CSS blobs have gained prominence in web design due to their ability to inject creativity and uniqueness into digital landscapes.
Unlike traditional geometric shapes, blobs offer an organic and fluid aesthetic, breaking away from the rigidity of rectangular elements. These amorphous forms can serve various purposes, such as creating eye-catching backgrounds, dynamic patterns, and engaging visual elements.
In the ever-evolving realm of web design, adding a touch of uniqueness and creativity to your projects can make all the difference.
One fascinating trend that has gained popularity is using CSS blobs to create visually stunning and dynamic backgrounds. This blog post will explore various CSS blob generators that can elevate your design game.
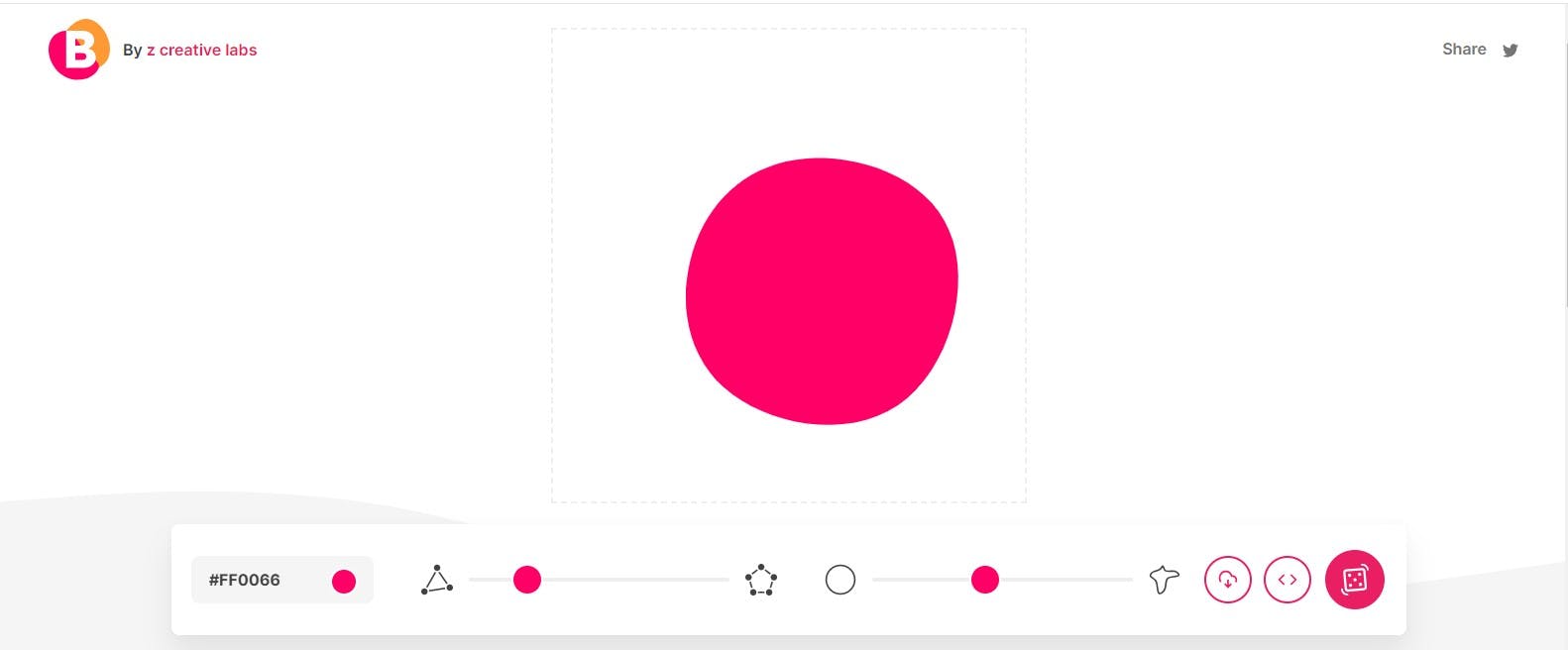
Blobmaker:
One of the pioneers in the world of CSS blobs is Blobmaker.

With its user-friendly interface, Blobmaker allows you to easily create customizable blobs by adjusting parameters like complexity, size, and color. It's a great starting point for designers looking to add organic shapes to their websites.
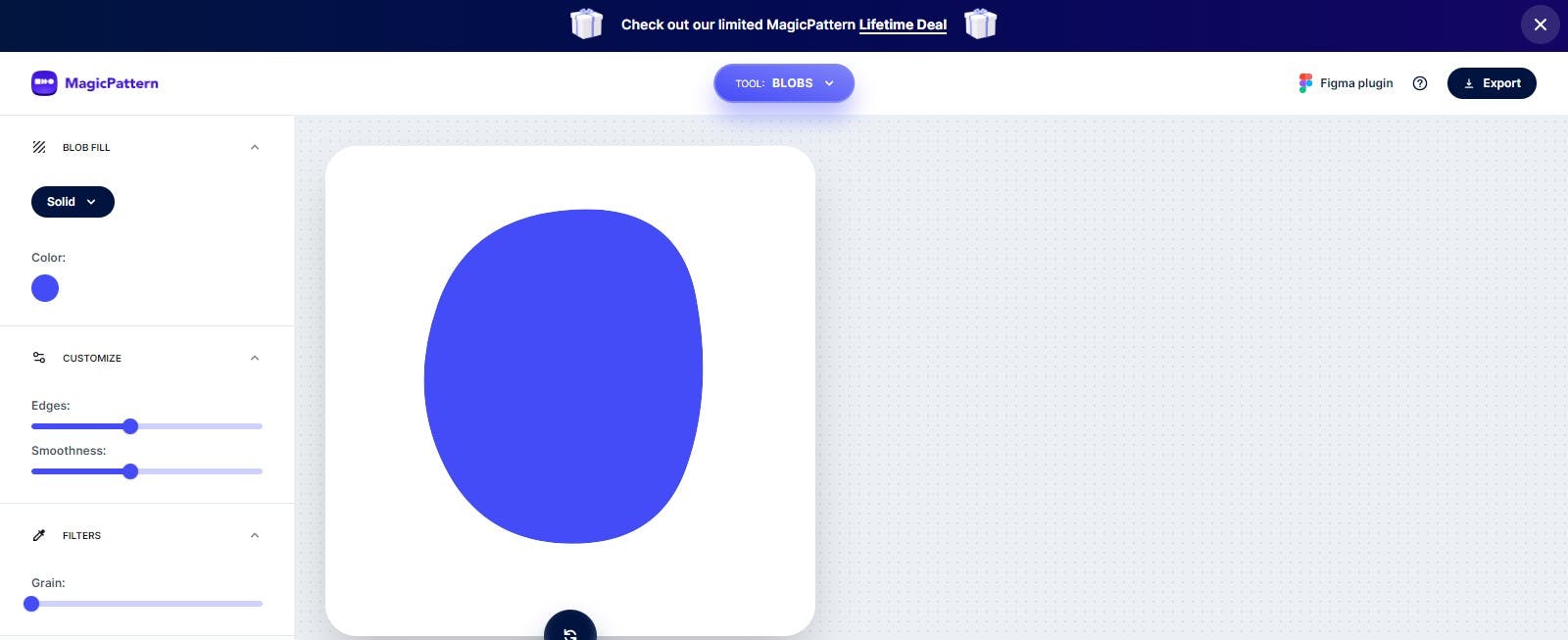
Magic Pattern Blob Generator:
The Magic Pattern Blob Generator is a go-to tool for those who appreciate the magic in design.

It goes beyond the ordinary by providing unique blob patterns that can add a touch of enchantment to your web projects. Say goodbye to mundane backgrounds with this magical generator.
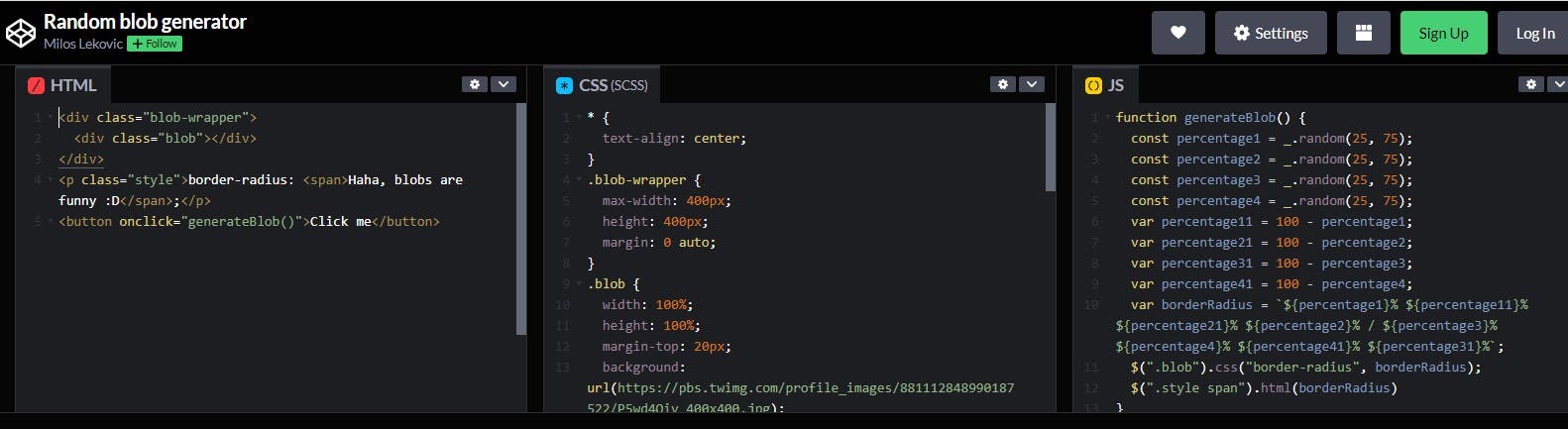
Random Blob Generator:
Inject an element of surprise into your designs with the Random Blob Generator.

As the name suggests, this tool generates blobs with random shapes, sizes, and colors, ensuring each blob is a delightful surprise. Perfect for those who want to embrace the unexpected in their designs.
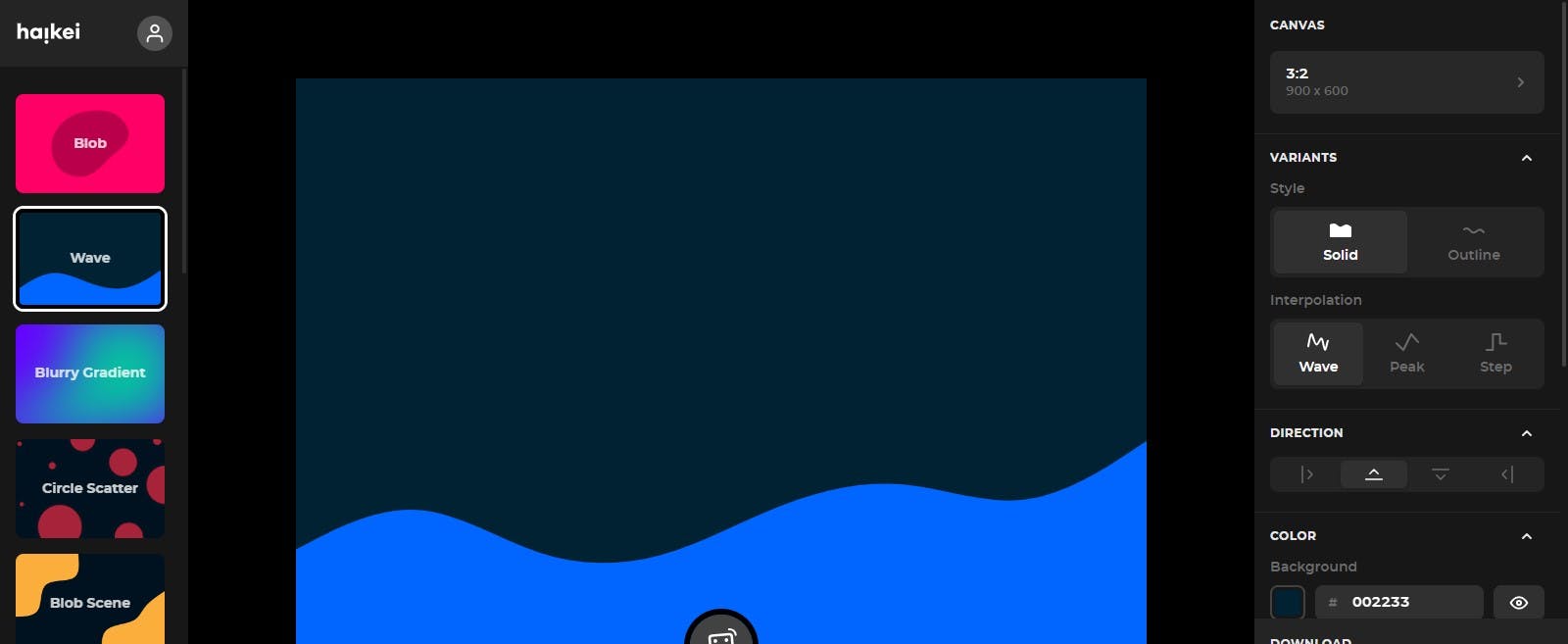
Haikei:
Haikei offers a versatile approach to blob creation.

You can access various blob options to suit your design needs by clicking the' blob' section on the left panel. This tool provides an extensive collection of pre-made blobs, making it a time-efficient choice for designers on the go.
Signalsupply:
Specializing in gradient blobs for text overlay, Signalsupply adds a dynamic touch to your web typography.

Elevate your textual content with vibrant and captivating gradient blobs that seamlessly integrate with your design aesthetic.
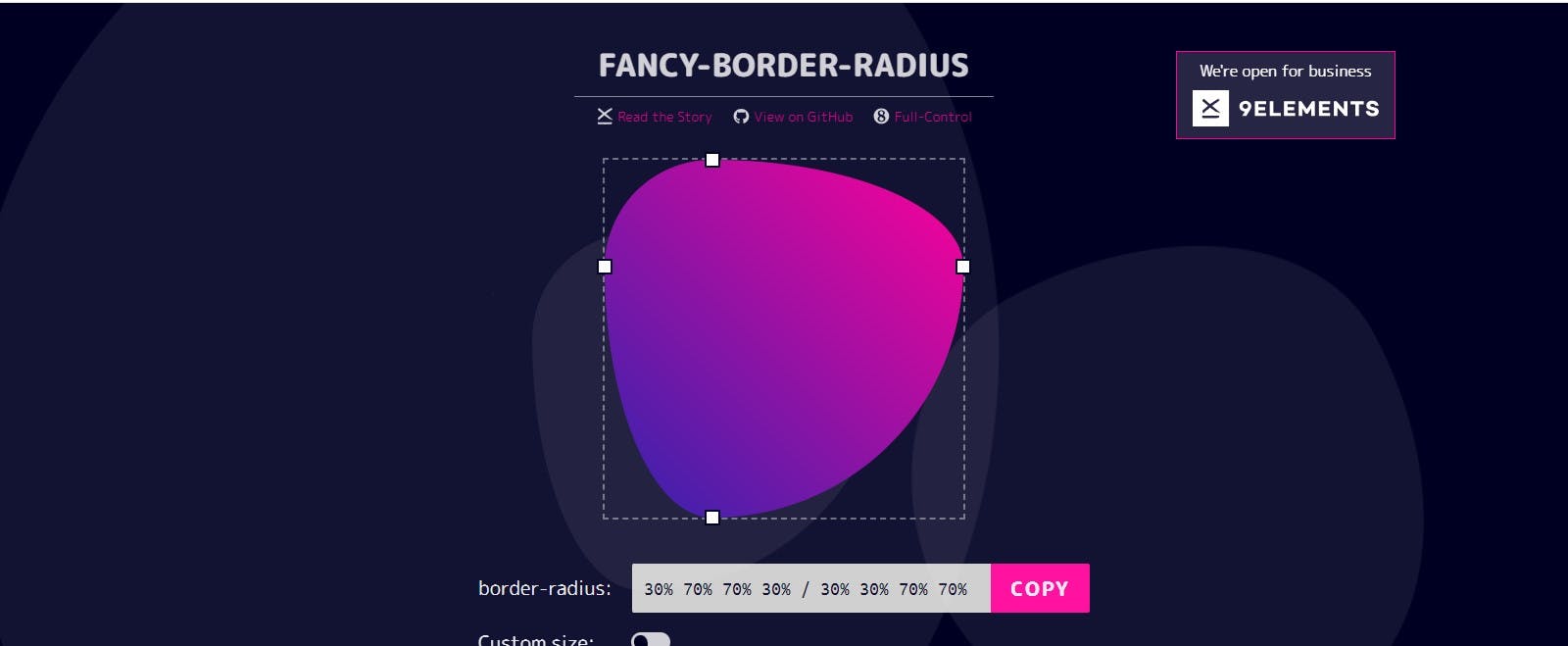
Fancy Blob Border Radius:
Fancy Blob Border Radius is a fantastic choice for those looking to add a touch of sophistication to their blobs.

This tool allows you to create blobs with intricate border radius settings, giving your designs a polished and refined appearance.
Ssshape Blob Maker:
Ssshape Blob Maker introduces a unique twist to the blob generation.

With its innovative features, you can create blobs that align seamlessly with your design narrative. Experiment with shapes and styles to make your projects truly stand out.
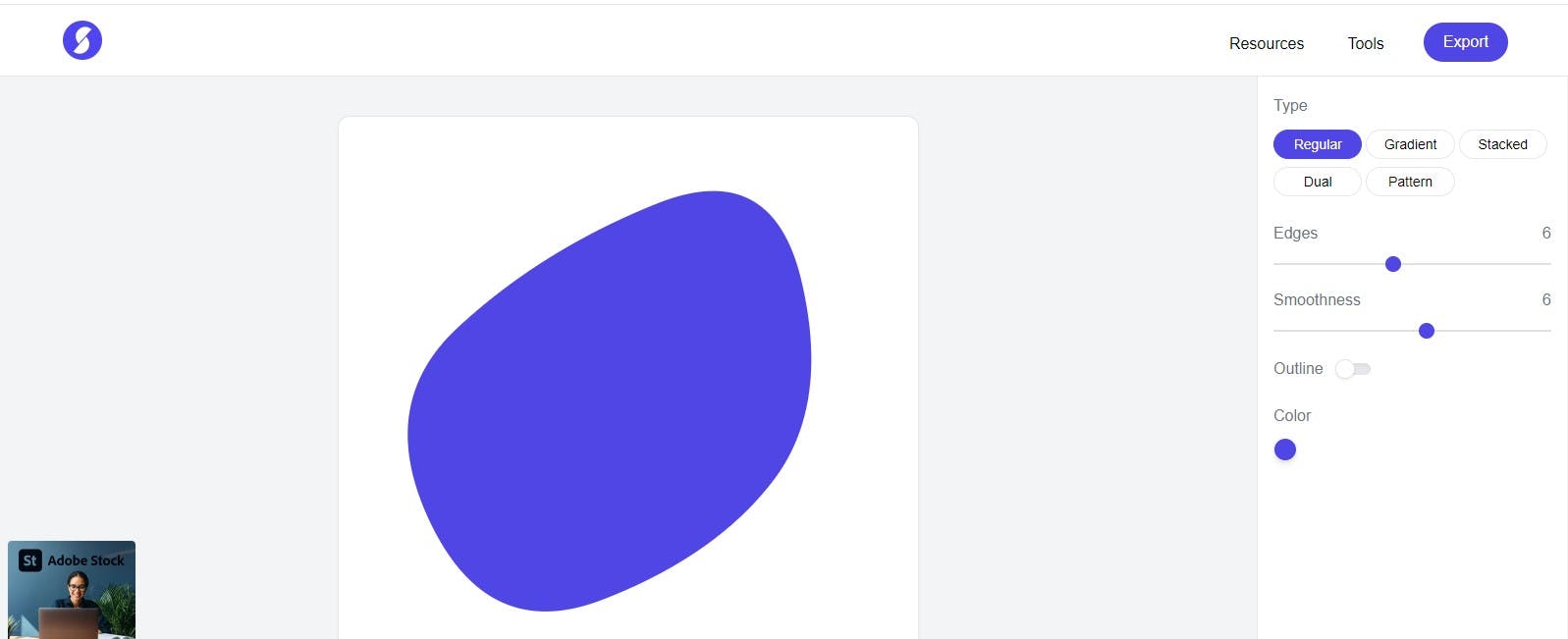
Superdesigner Blobs:
Closing our list is Superdesigner Blobs, a comprehensive blob generator that caters to the diverse needs of designers.

With many customization options, Superdesigner Blobs empowers you to create blobs that align perfectly with your creative vision.
Conclusion
CSS blob generators open up a world of possibilities for designers, allowing them to break free from conventional shapes and patterns. Whether aiming for simplicity or adding a touch of magic to your designs, the diverse blob generators mentioned above ensure a perfect tool for every creative project. Embrace the blob revolution and watch your web designs come to life with organic, captivating shapes.

