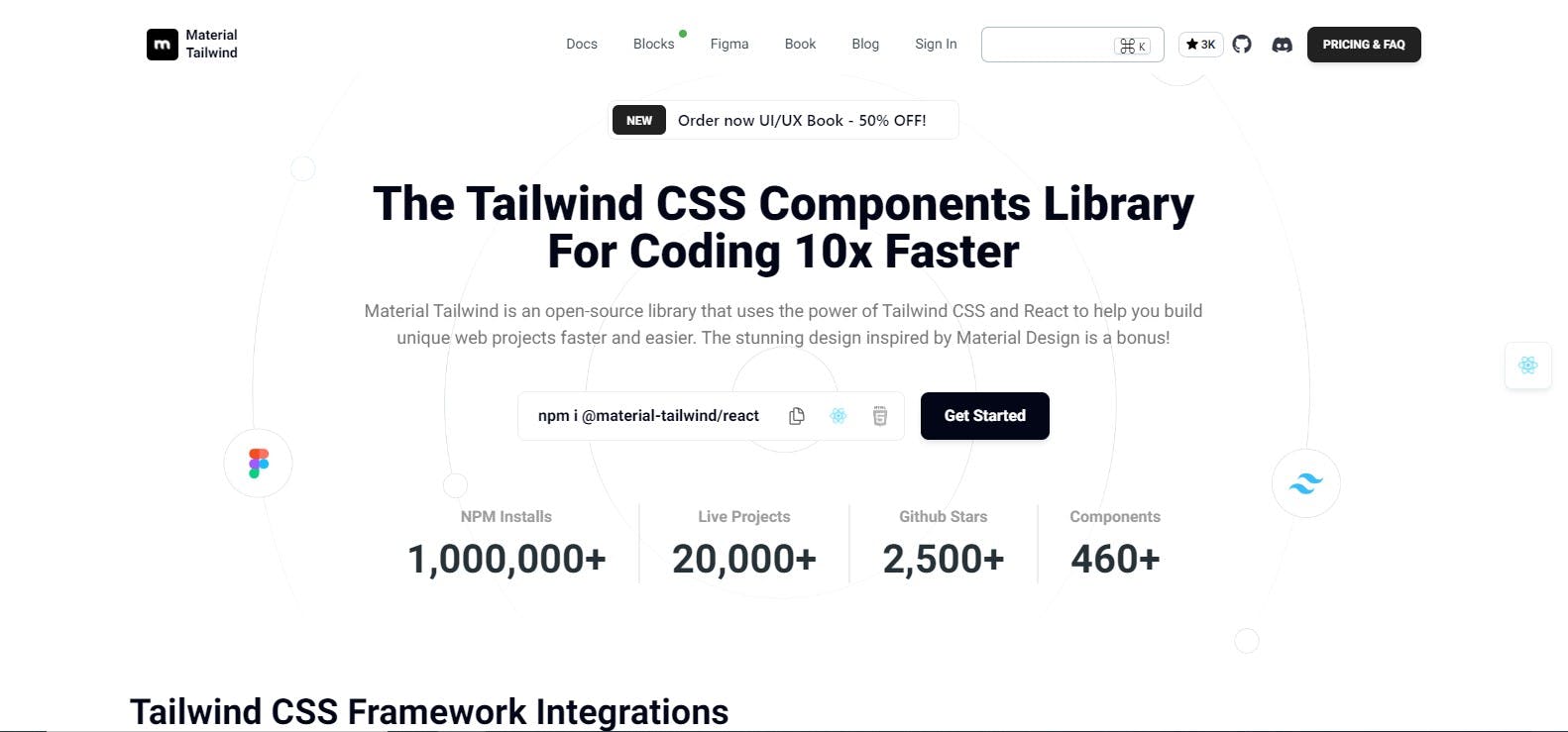
Material Tailwind
Material Tailwind combines the principles of Material Design with the utility of Tailwind CSS to offer a library of stylish and functional UI components.

With its seamless integration and extensive documentation, Material Tailwind simplifies the process of implementing Material Design in Tailwind projects.
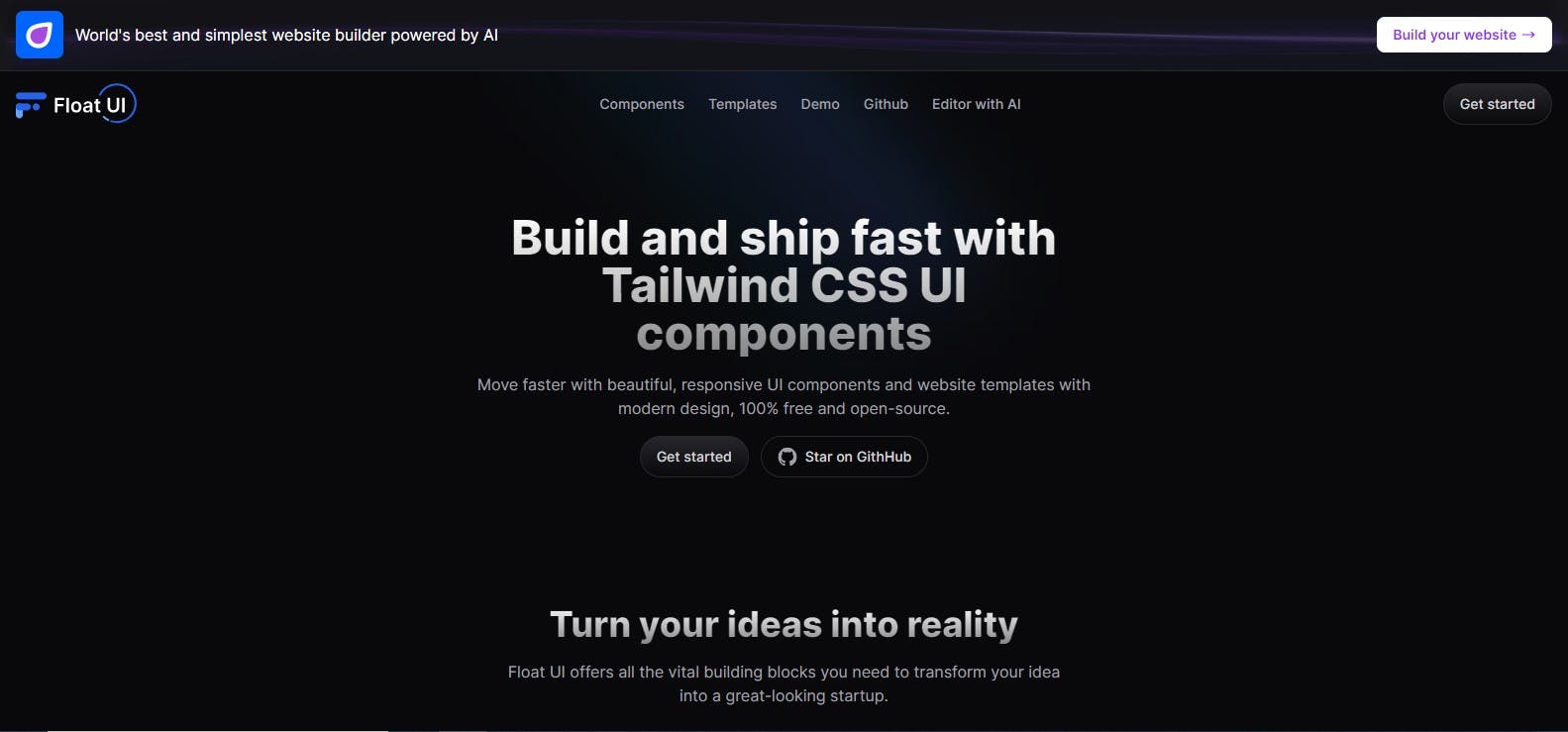
Float UI
Float UI provides a collection of Tailwind CSS components and templates designed to enhance the user experience of web applications.

With its focus on usability and interactivity, Float UI offers a range of ready-to-use elements for building engaging interfaces.
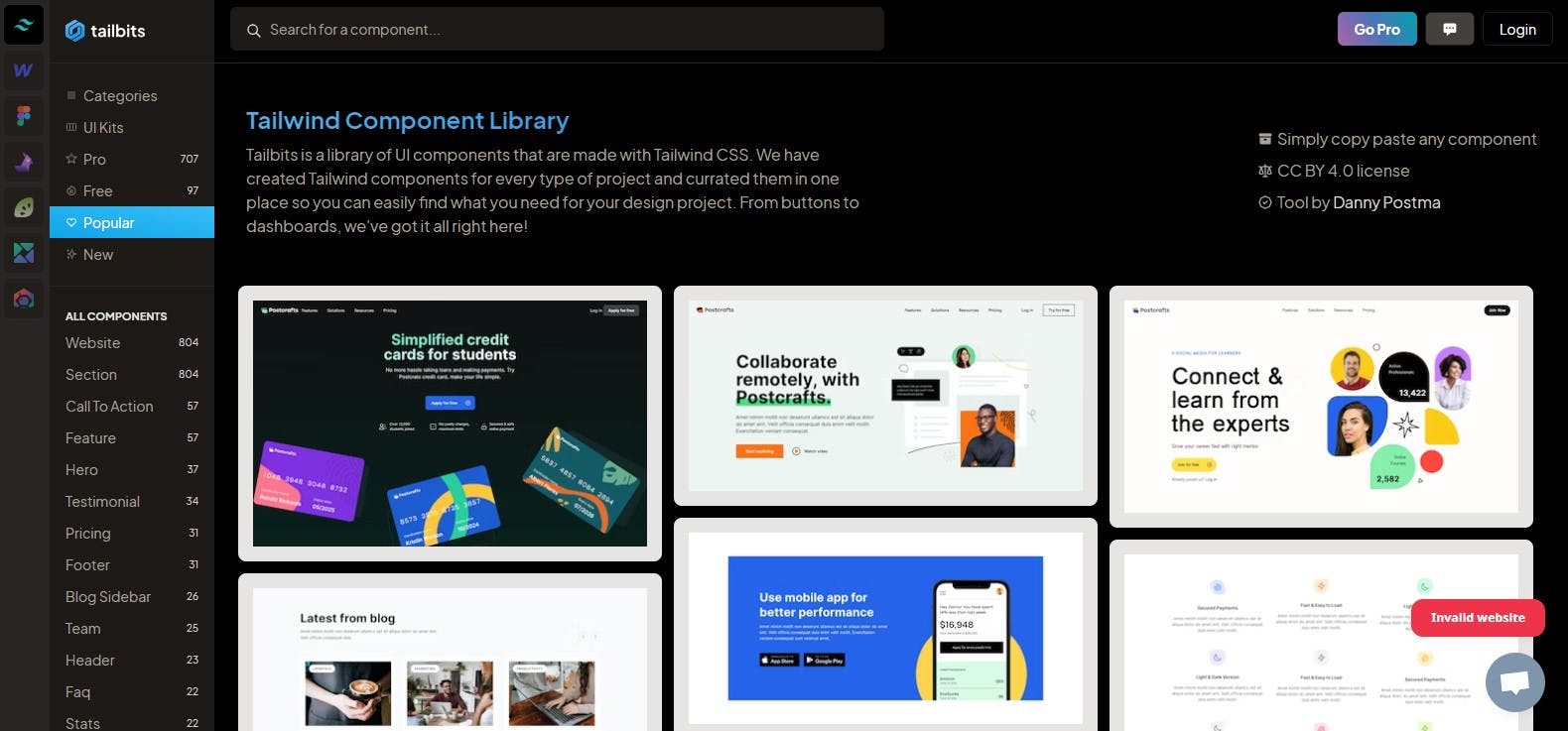
Tailbits
Tailbits offers a curated collection of Tailwind CSS components and utilities for building modern web interfaces.

With its modular approach and easy customization, Tailbits provides developers the tools they need to create unique and functional designs.
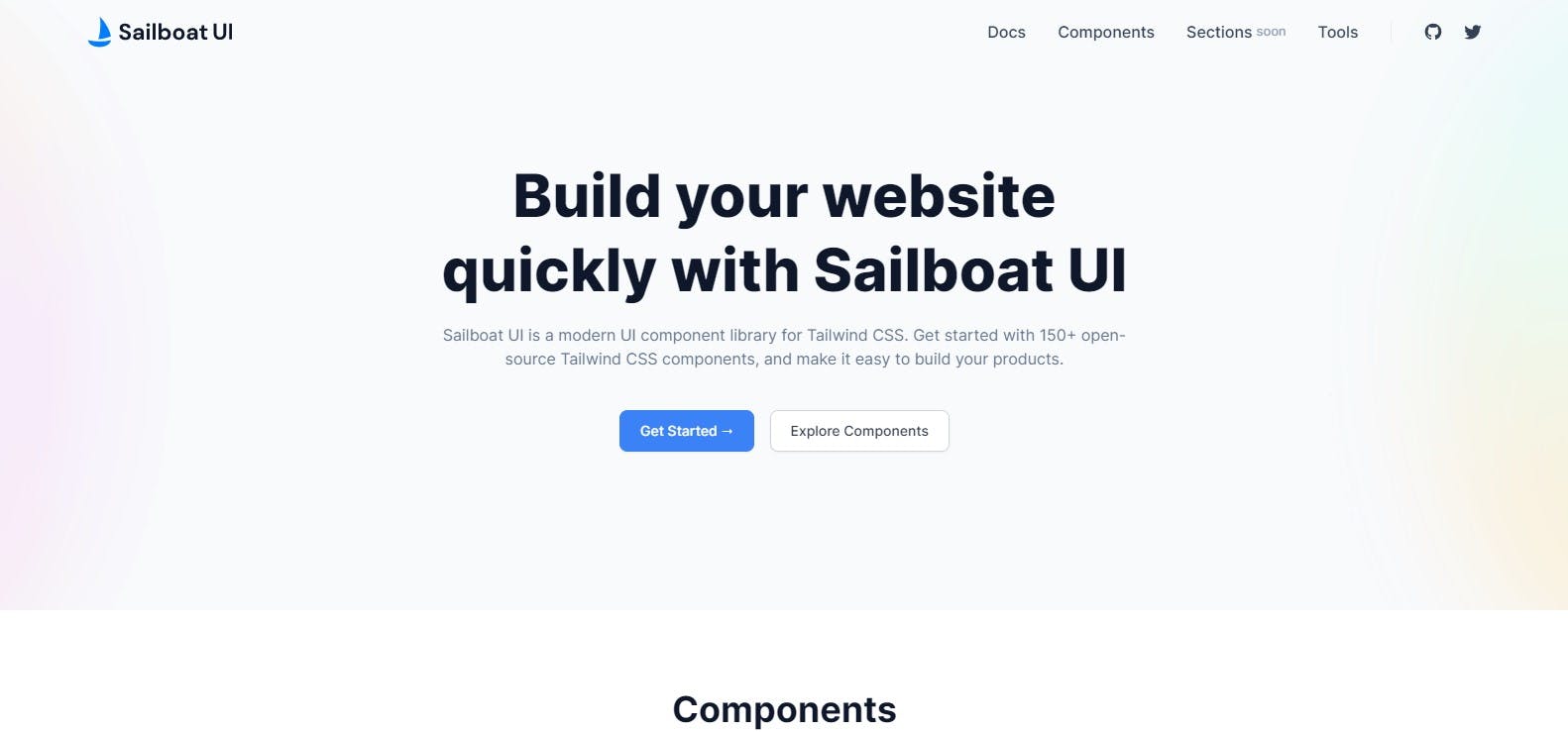
Sailboat UI
Sailboat UI offers a library of Tailwind CSS components and templates inspired by nautical design aesthetics.

With its visually striking elements and cohesive design system, Sailboat UI enables developers to create immersive and memorable user experiences.
Tailwind component libraries offer a wealth of pre-designed elements and utilities that empower developers to build stunning and responsive interfaces easily. By leveraging these libraries, developers can streamline their workflow, maintain design consistency, and deliver exceptional user experiences. Whether building a simple website or a complex web application, exploring these top Tailwind component libraries can significantly enhance your development process.