CSS animations breathe life into web pages, adding dynamic and engaging elements that captivate users. This guide explores the CSS animations, keyframes, and cubic bezier generators, showcasing tools that make the process intuitive and fun.
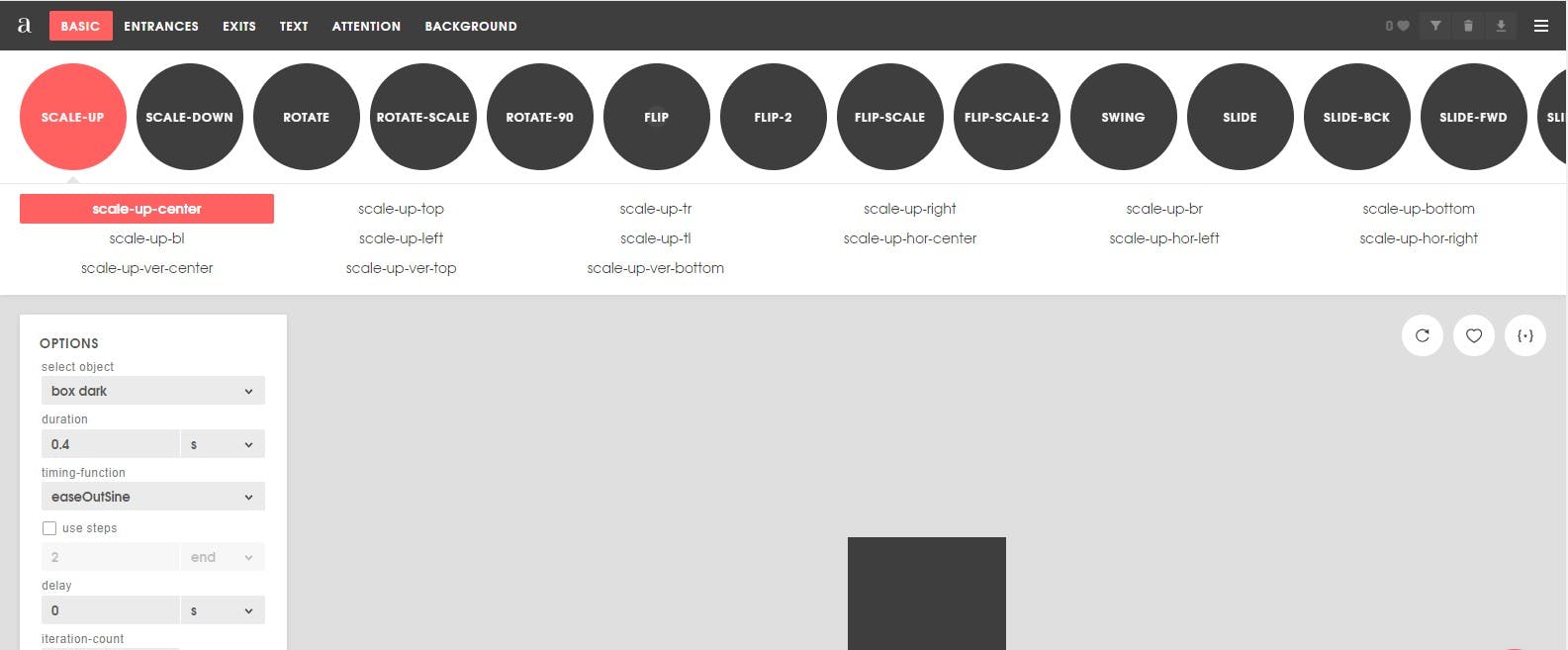
Animista Play — Premade animations
Animista Play is a treasure trove of premade CSS animations.

With a user-friendly interface, you can browse and experiment with various animations, adjusting parameters to suit your design. From subtle fades to lively bounces, Animista Play simplifies the integration of animations into your website.
Animatopy — Simple premade CSS animation snippets.
If you're looking for simplicity and ease of use, Animatopy provides simple premade CSS animation snippets.

It's an excellent resource for designers who want quick, effective animations without delving into complex coding. Copy and paste these snippets to add a touch of motion to your elements.
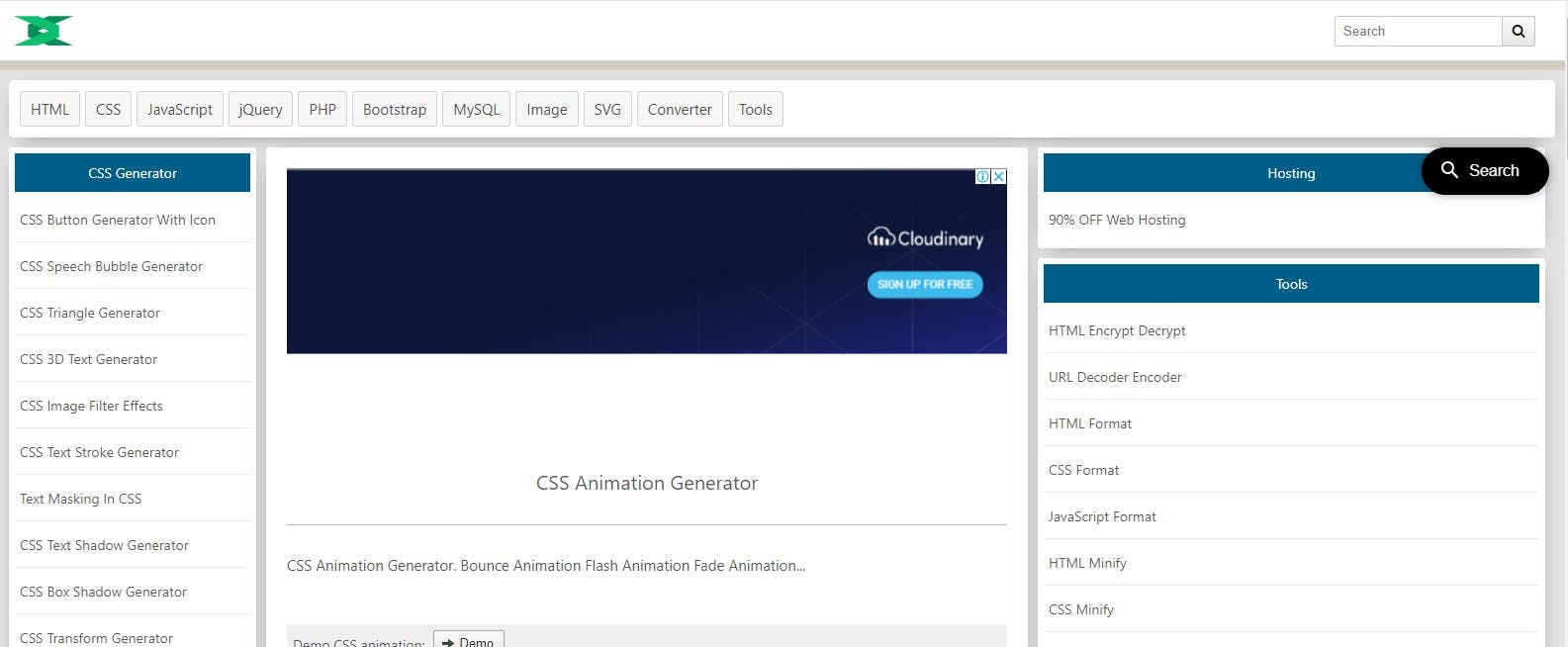
CSS Animation Generator — Premade animations
The CSS Animation Generator offers a collection of premade animations, allowing you to effortlessly apply motion to your website elements.

With easy customization options, this tool is perfect for beginners and experienced developers looking to enhance their designs with fluid and dynamic animations.
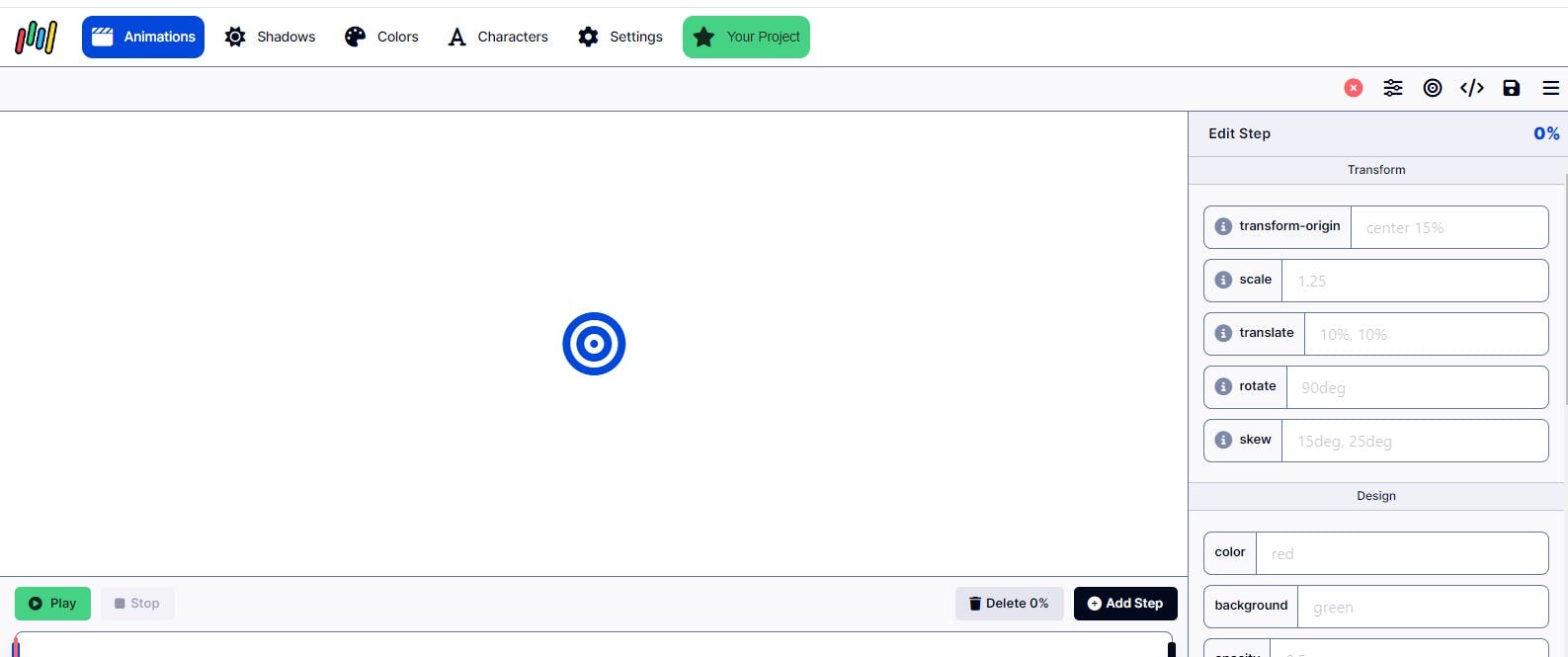
Keyframes. app Animate — A website to design animations
Keyframes. app Animate takes animation design to the next level. This website allows you to create animations visually using a timeline and keyframes.

Customize the properties of your elements at different points in time, creating intricate and precisely tailored animations for your web projects.
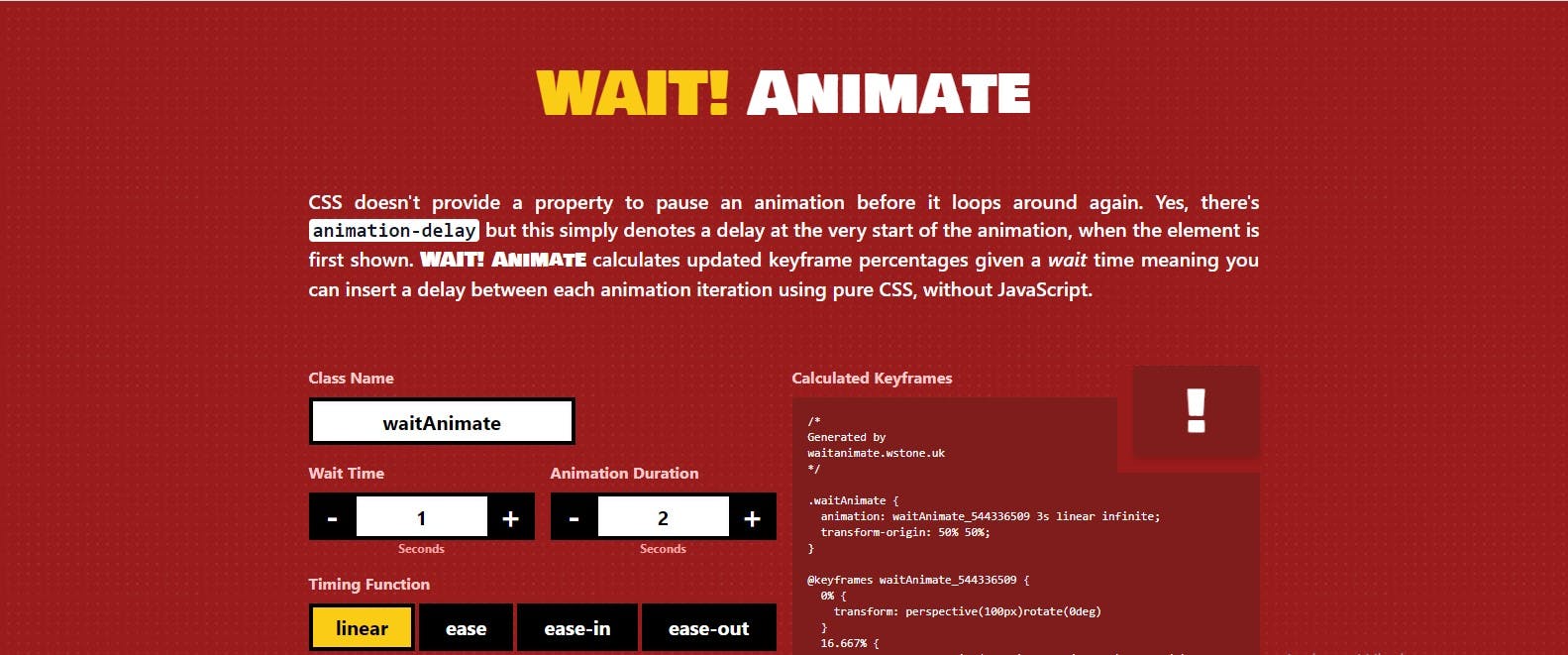
Waitanimate — A tool to provide a pause before it loops around again in CSS
They are adding a pause before an animation loop can enhance the user experience.

Waitanimate is a tool specifically designed for this purpose. Easily incorporate pauses into your CSS animations, allowing users to absorb the visual effects before they repeat.
Cssanimation.io — Text animation generator using the Greensock library
Cssanimation.io focuses on text animations using the Greensock library.

This tool simplifies the creation of captivating text effects, making it easy to spice up your headlines, paragraphs, and other textual content with eye-catching animations.
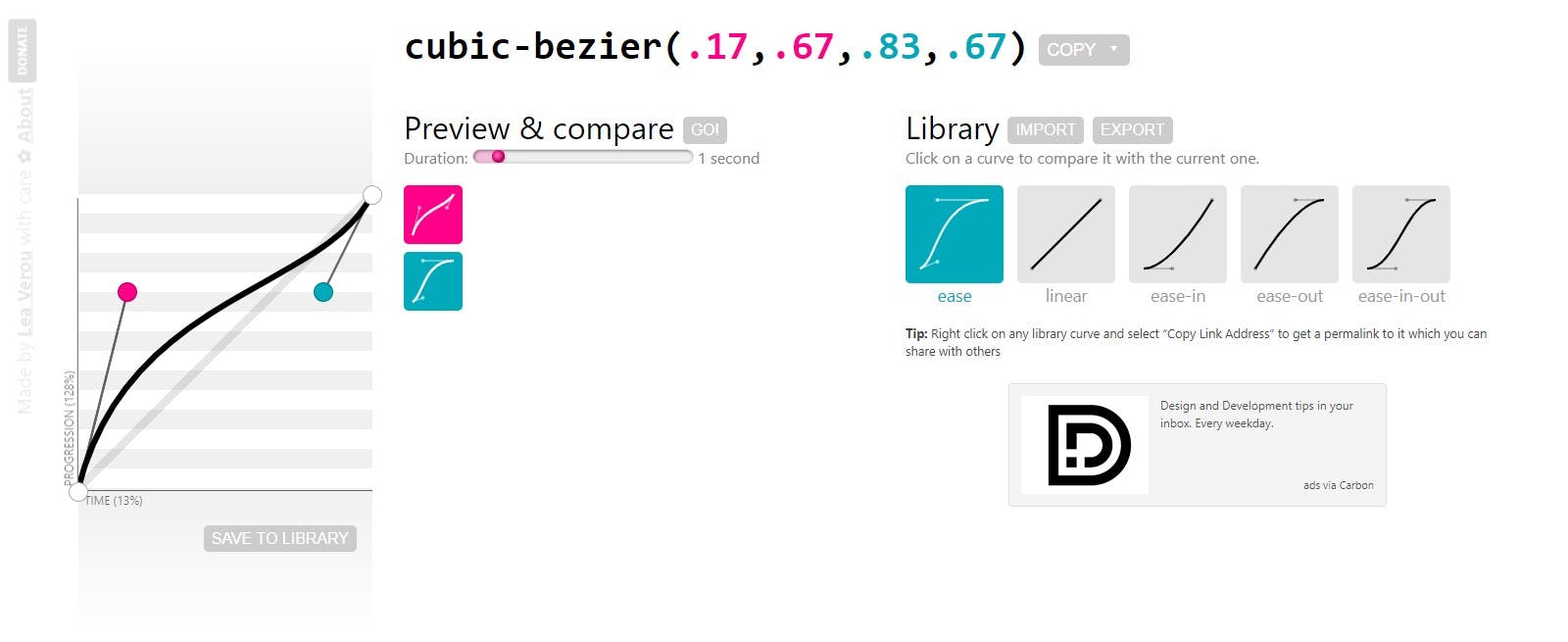
Cubic-bezier.com — Create and compare cubic beziers
Cubic bezier functions are crucial in defining the pace and style of CSS animations.

Cubic-bezier.com provides a simple interface to create and compare cubic bezier curves. Fine-tune your animations by adjusting the cubic bezier parameters to achieve the desired motion.
CSS Easing Generator — Easing curve comparison on with an easy interface
Easing is essential for achieving natural and smooth animations.

CSS Easing Generator simplifies the process by offering an easy-to-use interface for comparing different easing curves. Experiment with various options to find the perfect ease for your animations.
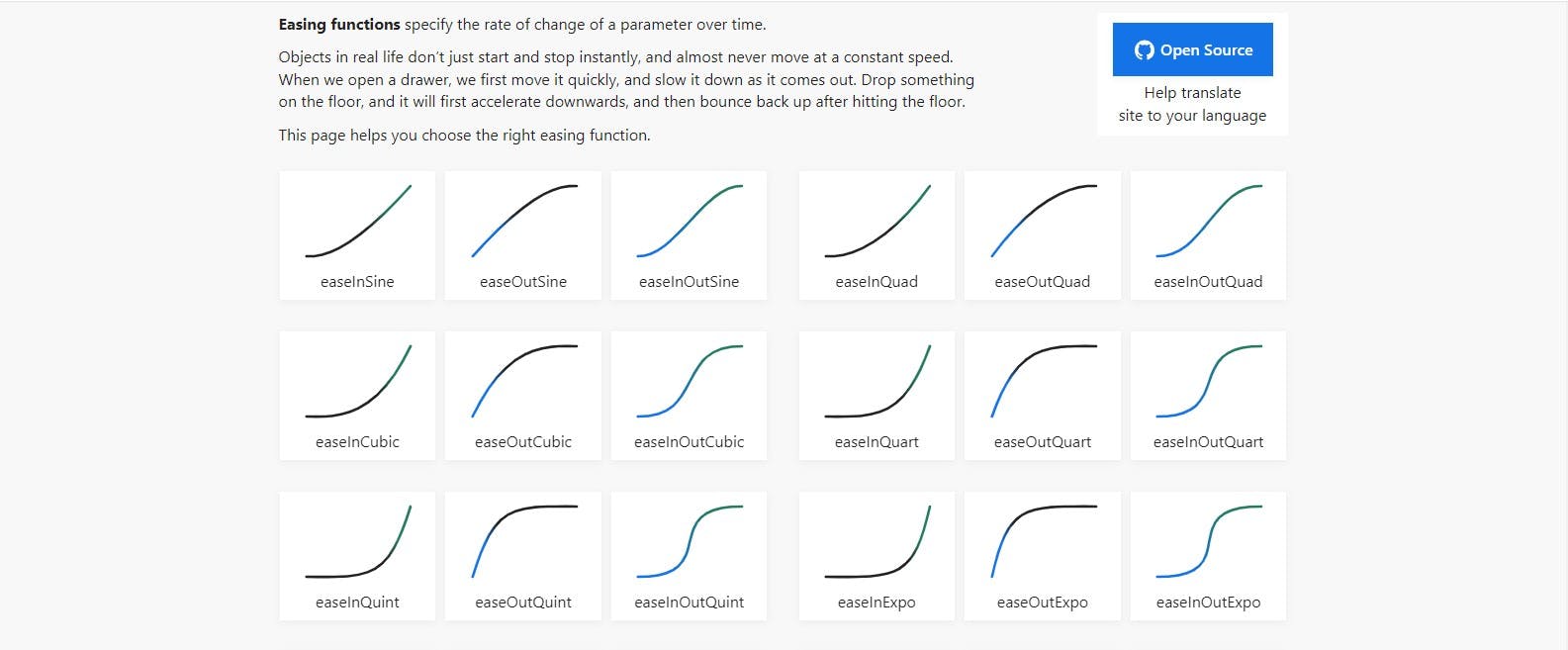
Easings — A library of easing functions
Easing is a comprehensive library of easing functions that you can use to enhance your animations.

From standard easings to custom curves, this library provides a wide range of options to add sophistication and nuance to your CSS animations.
In conclusion, mastering CSS animations becomes an enjoyable and creative process with the help of these generators and tools.
Whether a beginner or an experienced developer, these resources empower you to bring your web designs to life with captivating and dynamic animations. Experiment with different sources and discover the joy of effortlessly adding motion to your web projects.