In the ever-evolving realm of web development, where creativity meets functionality, CSS, and SVG patterns have become indispensable tools for crafting visually stunning user interfaces.
Picture this: you, the architect of digital experiences, weaving a narrative through code. Now, let's embark on a journey through an array of incredible resources that will elevate your web development game to new heights.
MagicPattern CSS Backgrounds:
Add a touch of magic to your web projects with MagicPattern CSS Backgrounds. This resource boasts diverse CSS backgrounds, from subtle textures to intricate designs.

Elevate your user interface by choosing the perfect backdrop that complements your website's aesthetics.
SVG Backgrounds:
Dive into the versatility of SVG Backgrounds, offering scalable and responsive patterns that seamlessly integrate into your designs.

Harness the power of vector graphics to ensure your patterns adapt flawlessly to various screen sizes, delivering a consistent visual experience.
Heropatterns.com:
Become a hero of web design with Heropatterns.com. This resource provides a curated collection of SVG background patterns that effortlessly inject personality into your projects.

Elevate your websites from ordinary to extraordinary with these visually stunning patterns.
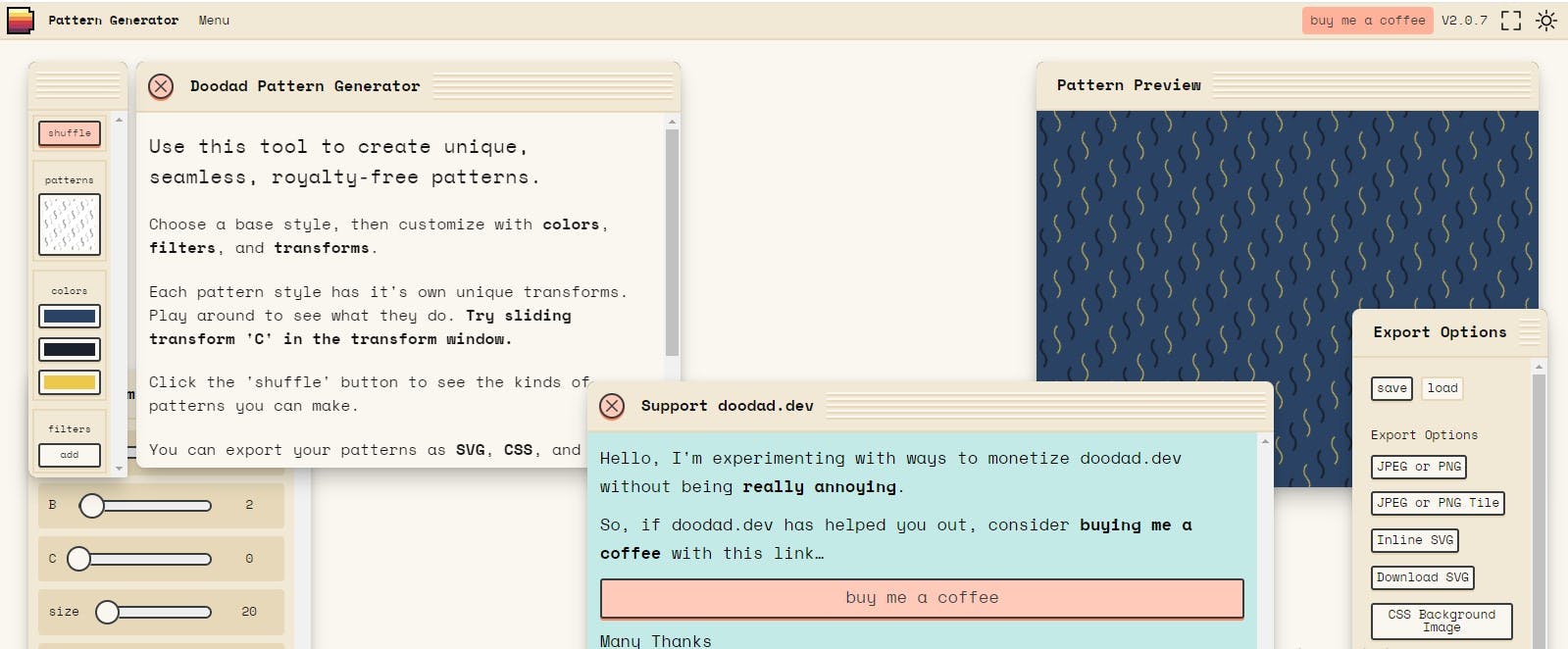
Pattern Generator:
Unleash your creativity with Pattern Generator, a dynamic tool that enables you to craft custom patterns tailored to your project's requirements.

Experiment with shapes, colors, and sizes to achieve the perfect visual harmony for your web applications.
Plain Pattern:
Plain Pattern offers a minimalist approach to CSS patterns for those who appreciate simplicity.

Create clean and elegant backgrounds that enhance readability and provide a polished look to your websites.
Bgjar.com:
Explore the artistic patterns at Bgjar.com, where a diverse collection of background patterns awaits.

From abstract designs to geometric shapes, this resource caters to a wide range of aesthetic preferences, ensuring there's something for every project.
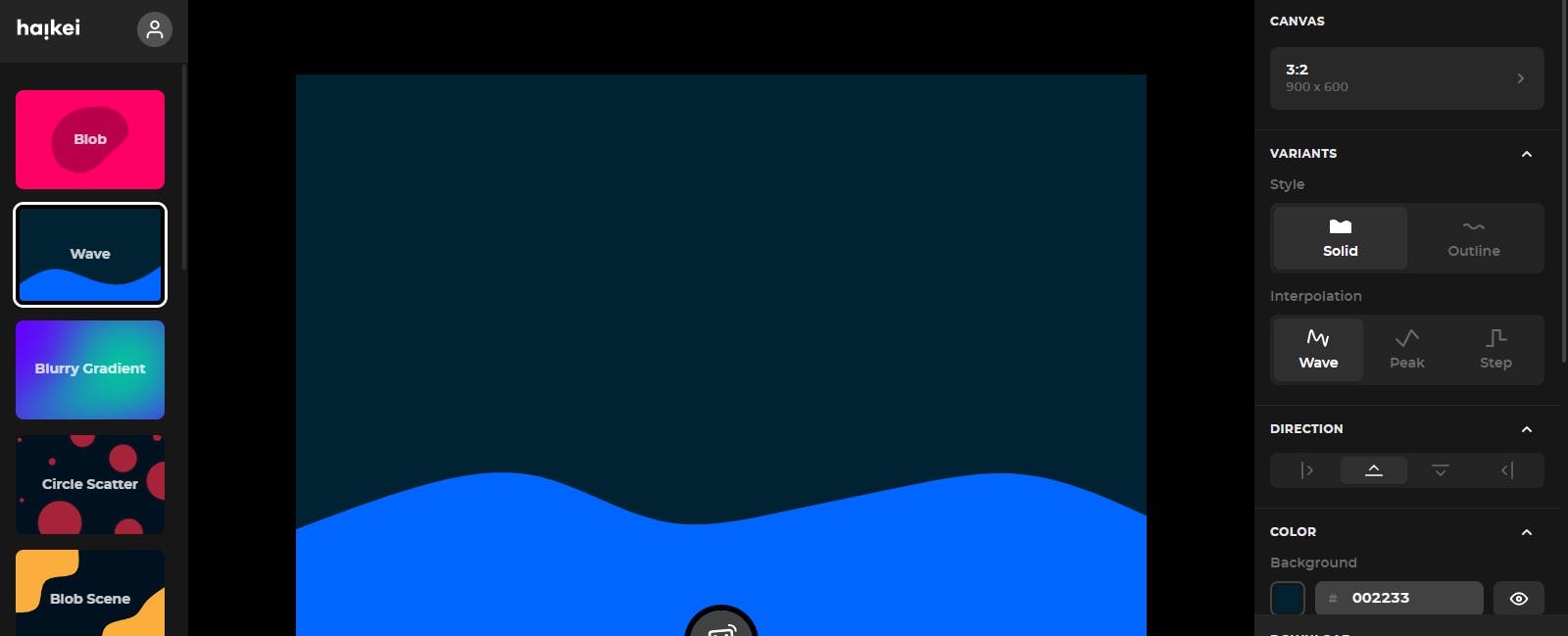
Haikei:
Haikei is a web-based tool that allows you to generate unique SVG shapes and backgrounds effortlessly.

Tailor your designs with customizable options and bring a touch of individuality to your web development projects.
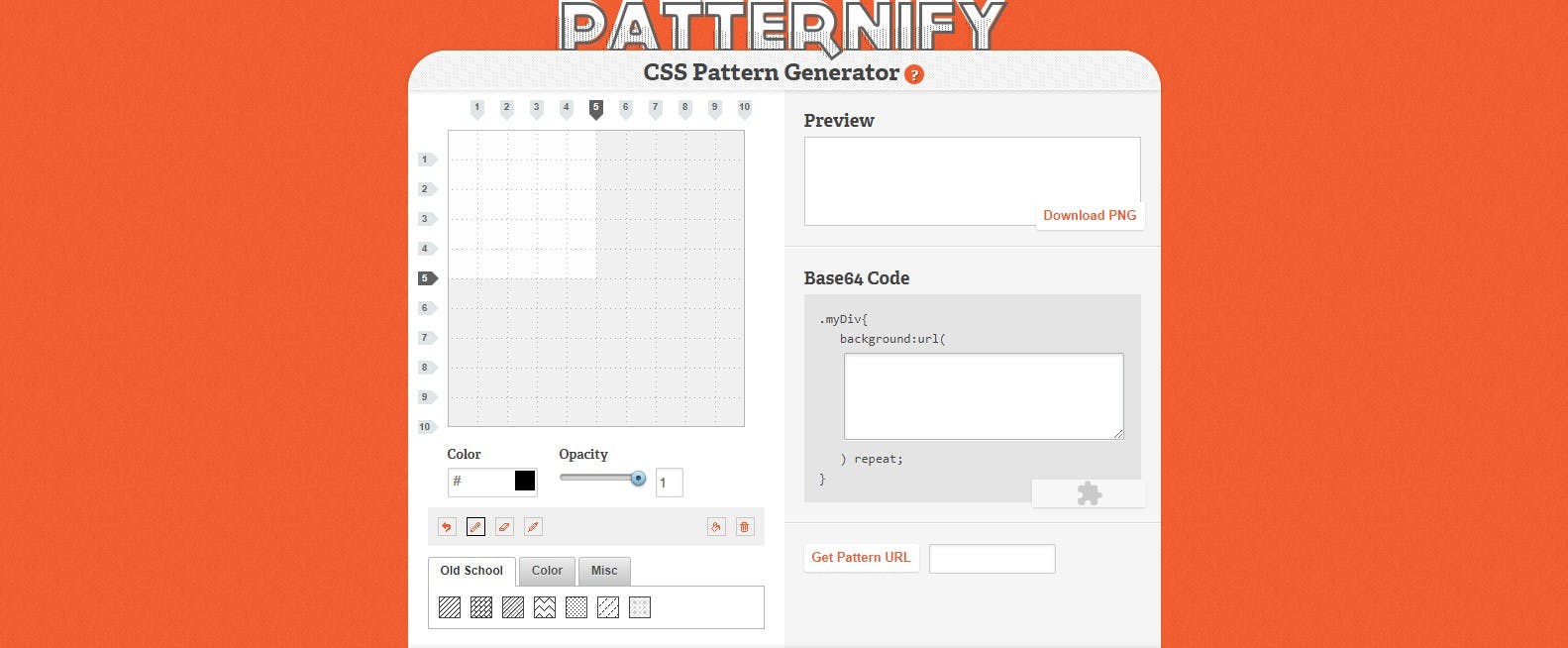
Patternify.com:
Patternify.com simplifies the process of creating seamless patterns with its intuitive interface.

Customize patterns on the fly and instantly preview the results, making it an ideal tool for developers seeking efficiency and flexibility.
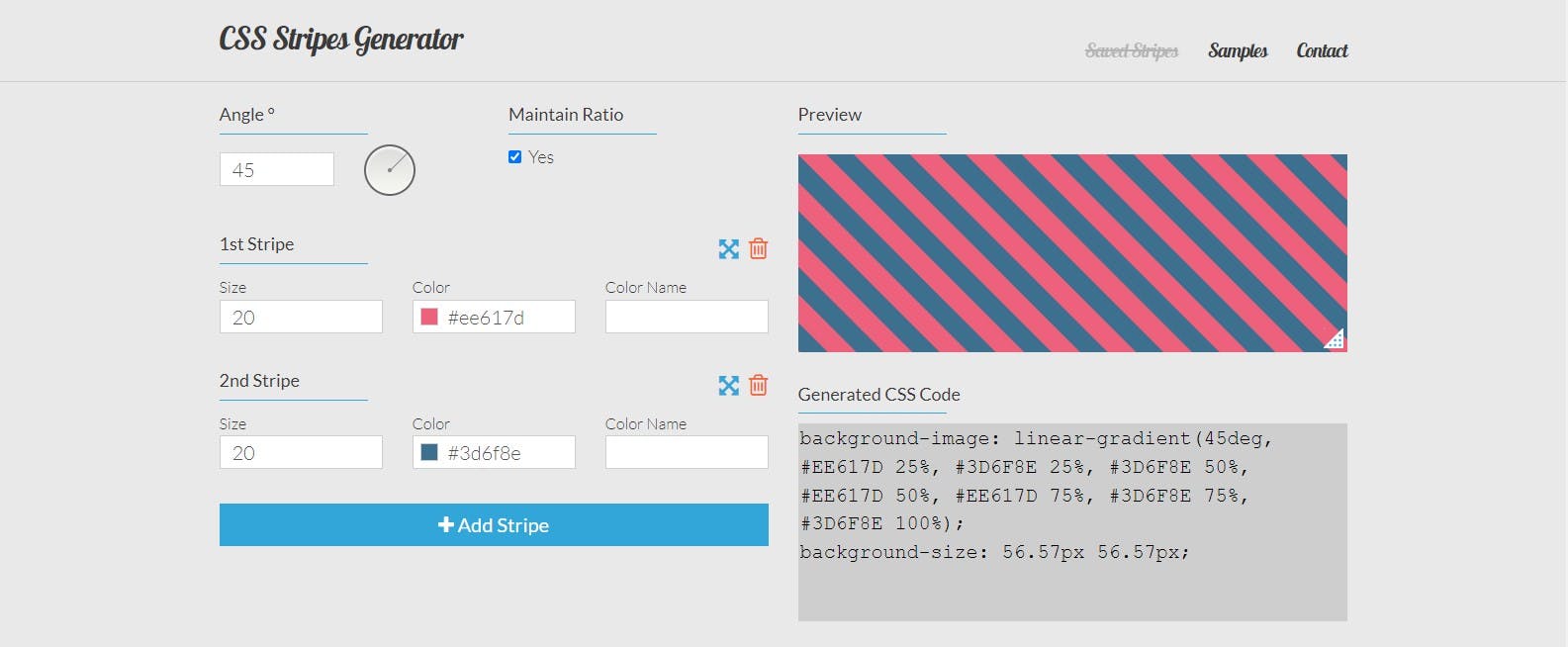
Stripes Generator:
Inject dynamic energy into your web projects with Stripes Generator.

This tool empowers you to create eye-catching striped patterns that can be seamlessly integrated into your designs, adding movement and depth.
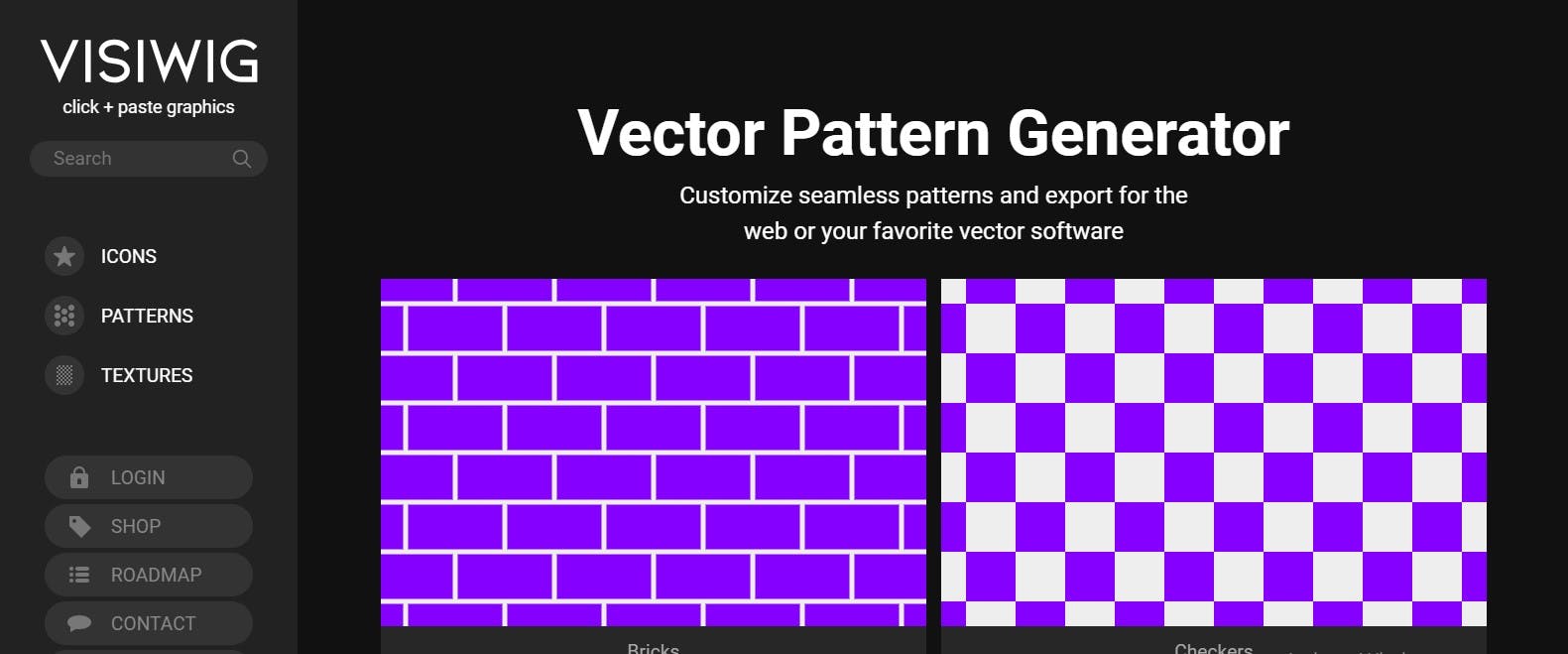
Visiwig.com Patterns:
Visiwig.com Patterns offers a curated collection of visually appealing patterns suitable for a variety of web design projects.

Browse through the diverse range and discover patterns that resonate with your creative vision.
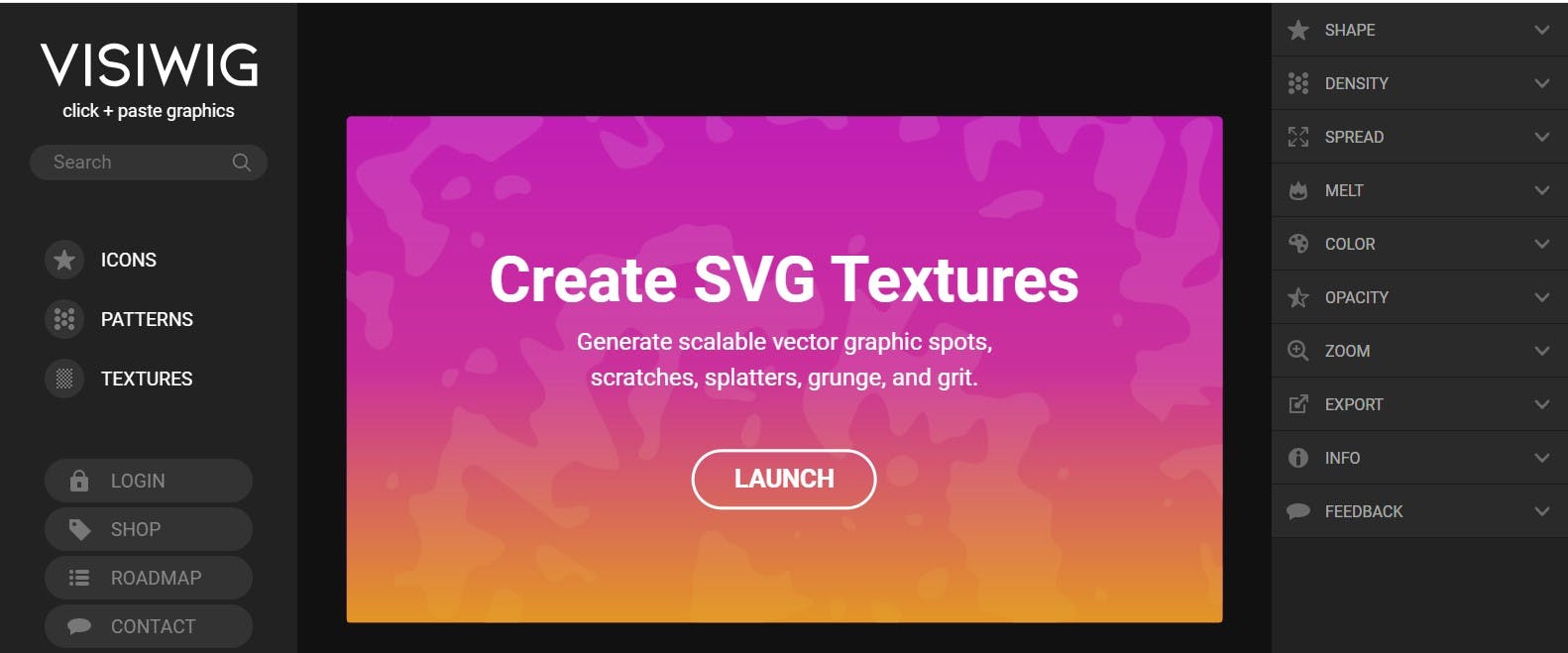
Visiwig.com Textures:
Elevate your designs with Visiwig.com Textures, a resource that provides rich and detailed textures for web backgrounds.

Immerse your audience in a tactile digital experience by incorporating these textures into your projects.
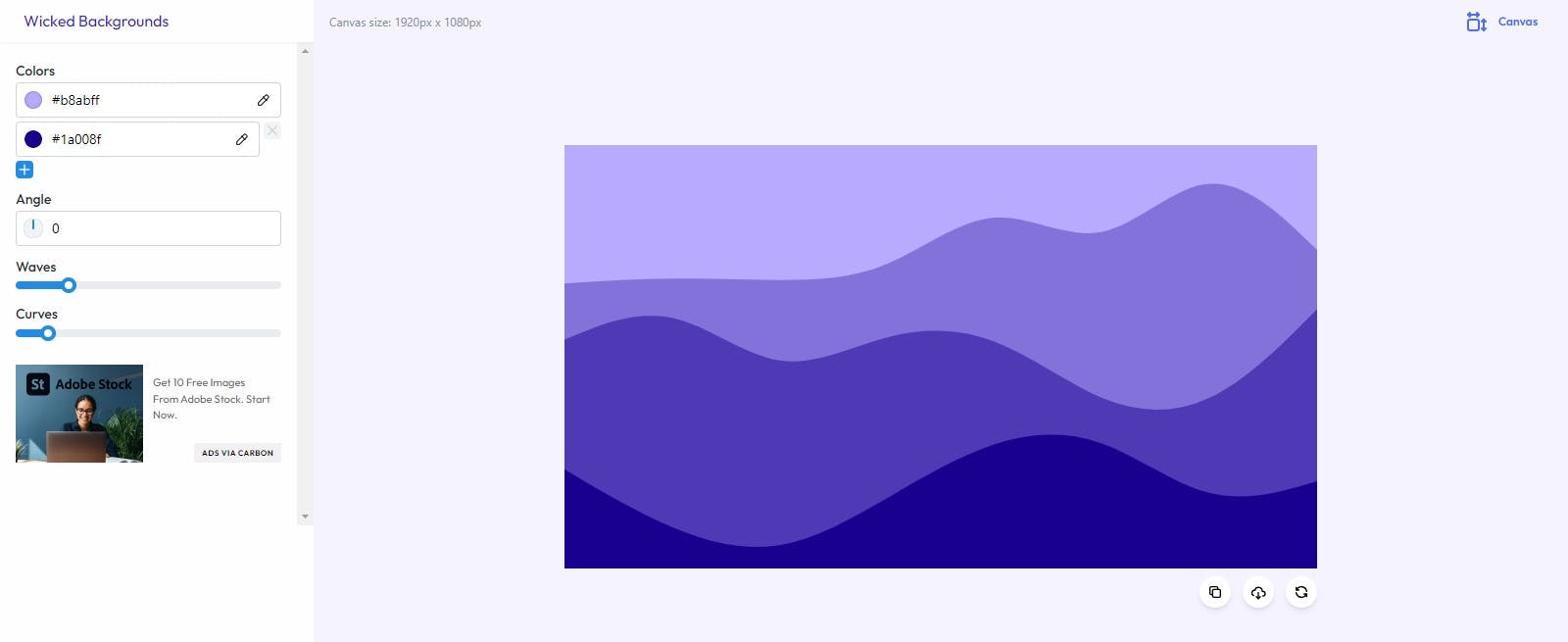
Wicked Backgrounds:
Unleash the wicked side of creativity with Wicked Backgrounds.

This resource offers a selection of bold and unconventional patterns that defy the ordinary, allowing you to make a bold statement with your web designs.
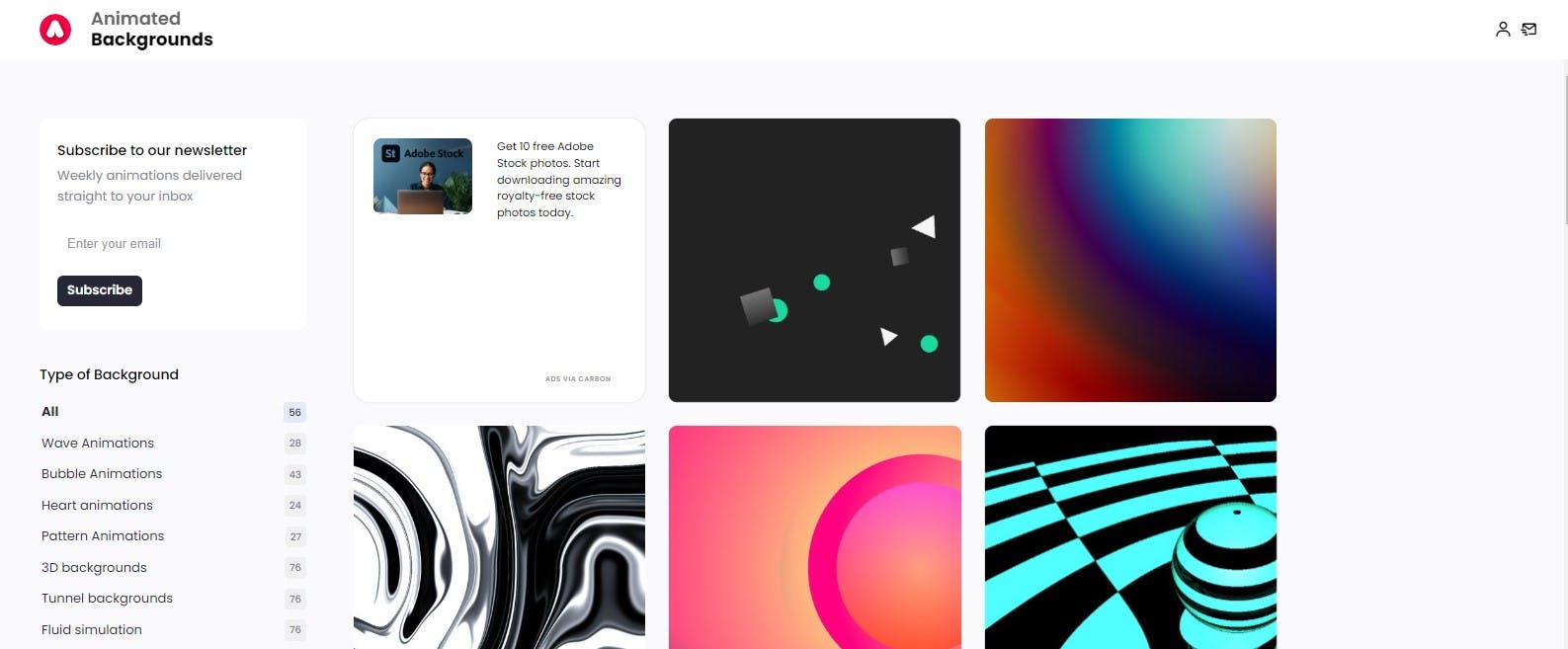
Animated Backgrounds:
Bring your websites to life with Animated Backgrounds.

This source provides a collection of dynamic and engaging animations that add a layer of interactivity to your user interfaces, creating a memorable user experience.
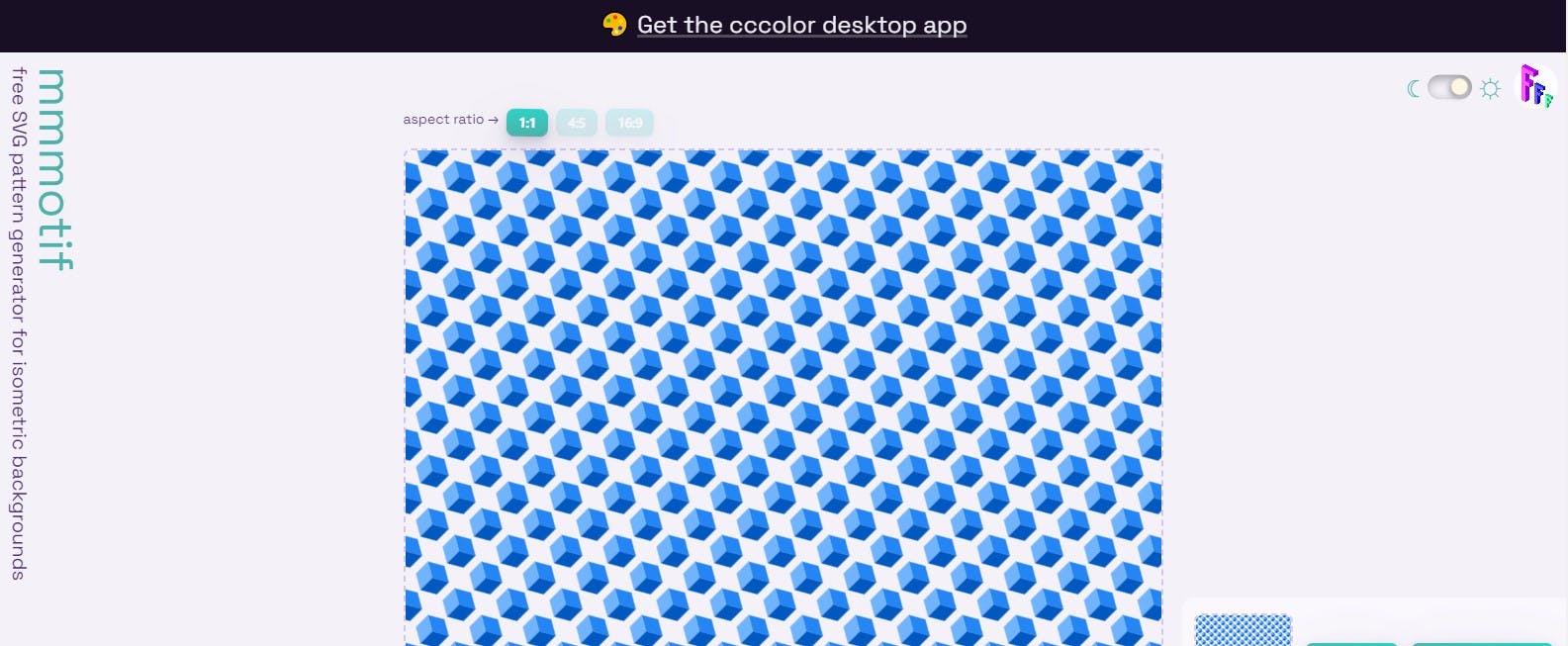
Fffuel Isomorphic 3D Patterns:
Dive into the third dimension with Fffuel's Isomorphic 3D Patterns.

This unique resource opens up possibilities for creating depth and perspective in your web designs, ensuring your projects stand out in the digital landscape.
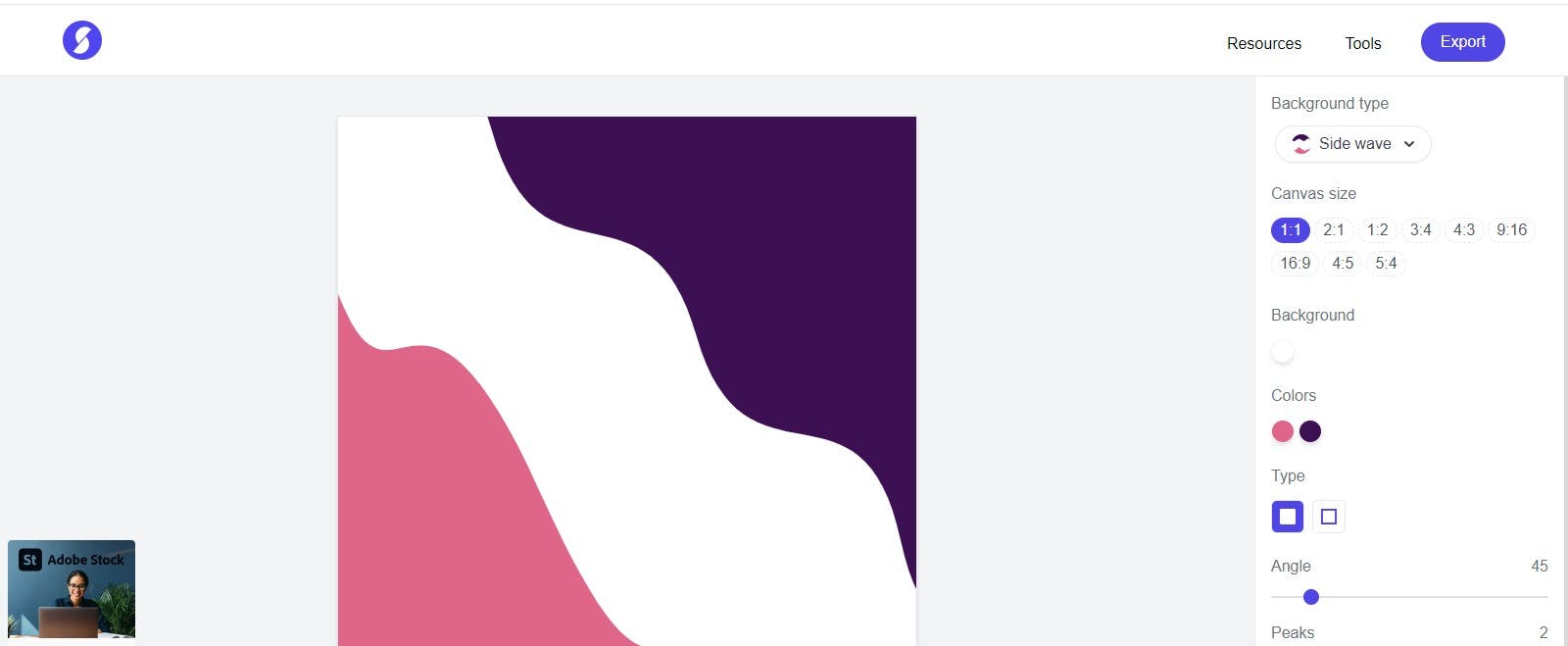
Superdesigner Background Generator:
Elevate your design prowess with the Superdesigner Background Generator.

This tool empowers you to craft visually stunning backgrounds easily, offering a range of customization options to suit your project's requirements.
Conclusion
In the dynamic world of web development, the ability to weave creativity into code is a superpower. With the plethora of CSS and SVG pattern resources mentioned above, you now have a toolkit that empowers you to create visually stunning, immersive, and memorable user experiences.
Whether you prefer minimalist designs or bold animations, these sources cater to diverse tastes, ensuring your projects stand out in the digital landscape. As you embark on this creative journey, remember that every line of code is a brushstroke on the internet's canvas, shaping how users interact with the digital world. So, which pattern will you choose to leave your mark?