Cascading Style Sheets (CSS) Grid has revolutionized web design by providing a flexible and powerful layout system. CSS Grid Generators have become valuable tools for designers and web developers seeking efficiency and precision in crafting visually stunning websites. In this blog post, we'll explore the cream of the crop, offering seamless layouts and a stress-free design process.
CSS Grid Generator
The name says it all. This generator provides an intuitive interface for designing responsive and intricate layouts.

With features like drag-and-drop placement and instant code generation, CSS Grid Generator empowers designers to quickly bring their visions to life.
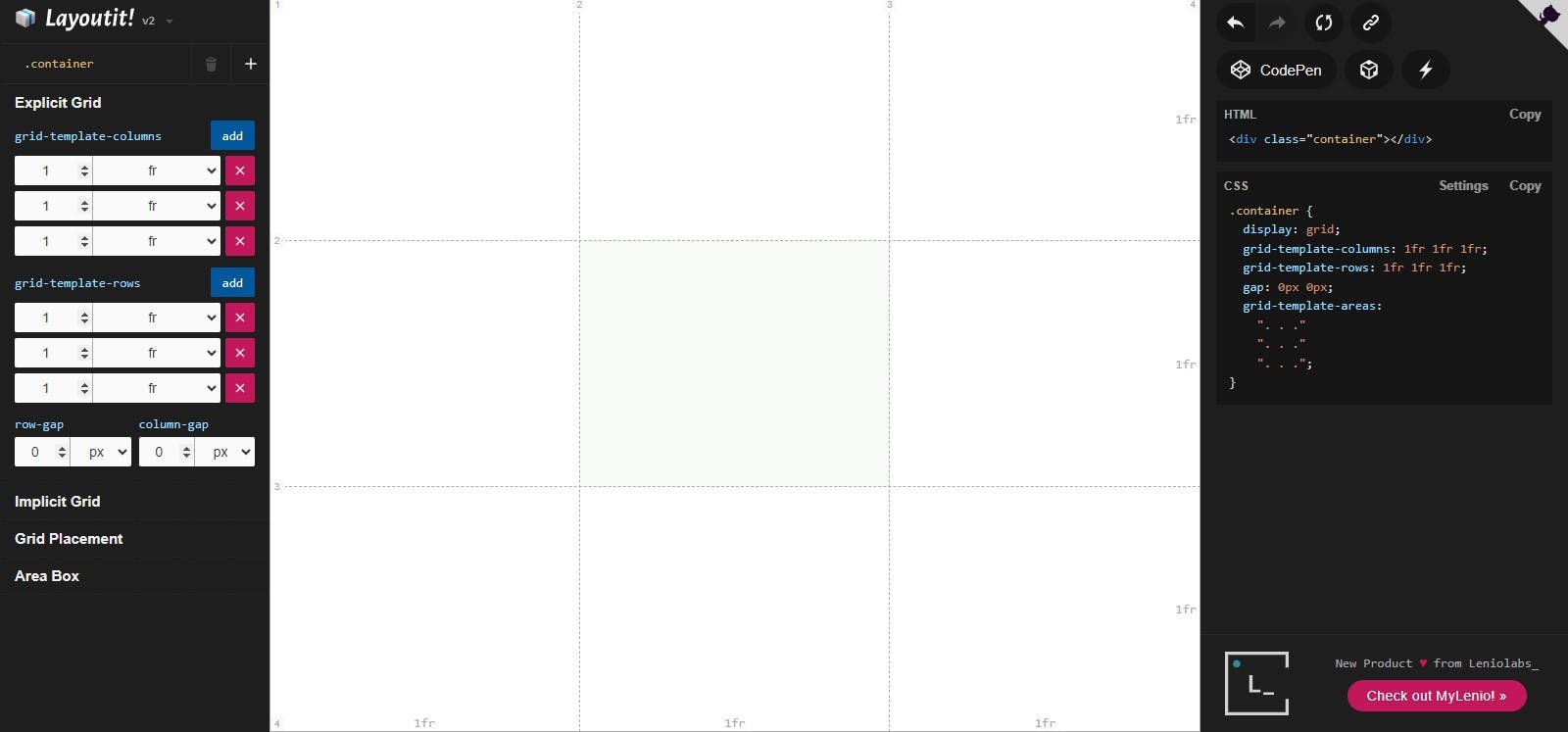
Layoutit
For those who prefer a visual approach to grid design, Layoutit offers a drag-and-drop interface that simplifies the entire process.

With real-time code updates and an extensive components library, this generator is perfect for beginners and seasoned developers.
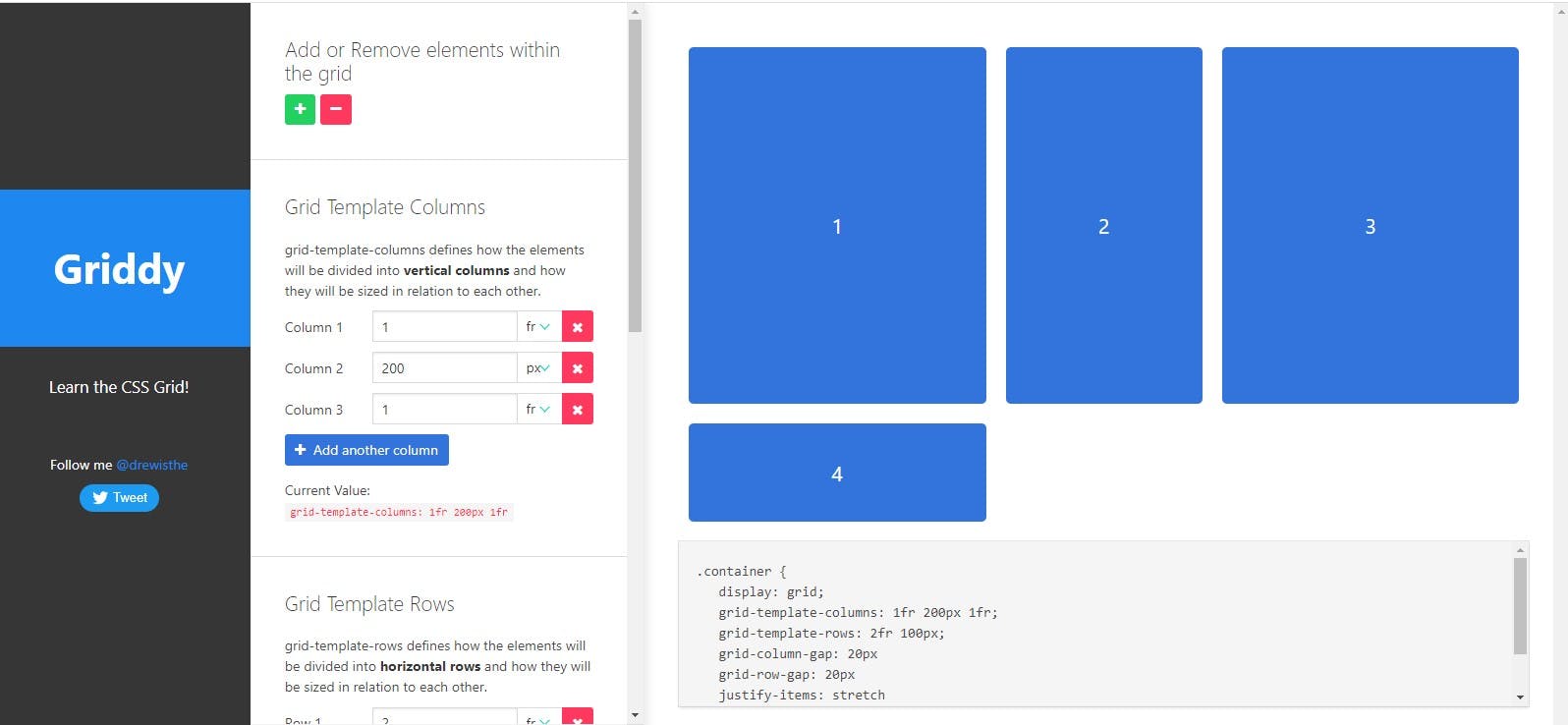
Griddy
Griddy takes a minimalist approach, providing a clean and efficient platform for creating CSS Grid layouts.

It streamlines the design process, making it easy to visualize and implement grid structures. With Griddy, precision and simplicity go hand in hand.
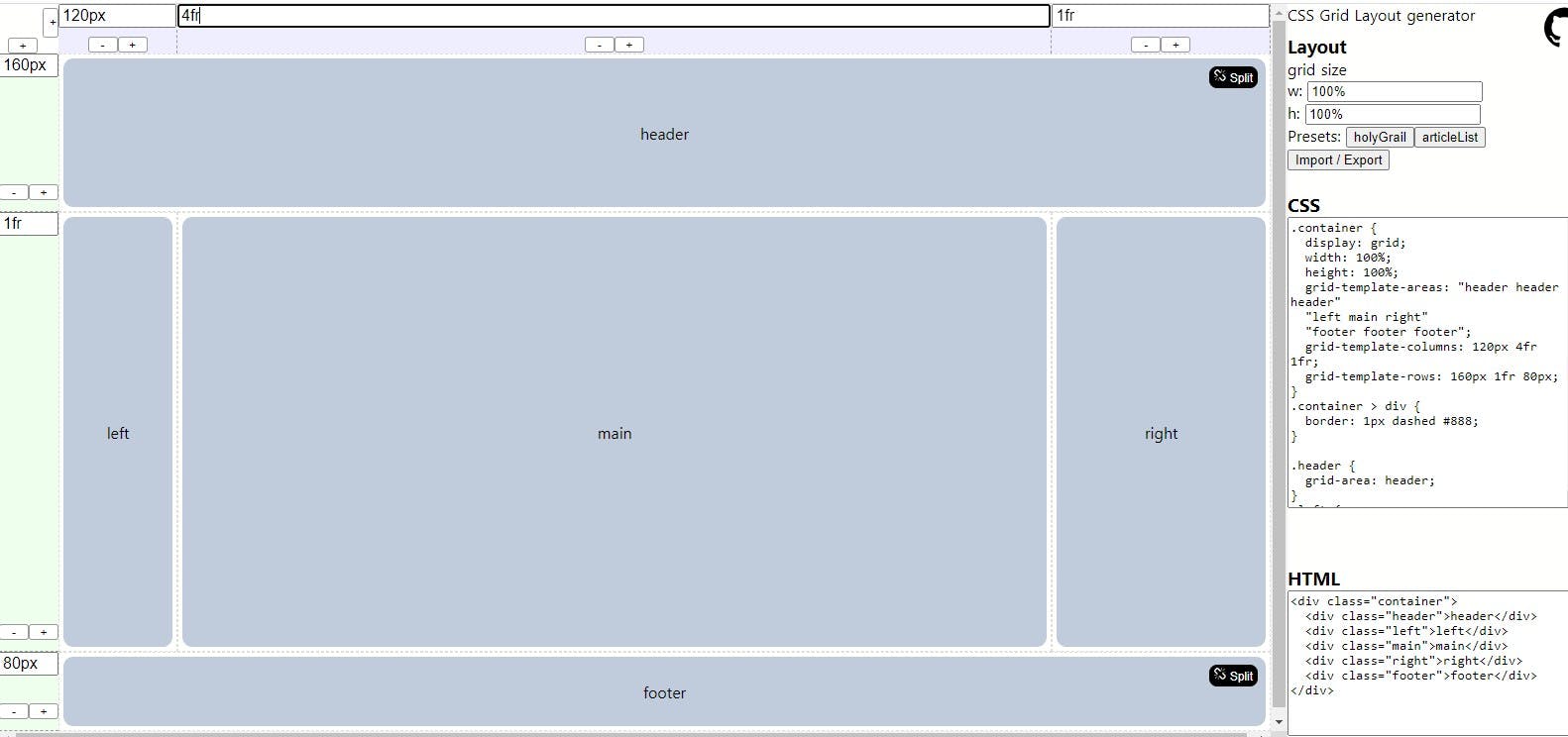
CSS Grid Layout Generator
This generator stands out for its versatility, allowing designers to customize their grids precisely.

CSS Grid Layout Generator provides various options, from specifying row and column sizes to defining gap values. It's a must-try for those who demand fine-tuned control over their layouts.
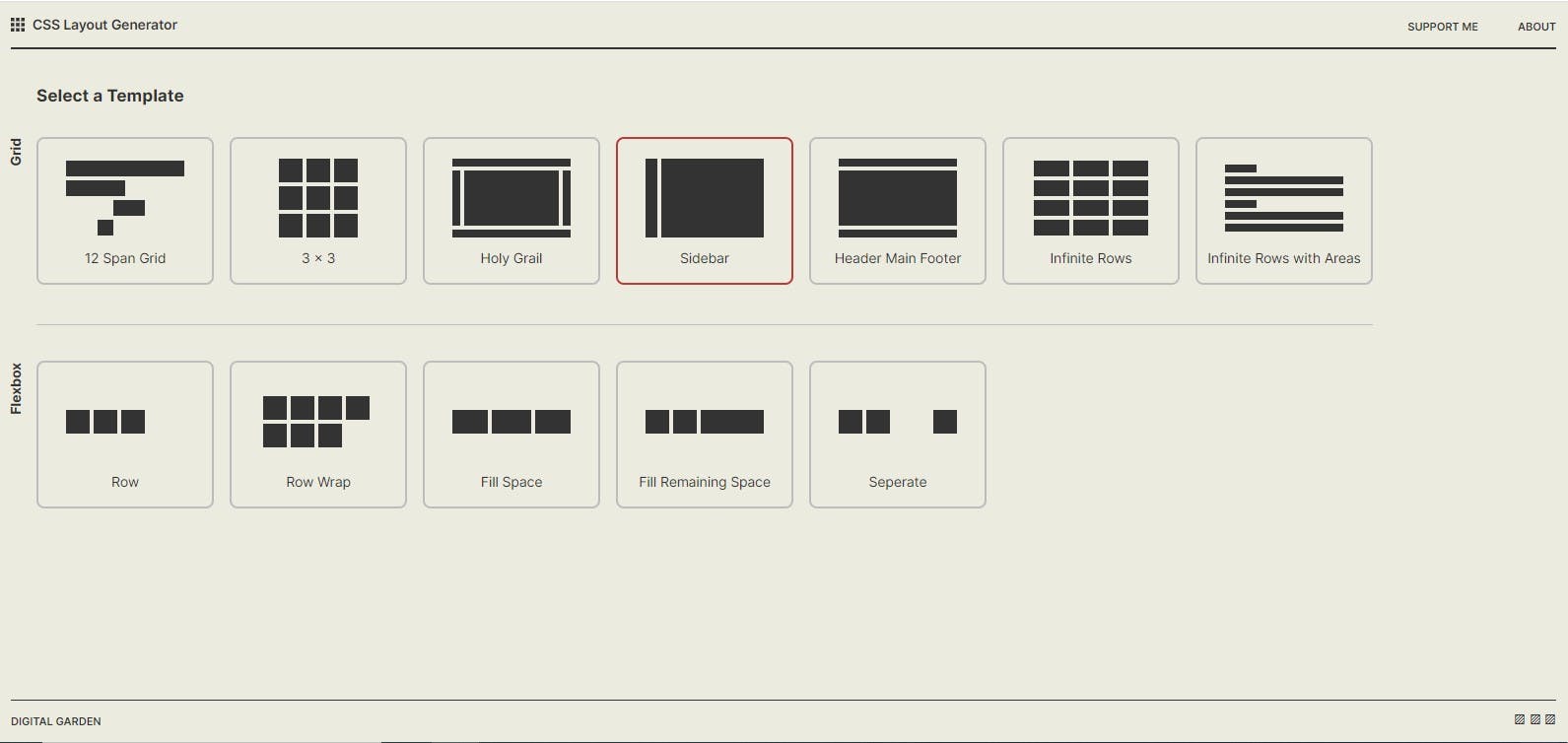
Brad Woods' Layout Generator
Tailored for simplicity and efficiency, Brad Woods' Layout Generator offers a straightforward approach to CSS Grid creation.

It's an excellent choice for designers prioritizing a no-frills, user-friendly experience without compromising functionality.
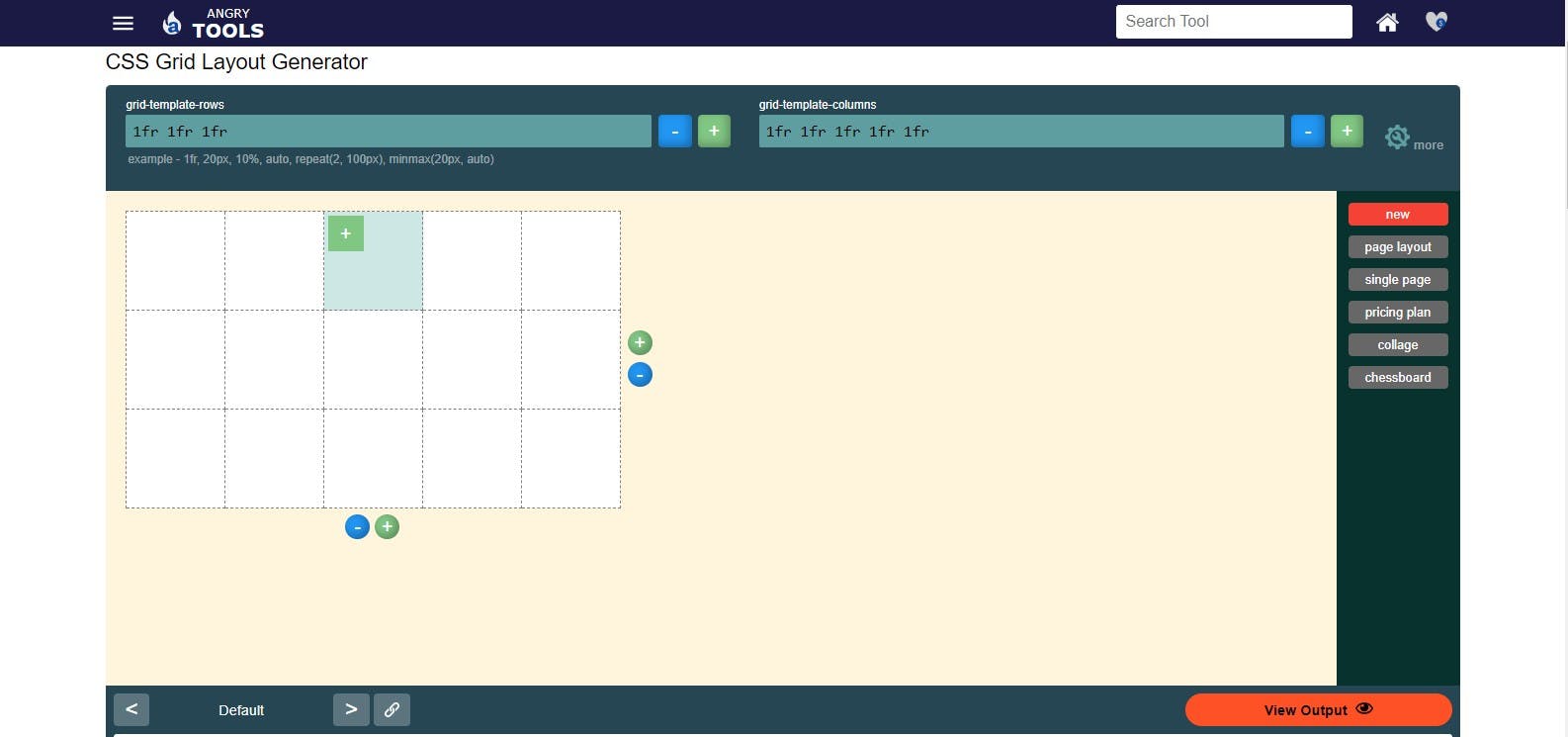
AngryTools CSS Grid Generator
True to its name, AngryTools CSS Grid Generator brings robust features.

With the ability to toggle between grid and flexbox modes, this tool ensures flexibility in design. The included preview feature allows designers to visualize changes in real time.
Vue Grid Generator
For developers working with Vue.js, this generator is a game-changer.

Vue Grid Generator seamlessly integrates with Vue.js projects, offering a simple yet powerful solution for crafting responsive layouts. It's ideal for those who prefer working within the Vue.js ecosystem.
With these top-notch CSS Grid Generators, the days of wrestling with complex grid layouts are long gone. Whether you're a seasoned developer or a design enthusiast, these tools empower you to quickly create stunning, responsive websites. Explore, experiment, and elevate your web design game with the efficiency and precision offered by these CSS Grid Generators.

