In web development and design, where visual storytelling reigns supreme, the ability to seamlessly apply captivating filter effects is a craft.
Today, we embark on a journey through a curated collection of CSS Filter Effect Generators, each a magical wand that transforms ordinary visuals into extraordinary experiences.
For web developers and designers, these tools are not just utilities; they are the key to unlocking creative possibilities.
Let's dive into the world of CSS Filter Effect Generators that make crafting stunning visuals effortlessly.
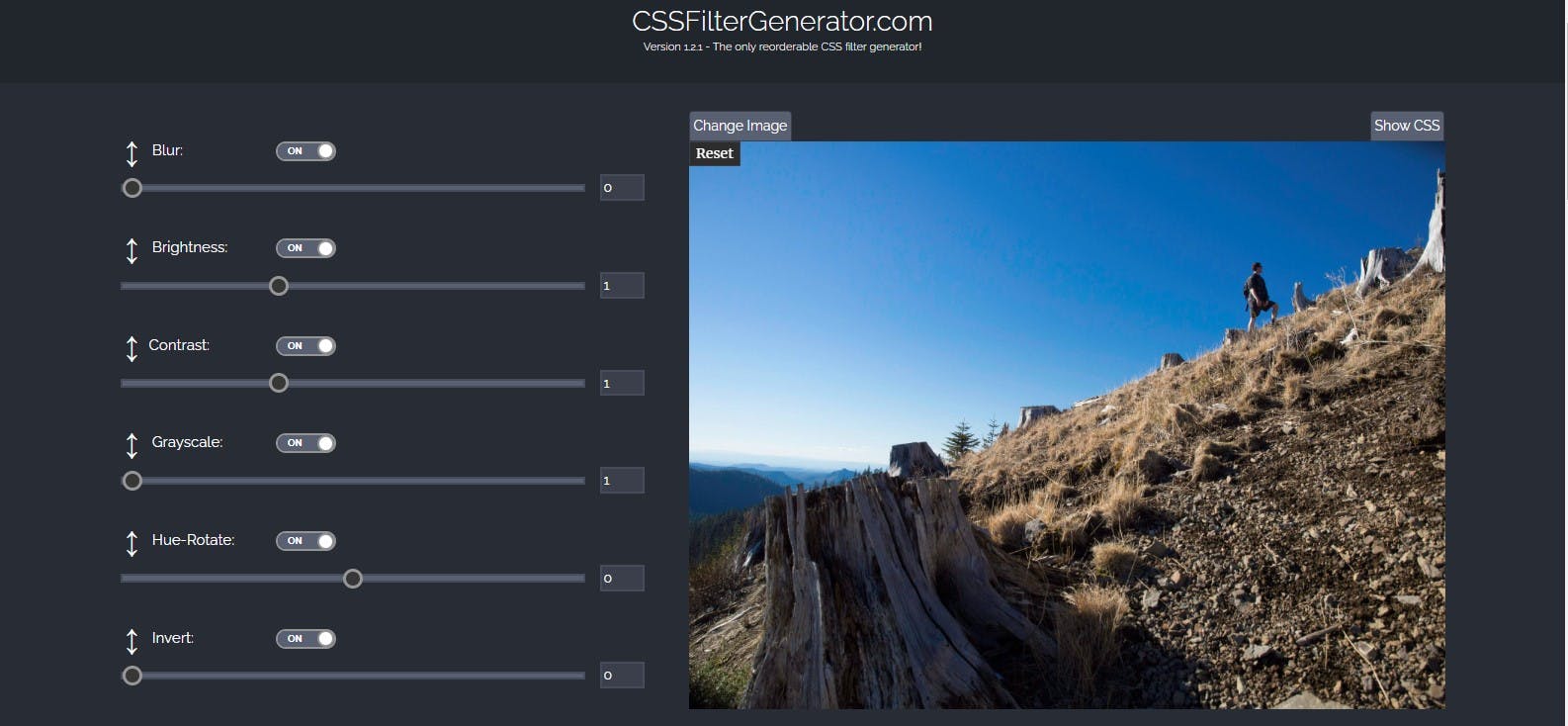
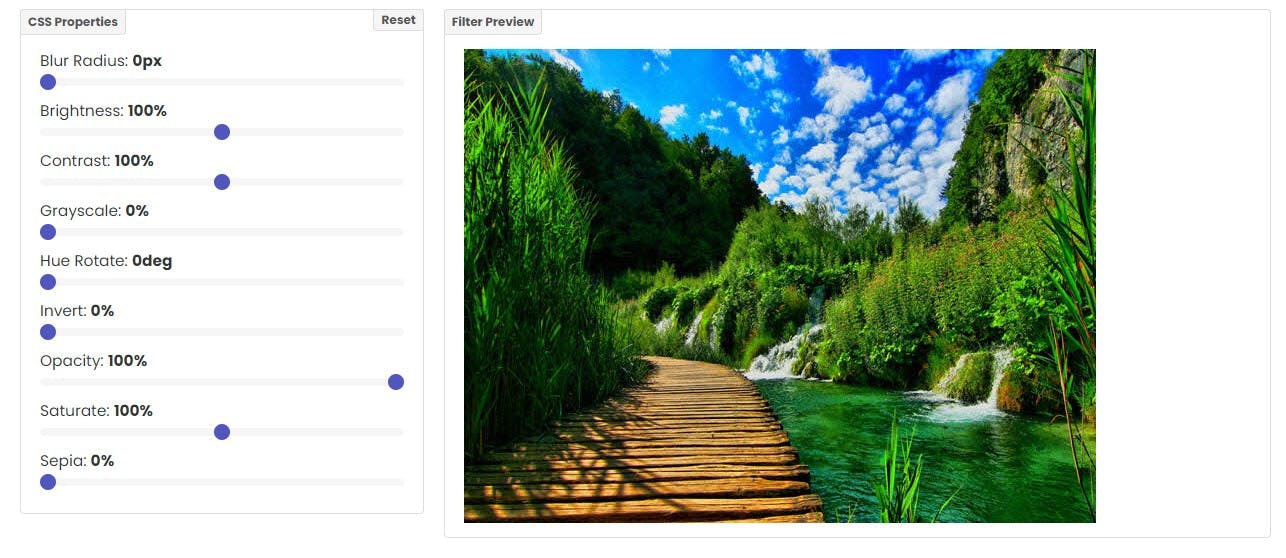
CSS Filter Generator:
Begin your visual odyssey with the aptly named CSS Filter Generator. This tool empowers you to experiment with a wide range of CSS filter effects, allowing you to tweak images and elements perfectly.

Whether it's adjusting brightness, contrast, or adding blur, this generator puts the power of visual enhancement at your fingertips.
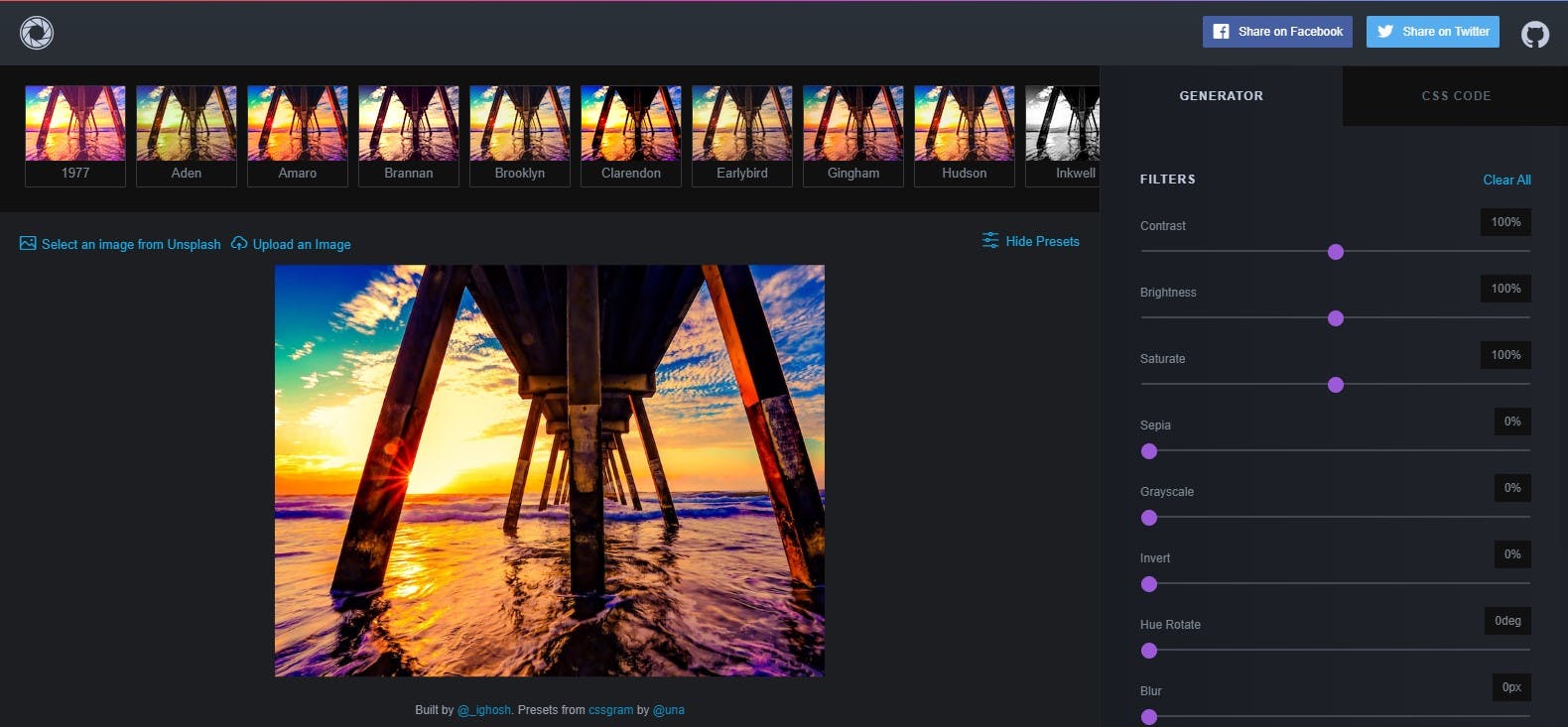
CSS filters — Instagram-like presets, filters, and gradient overlays:
Unlock the allure of Instagram-like presets and filters with this CSS Filter Effect Generator. Elevate your visuals with gradient overlays, vintage filters, and artistic presets that bring a touch of social media magic to your web projects.

Effortlessly create eye-catching images with just a few clicks.
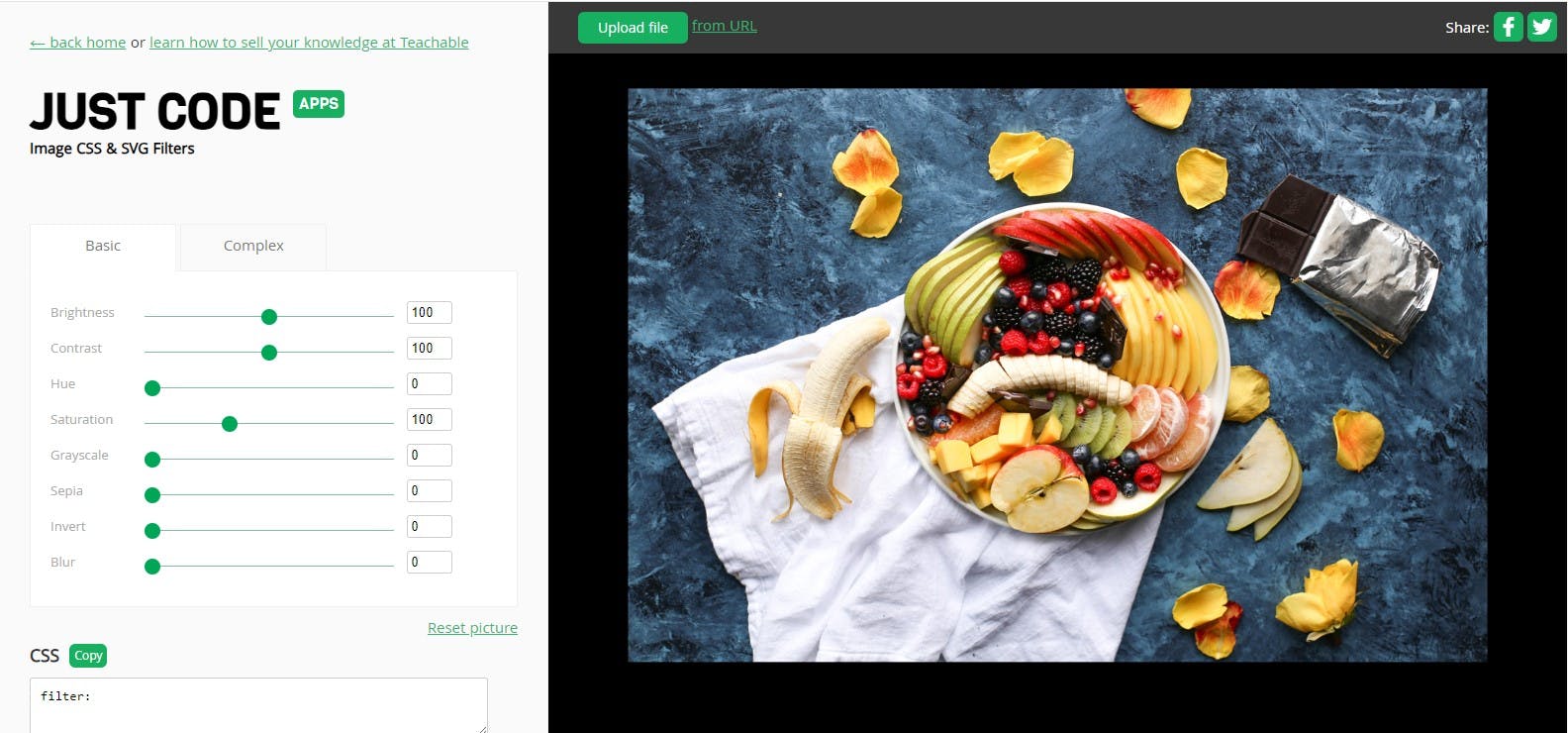
Image and SVG Filters:
Immerse yourself in the world of versatility with Image and SVG Filters.

This source provides a diverse range of filters for images and SVGs, allowing you to apply effects that suit your project's unique requirements. From subtle enhancements to bold transformations, the possibilities are endless.
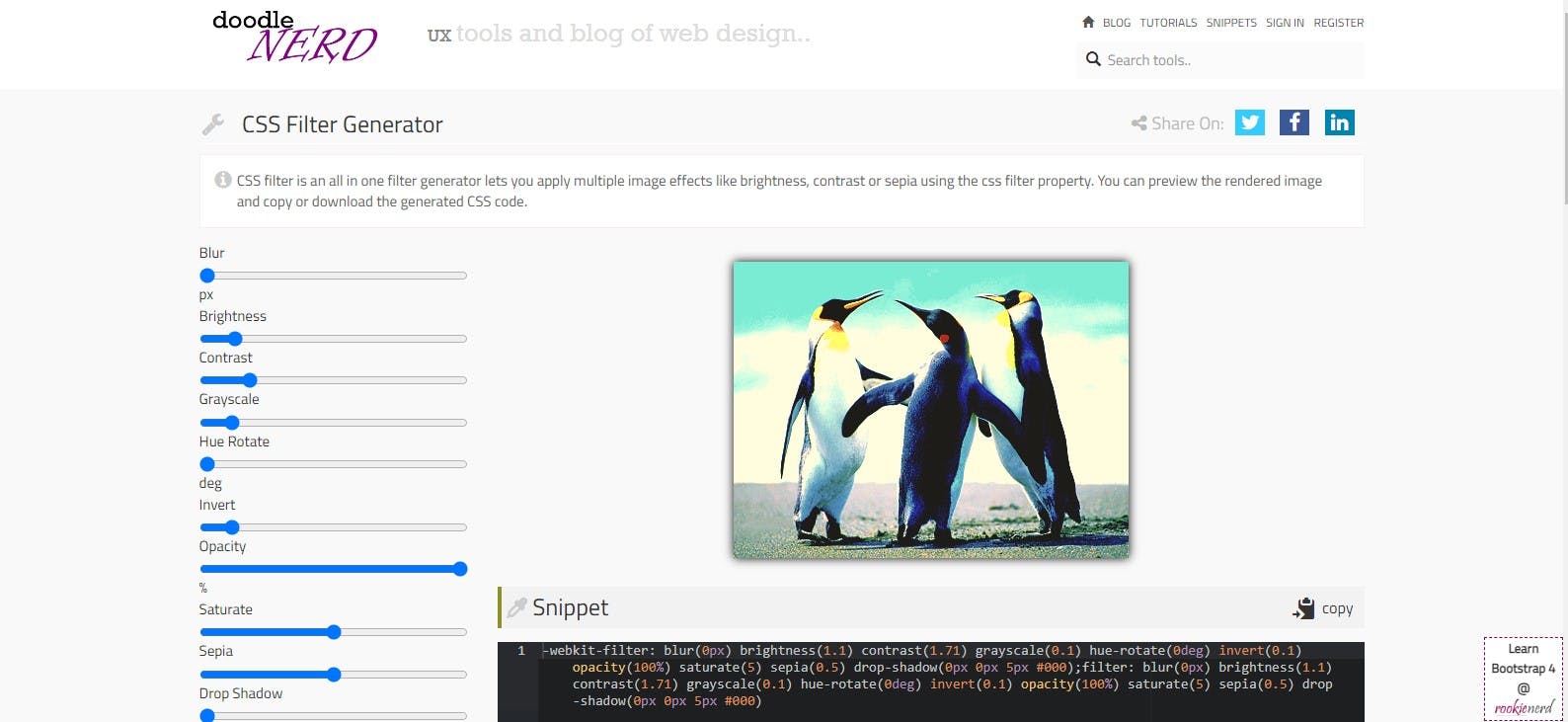
Doodlenerd CSS Filter Generator:
Inject a dose of artistic flair into your visuals with the Doodlenerd CSS Filter Generator.

This tool goes beyond the ordinary, offering a creative array of filter effects that can turn your images into digital masterpieces. Unleash your imagination and let your visuals tell a unique story.
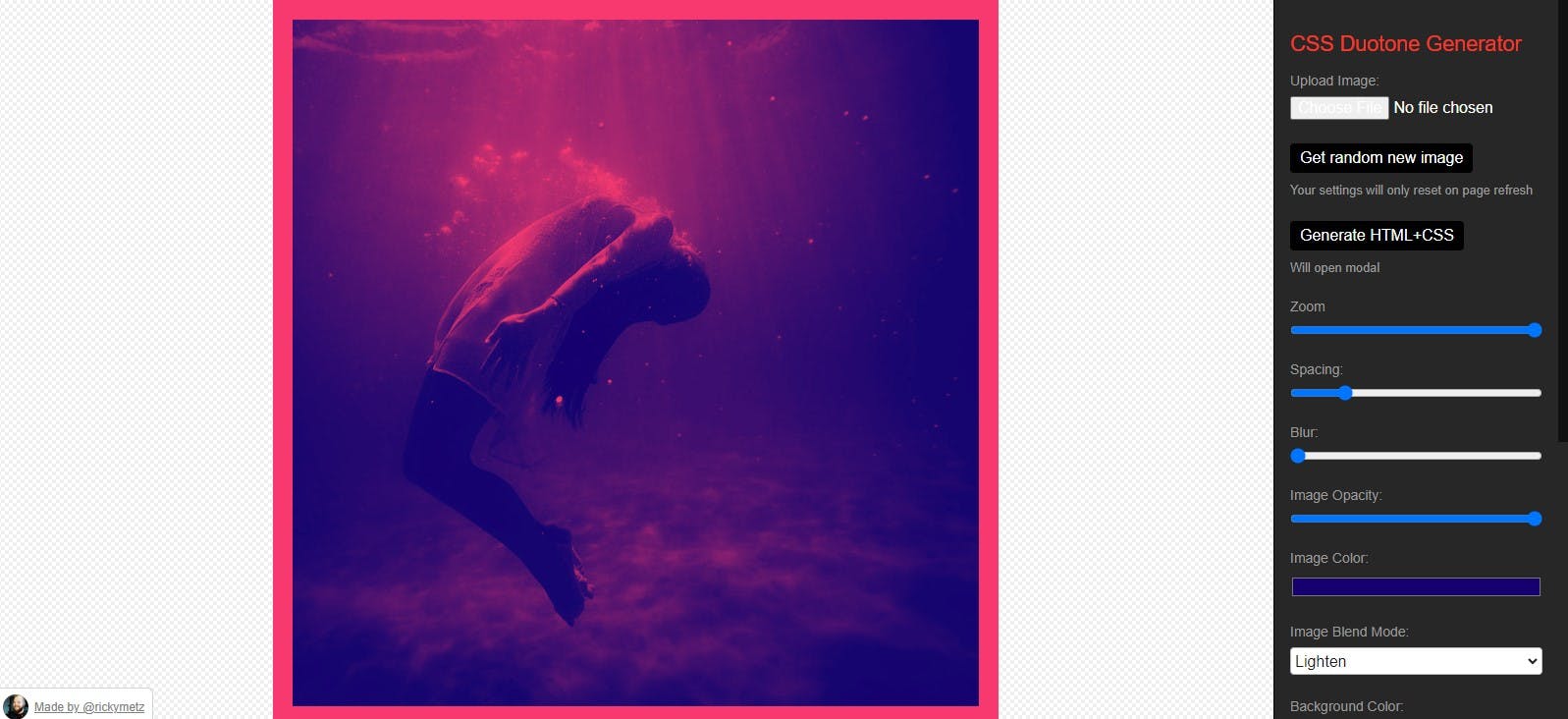
Duotone Generator — Really cool CSS duotone images:
Step into the realm of cool and trendy visuals with the Duotone Generator.

This tool creates captivating duotone images, providing a modern and stylish touch to your web designs. Elevate your color schemes and make a bold statement with this unique CSS filter effect.
CSS Portal Filter Generator:
Simplify your filter application process with the CSS Portal Filter Generator.

This user-friendly tool streamlines the selection and implementation of CSS filters, ensuring that even beginners can effortlessly enhance their visuals with professional-grade effects.
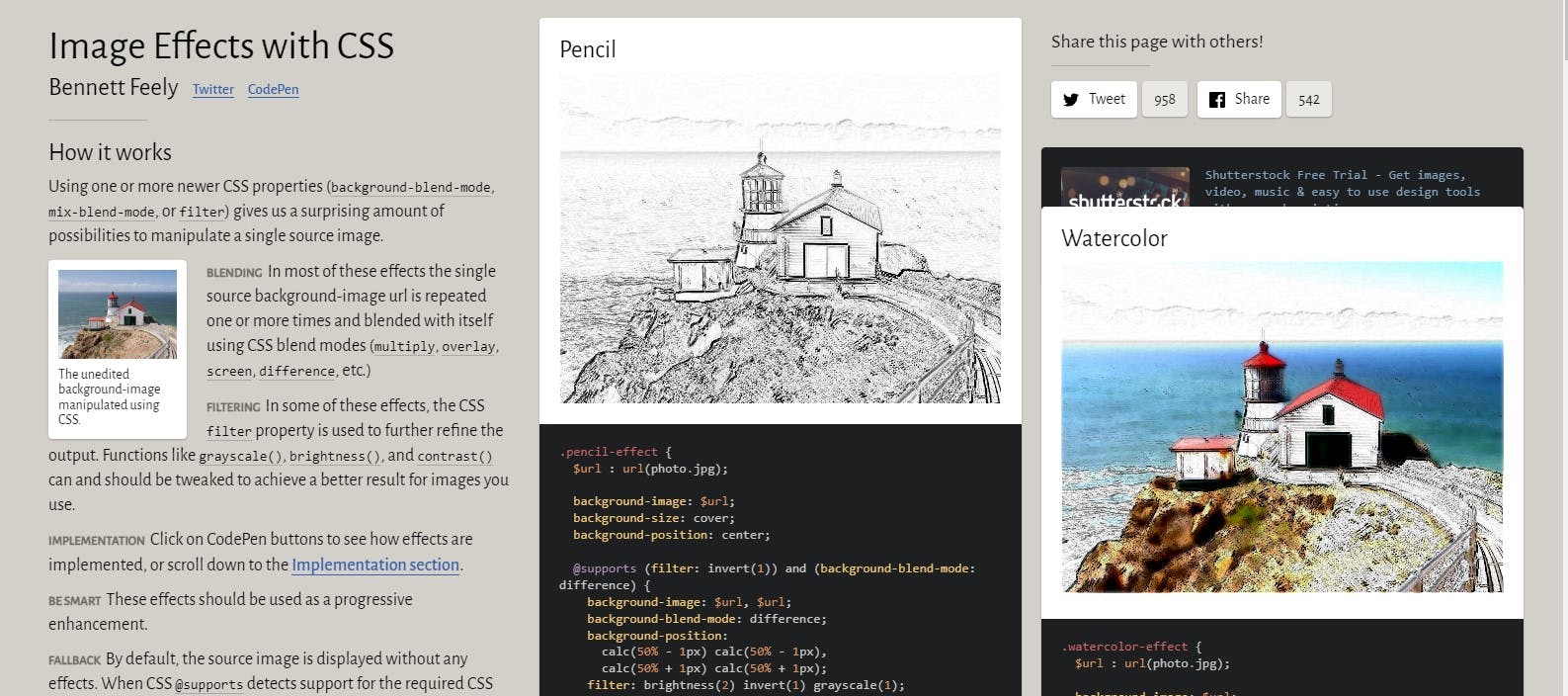
Image effects with CSS — Premade collection of cool CSS effects:
Explore a premade collection of cool CSS effects with this comprehensive source.

From subtle transitions to attention-grabbing animations, this generator offers a curated selection of image effects that can be easily integrated into your web projects.
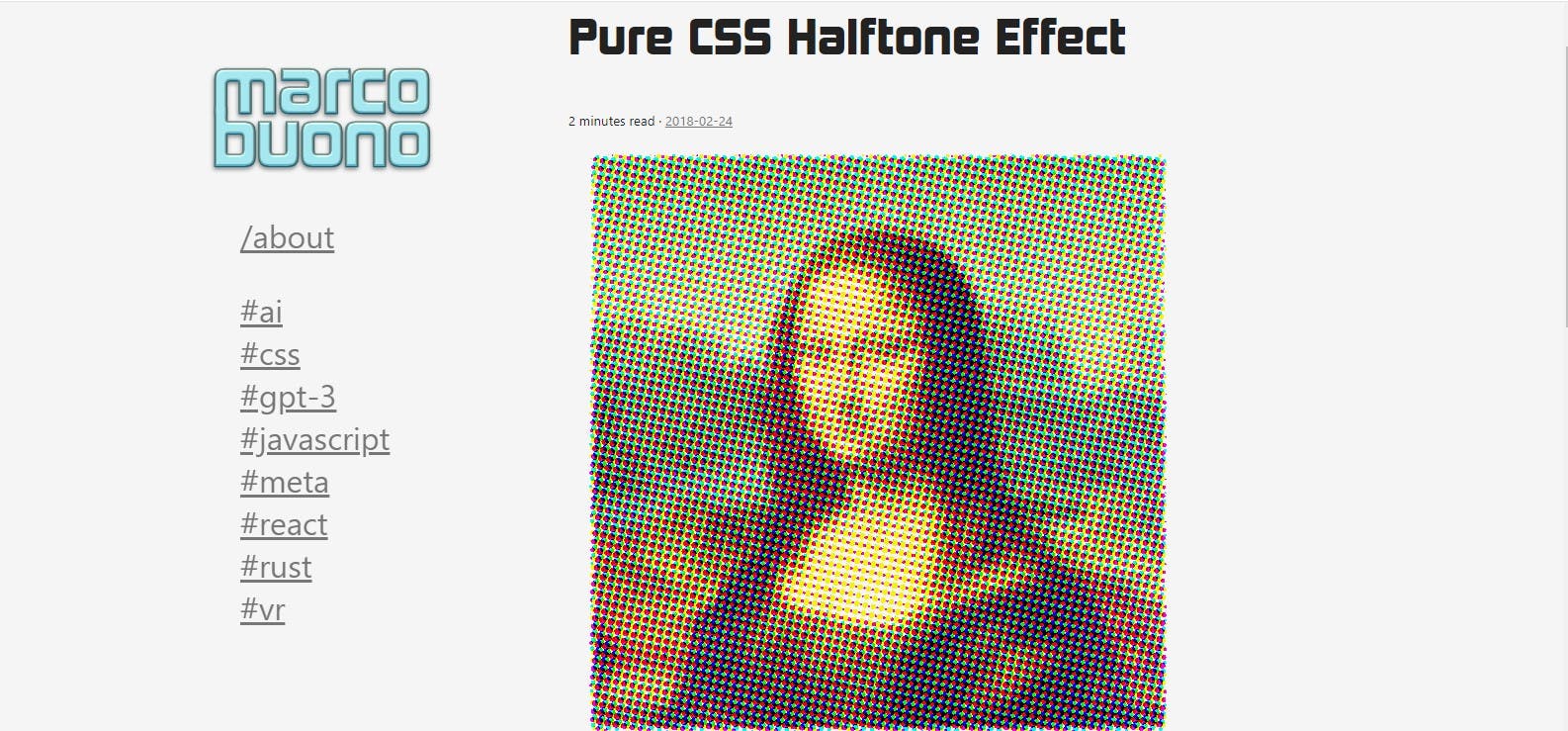
Halftone Effect:
Add a touch of vintage charm to your visuals with the Halftone Effect Generator.

This tool recreates the classic halftone printing style, allowing you to infuse a nostalgic vibe into your web designs. Perfect for projects that demand a hint of retro elegance.
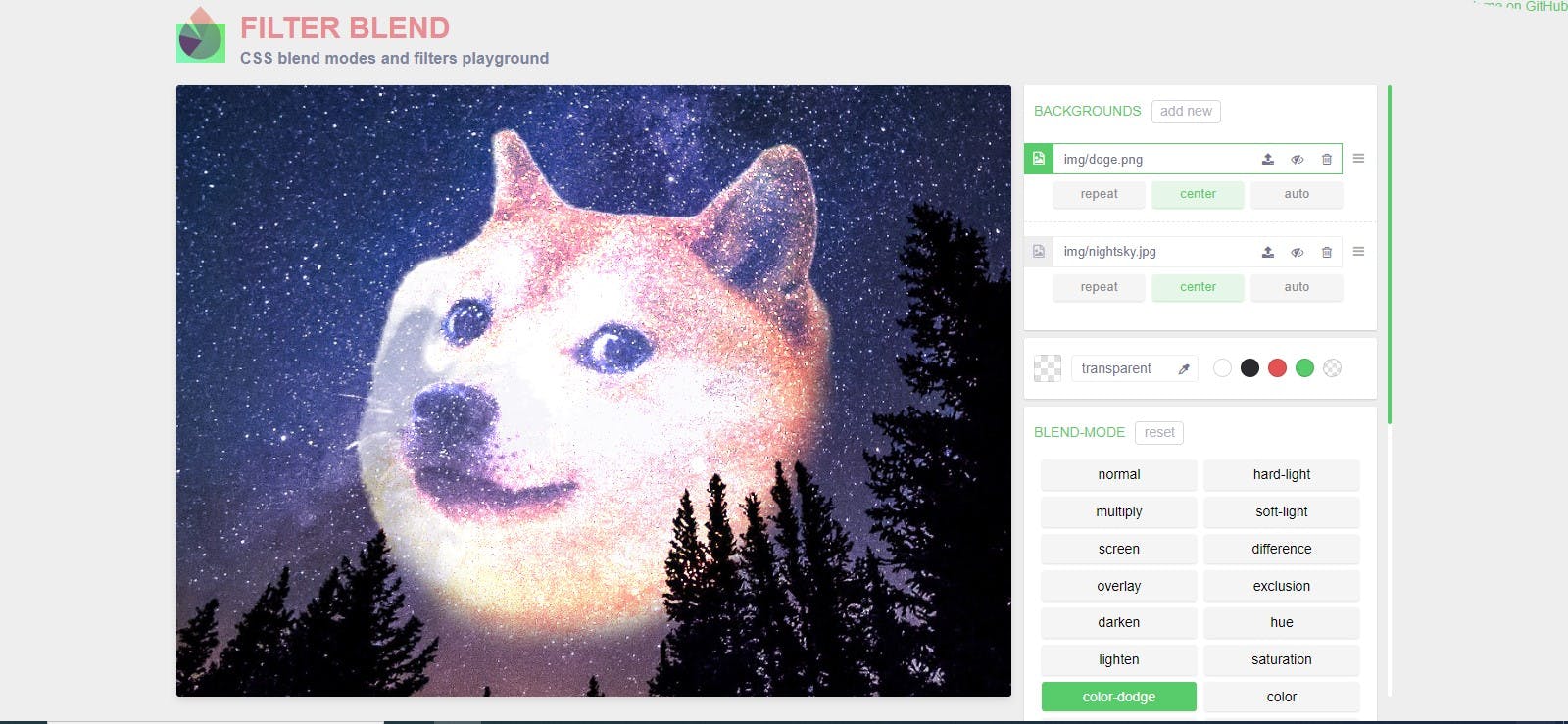
Filter Blend:
Discover the power of image blending with this innovative Filter Blend Generator.

Combine two images seamlessly with filter and blend modes, creating captivating compositions that tell a visual story. Experiment with overlays and transitions to achieve the desired effect for your web projects.
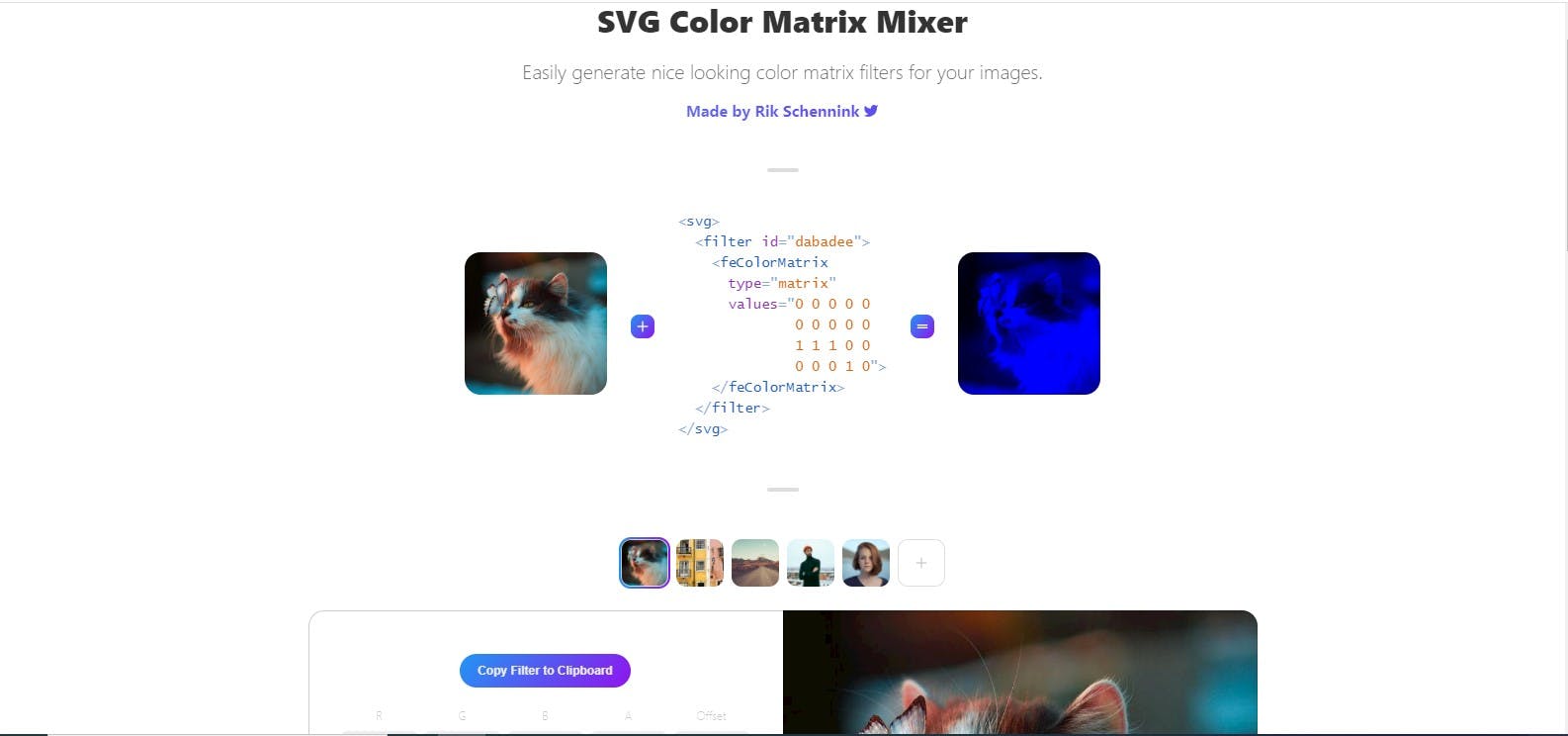
SVG Color Matrix Mixer — SVG overlay mixer to change SVG color:
Delve into the world of SVG customization with the SVG Color Matrix Mixer.

This tool allows you to change SVG colors dynamically, providing a powerful solution for creating vibrant and interactive visuals. Tailor your SVG overlays to match your brand or design aesthetic effortlessly.
Conclusion
As our exploration of CSS Filter Effect Generators draws close, we've witnessed the transformative power these tools bring to web development and design.
The possibilities for enhancing visuals are limitless, from vintage halftones to trendy duotones. Remember, your web projects are not just code; they are an immersive visual experience for your audience. So, which CSS filter effect will you choose to enchant your digital narrative?

