In web design and development, buttons are more than clickable elements. They're gateways to action, visual anchors, and subtle expressions of your brand identity.
But crafting the perfect button, one that's both beautiful and functional from a website’s perspective, can be time-consuming. This is where the magic of CSS button generators comes in, ready to empower you with a diverse toolbox of ready-made styles and intuitive customization options.
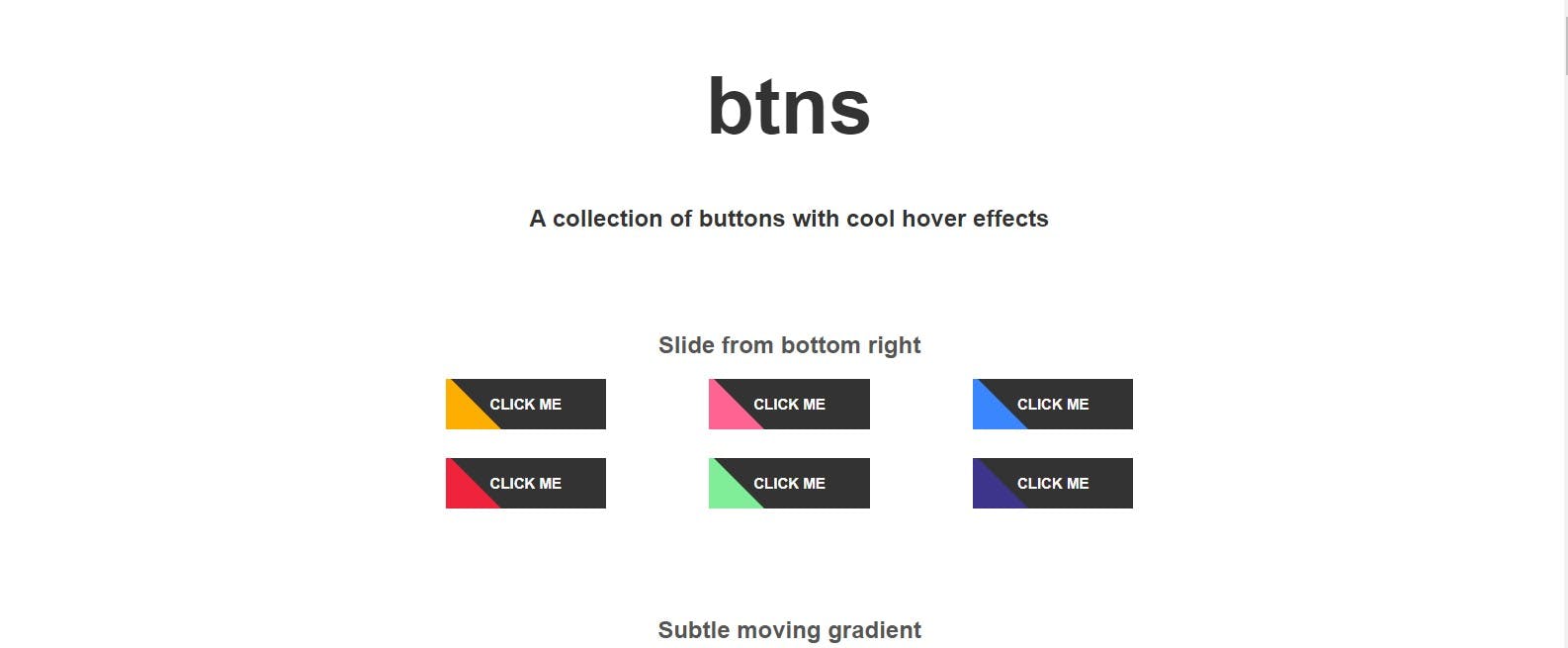
Btns — A collection of buttons with cool hover effects
Forget static buttons! Btns burst onto the scene with a vibrant collection of buttons adorned with captivating hover effects.

From ethereal shimmers to playful pops of color, these interactive elements will elevate your UI and captivate users.
Copy Paste CSS — Copy the buttons from top websites
Feeling uninspired? No problem! Copy Paste CSS lets you browse through buttons used on top websites, hand-picking the styles that resonate with your vision.

Identify your favorite button, copy the pre-written CSS code, and here you go! Instant design inspiration at your fingertips.
Tailwind CSS Buttons — Well-designed Tailwind button collection
Already a Tailwind fan? This curated collection seamlessly integrates into your existing workflow.

Find pre-built, responsive buttons that adhere to Tailwind's utility-first principles, saving you precious coding time without compromising your design vision.
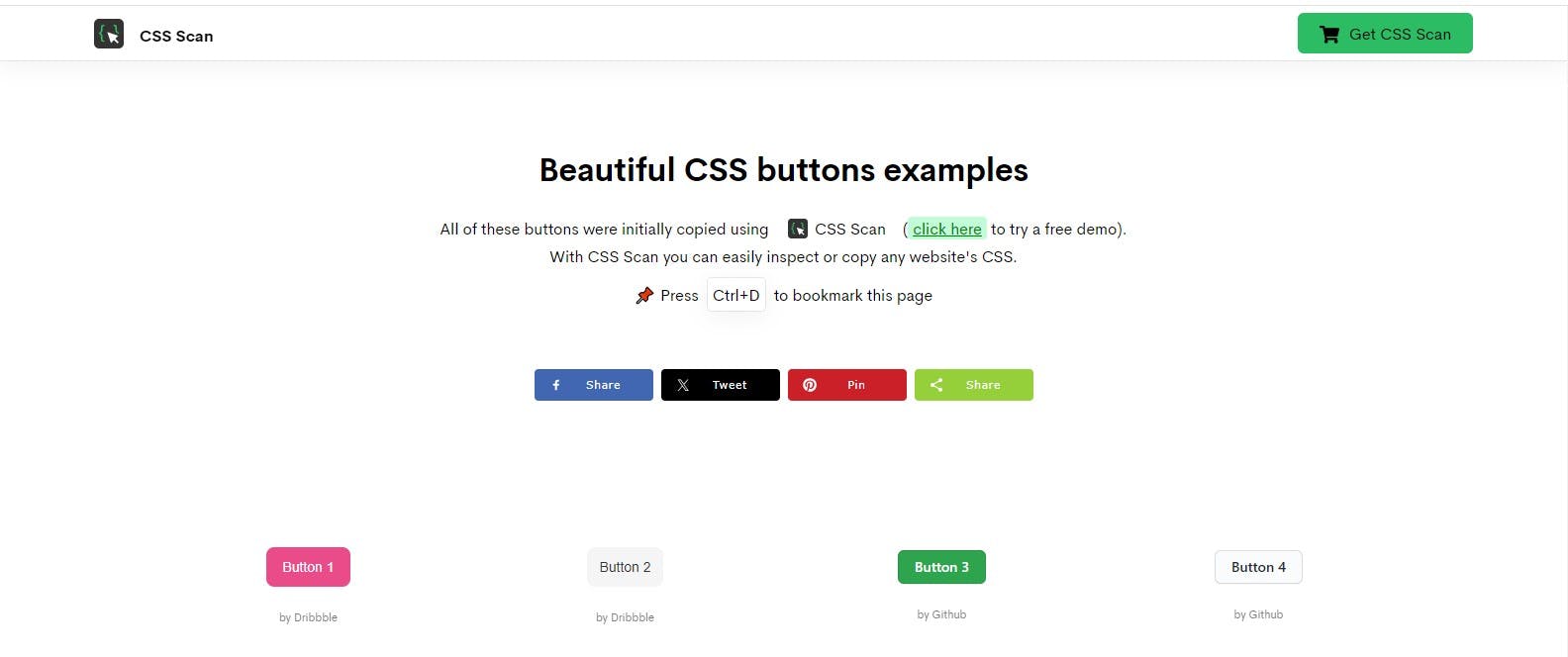
Beautiful CSS Buttons — A useful button collection from CssScan
Don't settle for just pretty. CssScan's collection strikes the perfect balance between aesthetics and functionality.

Discover buttons that are visually appealing and thoughtfully designed for optimal user experience.
Button Buddy — Generator with a focus on accessibility
Inclusivity matters! Button Buddy champions accessibility, ensuring your buttons are usable for everyone.

Build buttons with clear text contrast, appropriate sizing, and keyboard navigation in mind, making your website accessible to a broader audience.
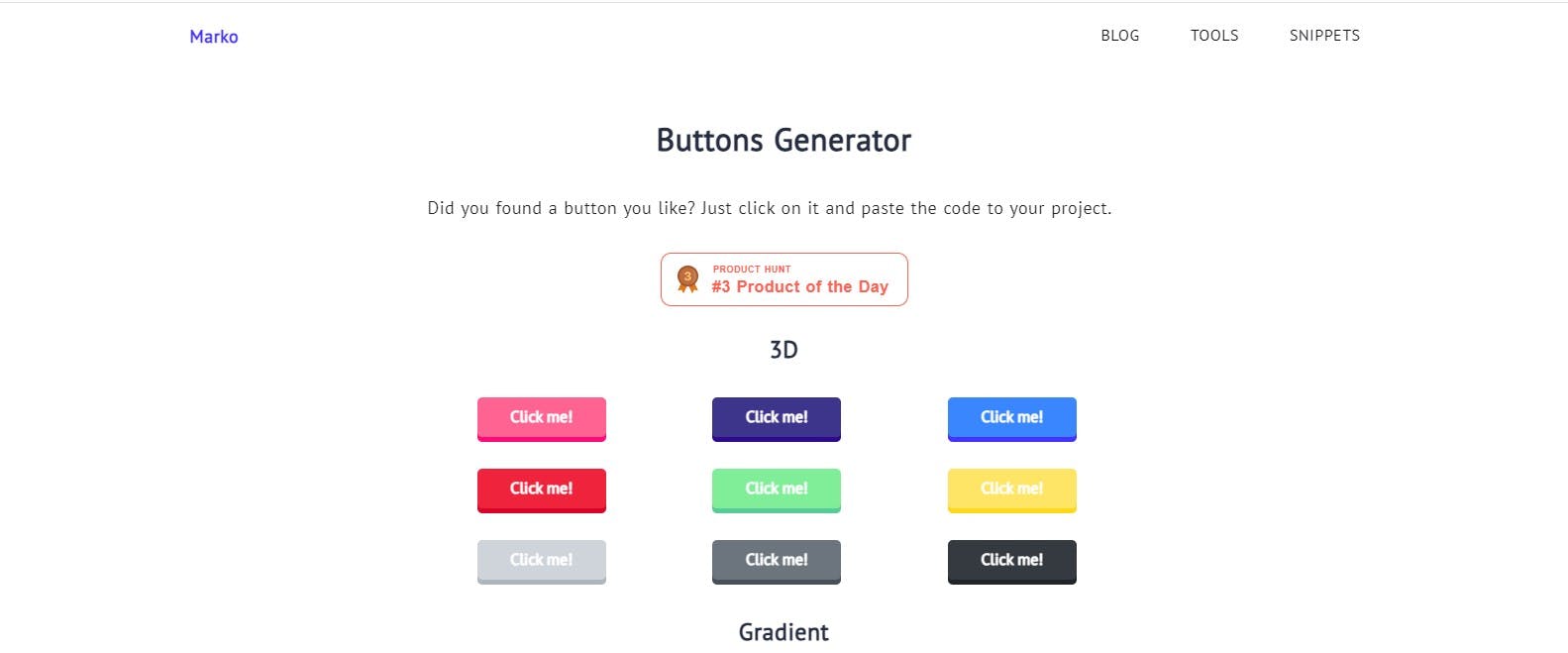
Marco Denic Button Generator — This great premade button collection with hover effects
Dive into a treasure trove of premade buttons meticulously crafted by design maestro Marco Denic.

Explore vibrant gradients, subtle shadows, and playful animations – all waiting to add a touch of personality to your UI.
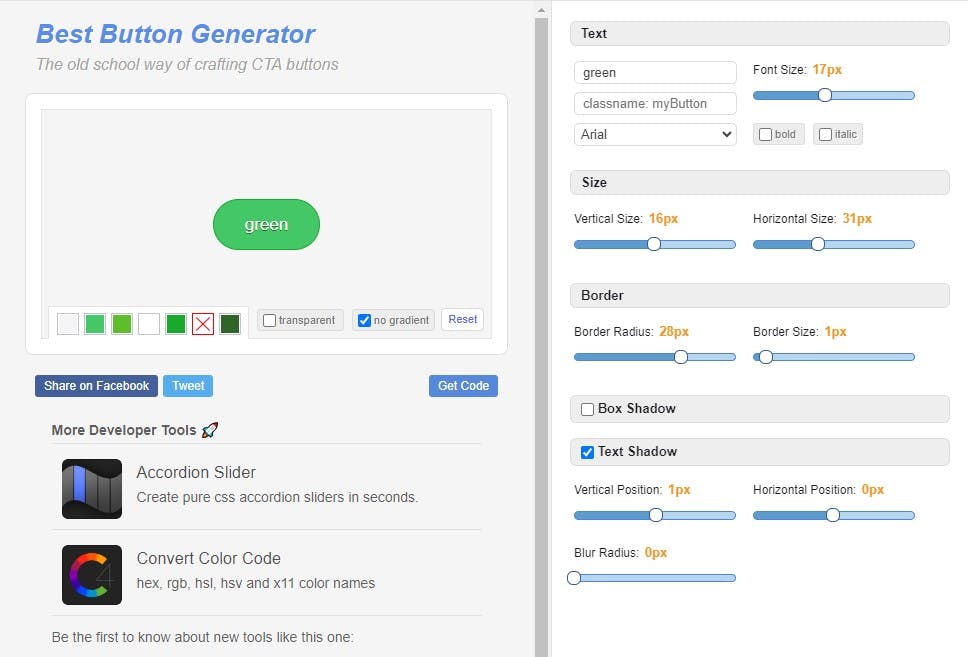
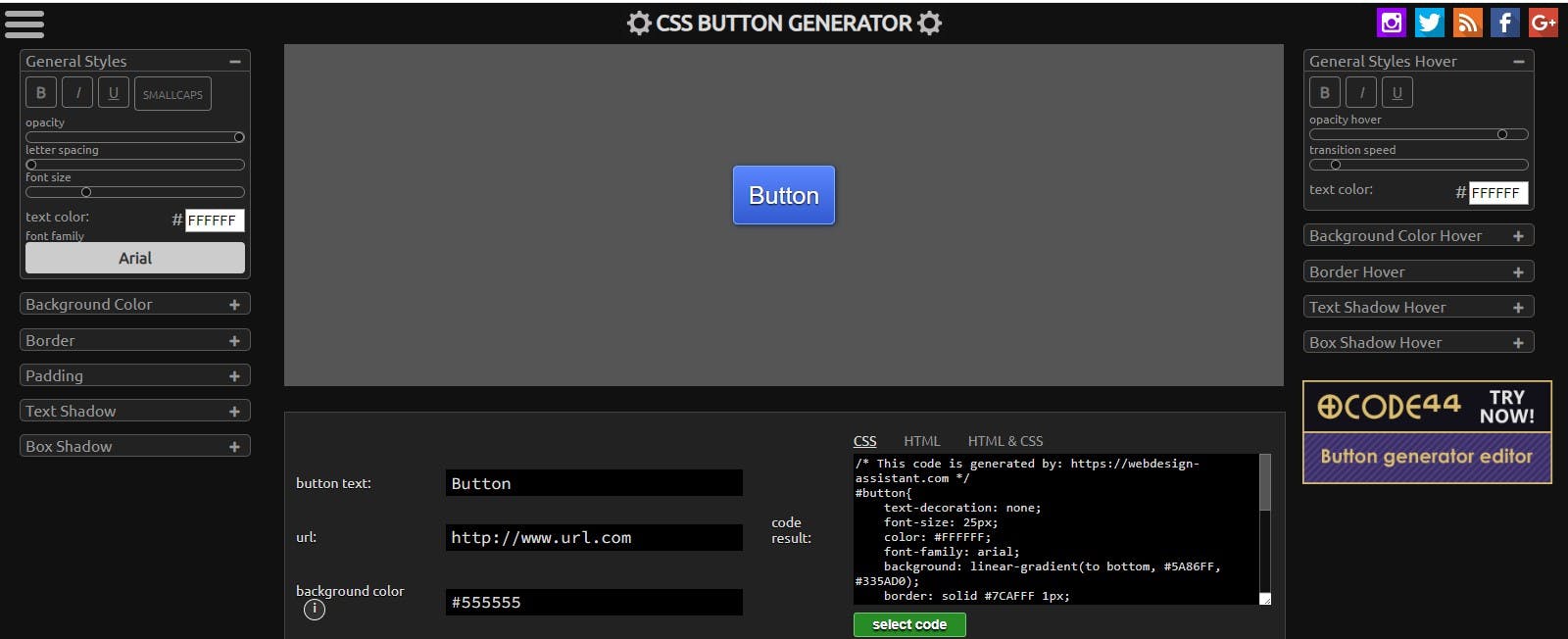
Best CSS Button Generator — Useful button editor with some premade styles
Unleash your inner design guru with this versatile editor.

From tweaking colors and borders to crafting captivating gradients and fine-tuning hover effects, this powerhouse gives you complete control over every aspect of your button's look and feel.
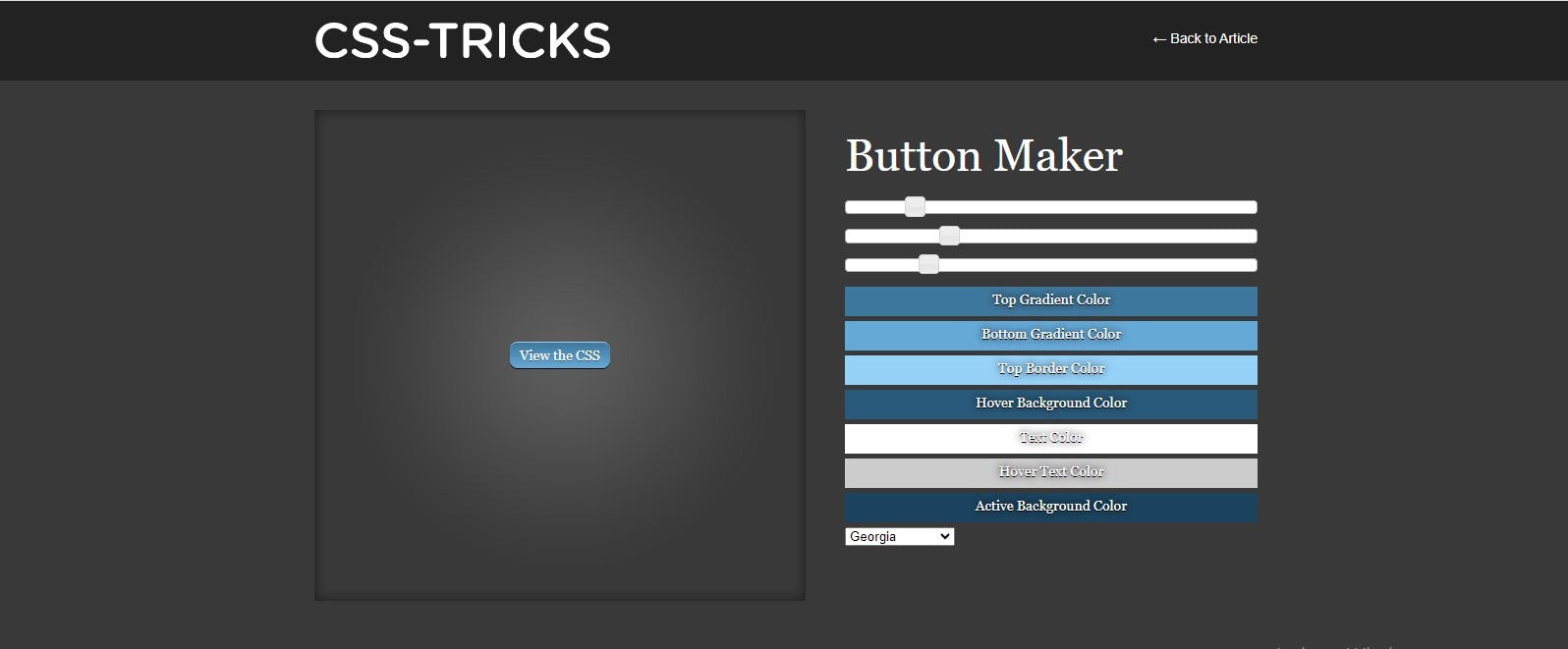
CSS-Tricks ButtonMaker — Button generator from CSS Tricks
Hone your CSS skills under the guidance of the experts!

CSS Tricks' interactive generator walks you through building custom buttons, offering real-time code examples and insightful tutorials. Learn valuable lessons while crafting the perfect button for your project.
CSS Button Generator — Button generator with hover effect options
Sometimes, less is more. This no-frills option streamlines the process for those who prefer a direct approach.

Focus on essential properties like color, padding, and border without getting bogged down by endless customization options.
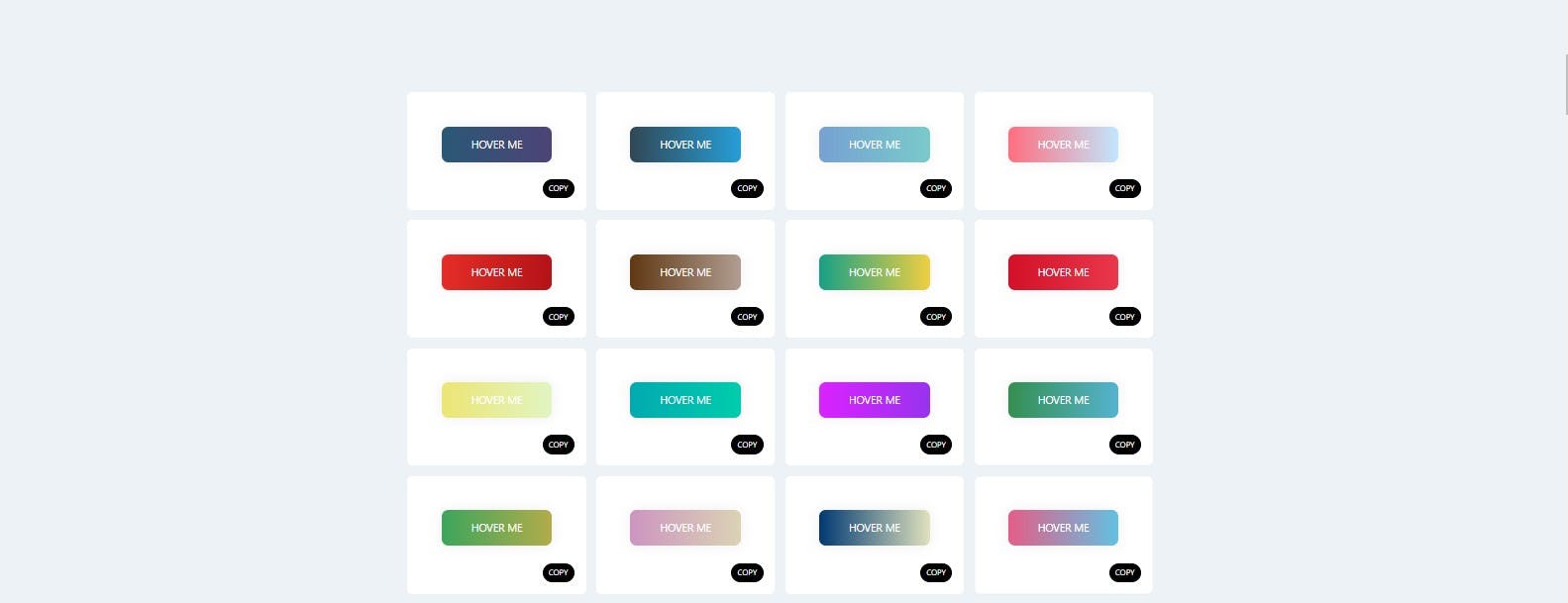
Gradient Buttons — Gradient buttons with hover effects
Unleash the mesmerizing power of gradients! This generator lets you paint your buttons with stunning multi-color transitions and dynamic hover effects that add depth and personality to your UI.

Remember, the perfect button is just one piece of the puzzle. It must be seamlessly integrated into your overall design scheme to shine genuinely. Consider factors like button placement, text hierarchy, and surrounding UI elements to ensure your buttons serve their purpose while enhancing the user experience.
So, ditch the generic buttons and embrace the world of CSS button generators! Whether you're a seasoned designer seeking trendy hover effects or a beginner looking for user-friendly accessibility options, there's a tool out there waiting to empower your creativity.

