The web design world constantly evolves, and keeping up with the latest trends can be challenging. But fear not, fellow design enthusiasts, for today's trend is one you can quickly get behind: glassmorphism.
Are you ready to add a touch of elegance and modern flair to your website design? Look no further than CSS Glassmorphism Effect Generators! These user-friendly tools help you effortlessly create that sleek, glassy look popularly known as Glassmorphism. Let's dive into some of the best generators, each bringing unique magic to the design table.
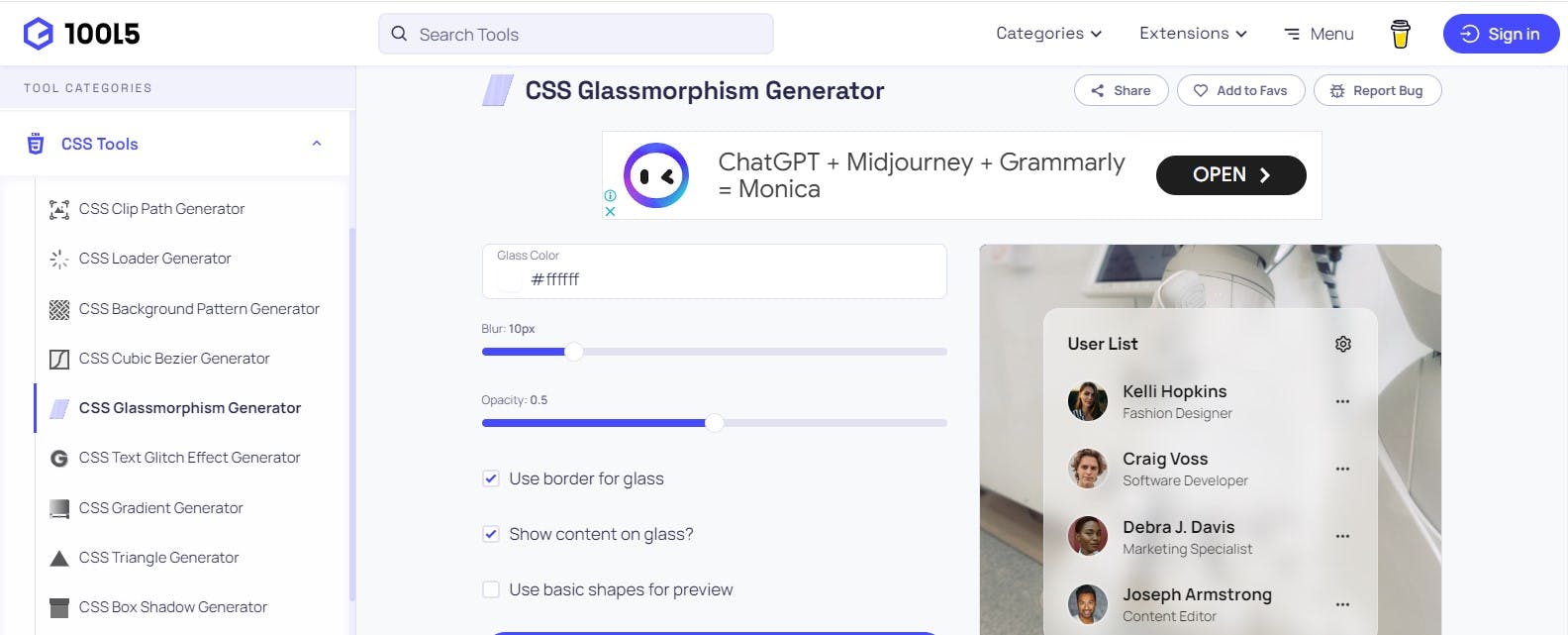
Glassmorphism CSS Generator
The Glassmorphism CSS Generator is your go-to playground for experimenting with glassy elements.

With a simple and intuitive interface, this tool allows you to customize your glass components' blur, opacity, and color. It's perfect for those who want a quick and easy way to implement the Glassmorphism trend without delving into complex coding.
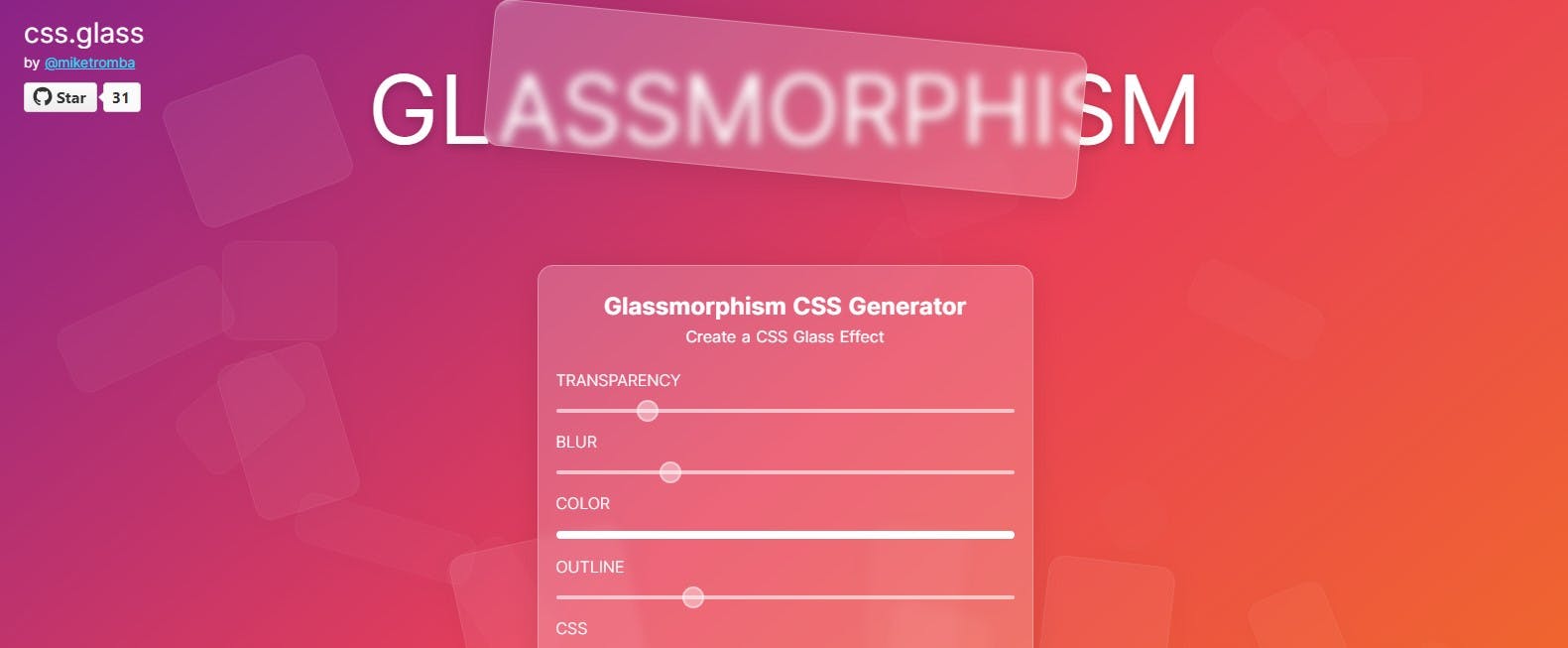
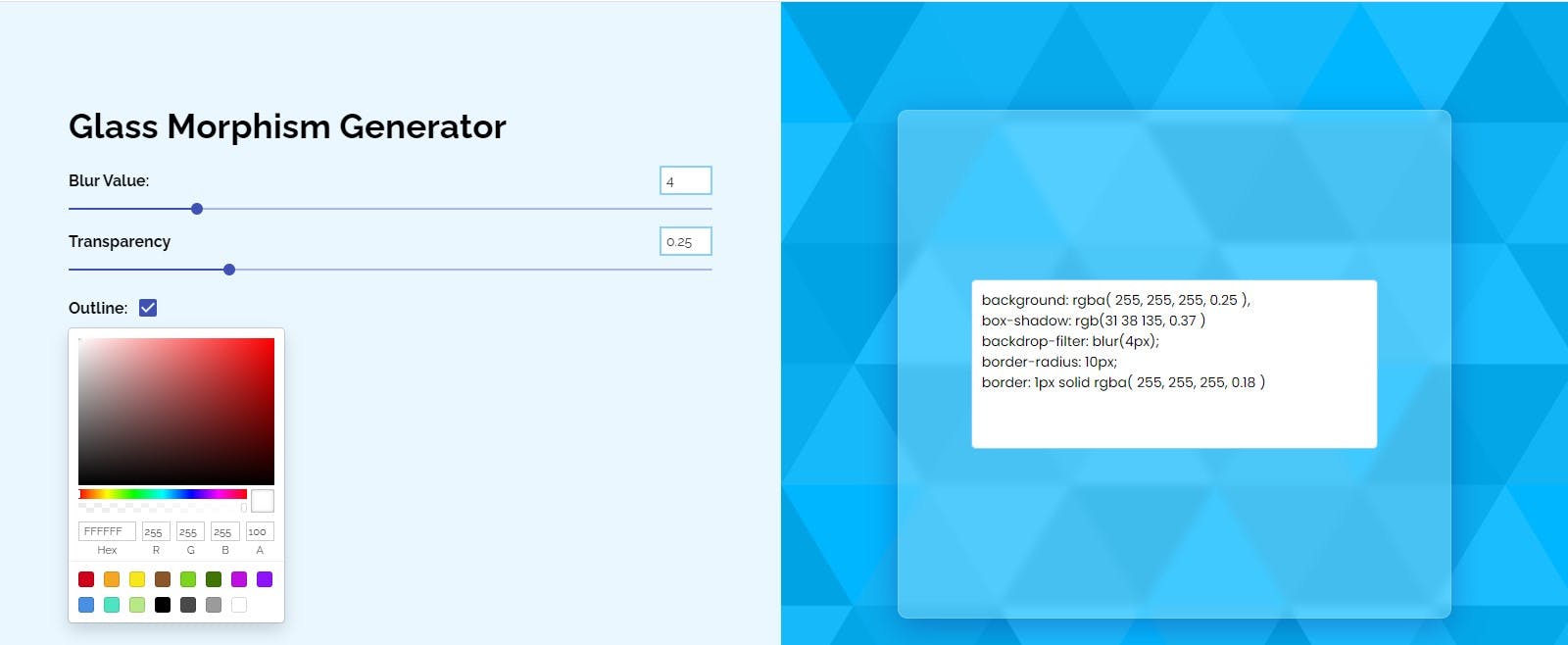
CSS Glass
For a minimalist approach, CSS Glass offers a straightforward solution to achieve the Glassmorphism effect.

This generator emphasizes simplicity, making it an excellent choice for beginners or anyone seeking a clean and polished design. Easily tweak the transparency and color to match your website's aesthetic effortlessly.
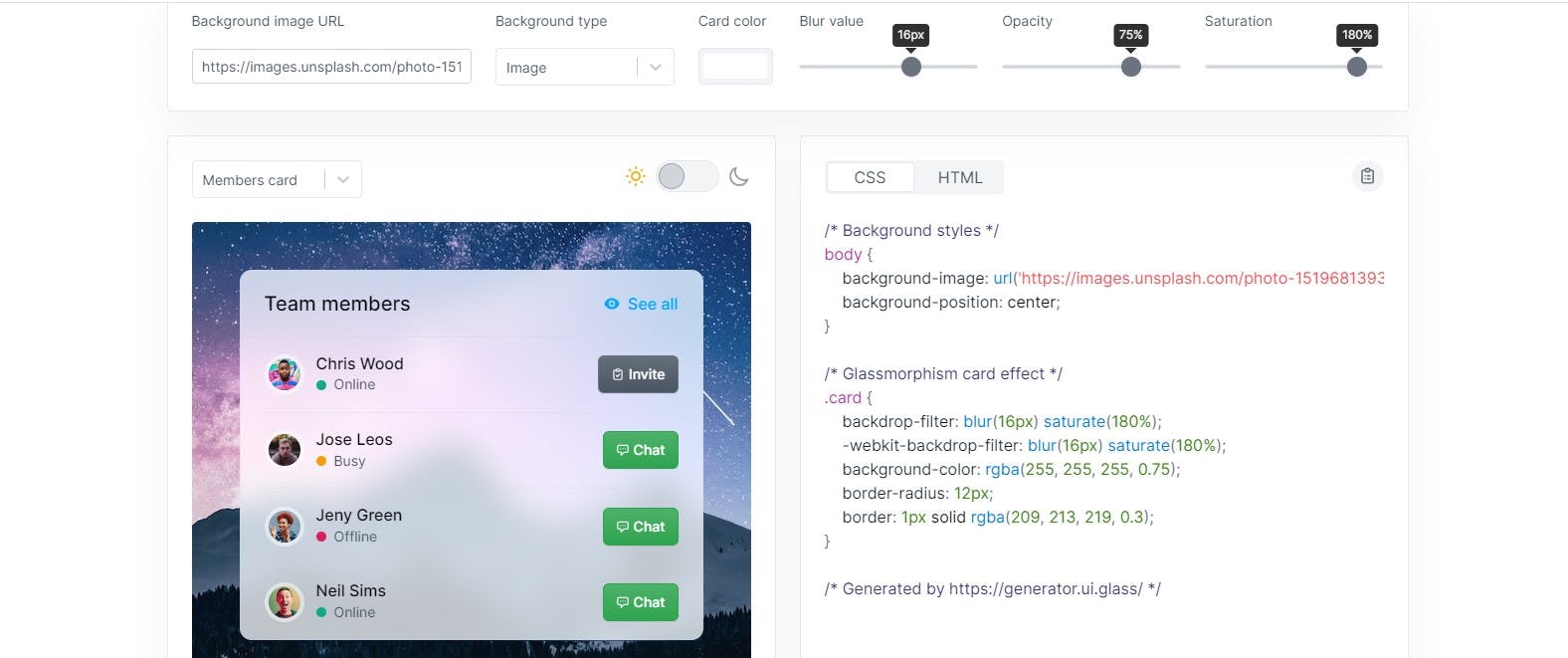
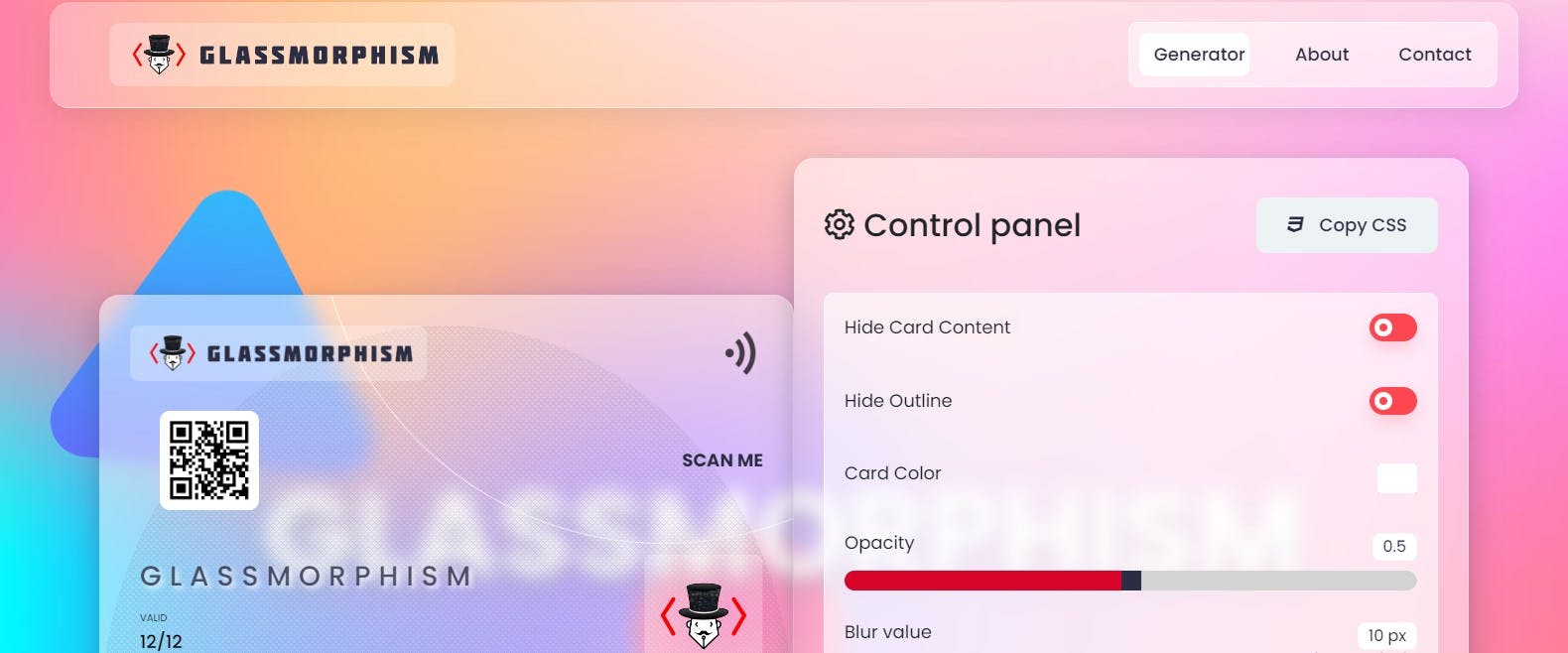
CSS Glassmorphism Generator
When precision matters, the CSS Glassmorphism Generator steps up to the plate.

This tool provides granular control over every aspect of your glass elements, ensuring your design vision is executed flawlessly. Whether working on buttons, cards, or entire sections, this generator empowers you to fine-tune the Glassmorphism effect to perfection.
Magic Glassmorphism Generator
As the name suggests, the Magic Glassmorphism Generator adds a touch of enchantment to your design process.

This tool stands out with its additional effects and animations, allowing you to create eye-catching glass elements that captivate your audience. Bring your website to life with the magic touch of this generator.
Simple Glassmorphism Generator
Simplicity meets sophistication with the Simple Glassmorphism Generator. Tailored for users who prefer a fuss-free experience, this tool streamlines the creation of the Glassmorphism effect.

With a few clicks, you can achieve a modern and stylish look for your website, effortlessly staying on-trend.
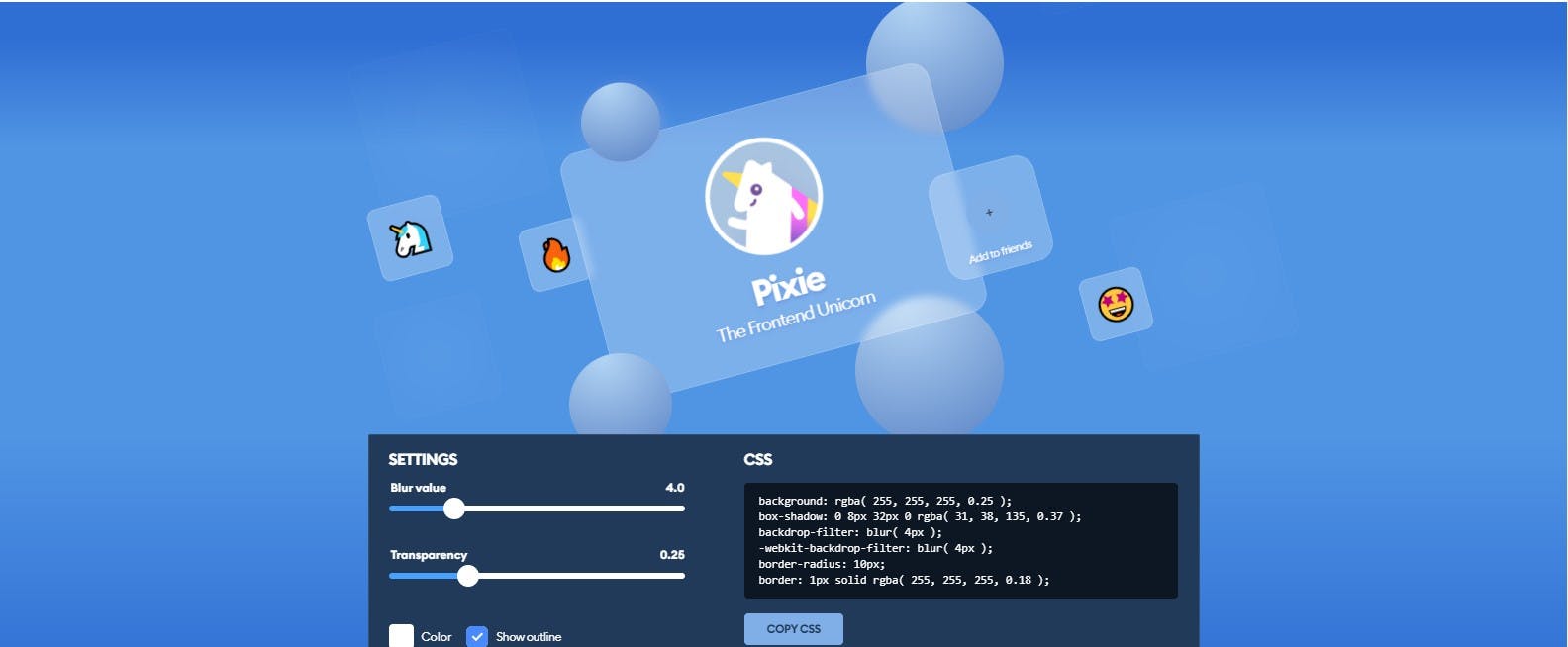
Hype4 Glassmorphism Generator
For those craving innovation, the Hype4 Glassmorphism Generator takes things up a notch.

This advanced tool offers the classic Glassmorphism effect and additional features like interactive animations. Elevate your user experience and engage your audience with this generator's dynamic possibilities.
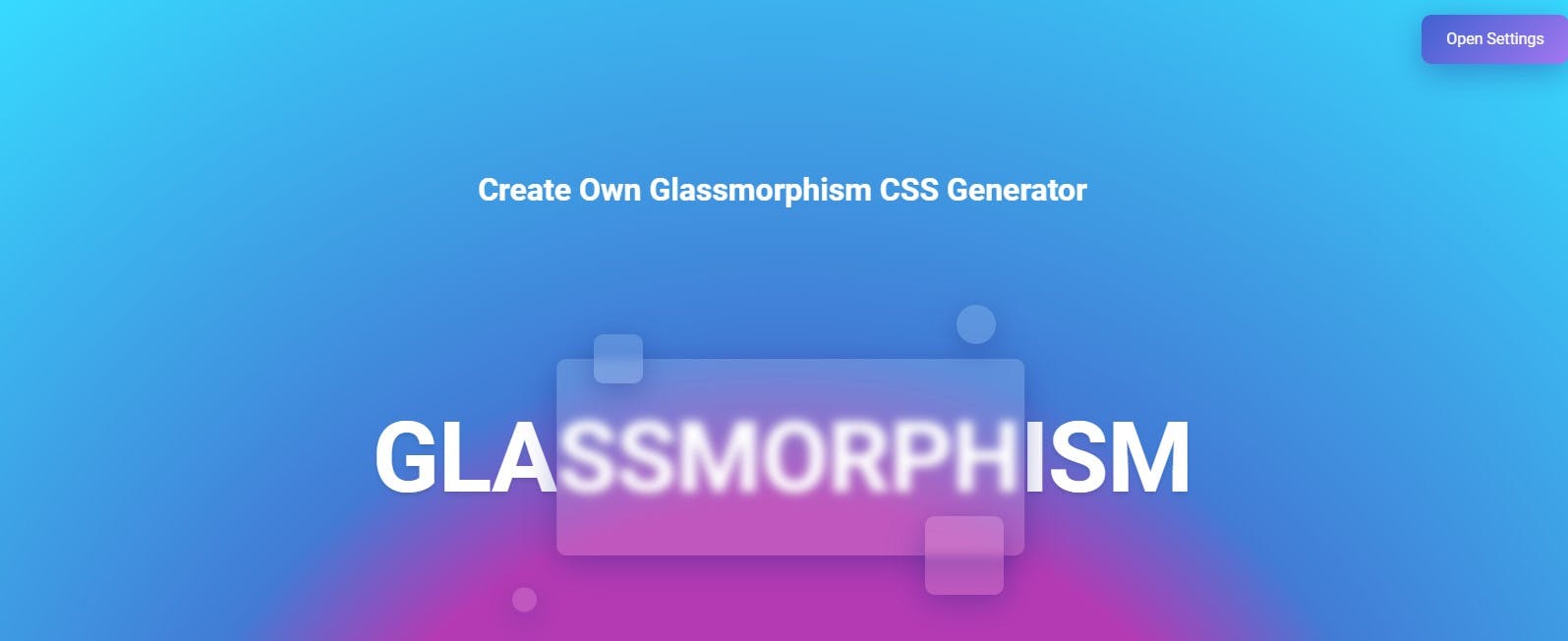
Glassmorphism Generator
Last but certainly not least, this Glassmorphism Generator encompasses the best of all worlds.

It caters to beginners and seasoned designers with a user-friendly interface and versatile customization options. This all-in-one tool simplifies the process of incorporating Glassmorphism, ensuring your website stands out in the ever-evolving digital landscape.
In conclusion, these CSS Glassmorphism Effect Generators are your passport to creating visually stunning and modern designs. Whether you're a design enthusiast or a seasoned developer, these tools empower you to embrace the Glassmorphism trend with open arms. Elevate your website's aesthetic, capture your audience's attention, and make a lasting impression online. Happy designing!