In the ever-expanding universe of web development and design, the quest for perfect layouts has been marked by precision and creativity.
Today, we discover the finest tools that make crafting multi-column designs a breeze. Web developers and designers get ready to explore the power of CSS Multi-Column Generators, each a key to unlocking the artistry of seamless, responsive layouts.
These tools are not just utilities; they are the architects shaping the digital world's visual landscapes.
CSS Portal Column Generator:
Step into the portal of possibilities with CSS Portal Column Generator.

This resource simplifies creating multi-column layouts, offering developers a user-friendly platform to experiment with various configurations and achieve pixel-perfect precision.
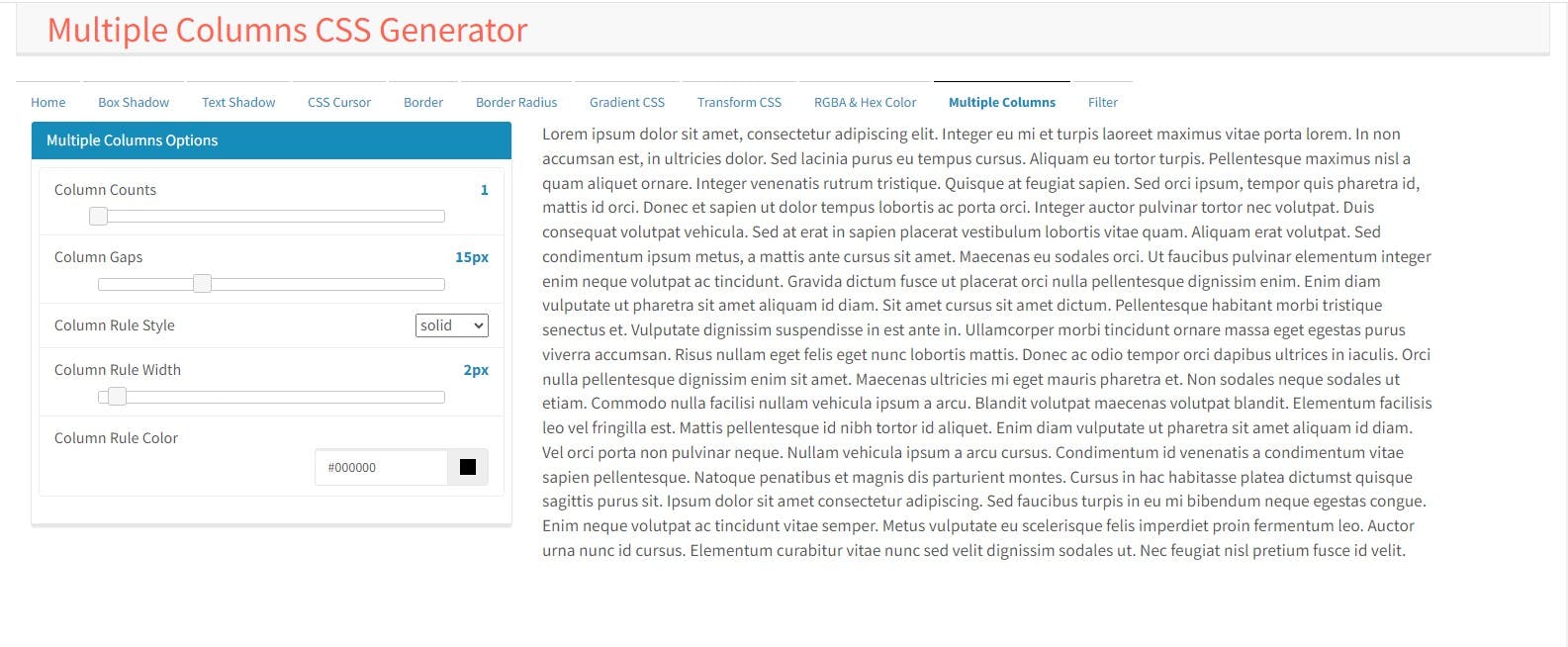
Multiple Columns CSS Generator:
Unlock the potential of multi-column layouts with the Multiple Columns CSS Generator.

This tool streamlines the coding process, allowing developers to define the number of columns, their width, and the spacing between them—a must-have for those seeking efficiency in their layout design.
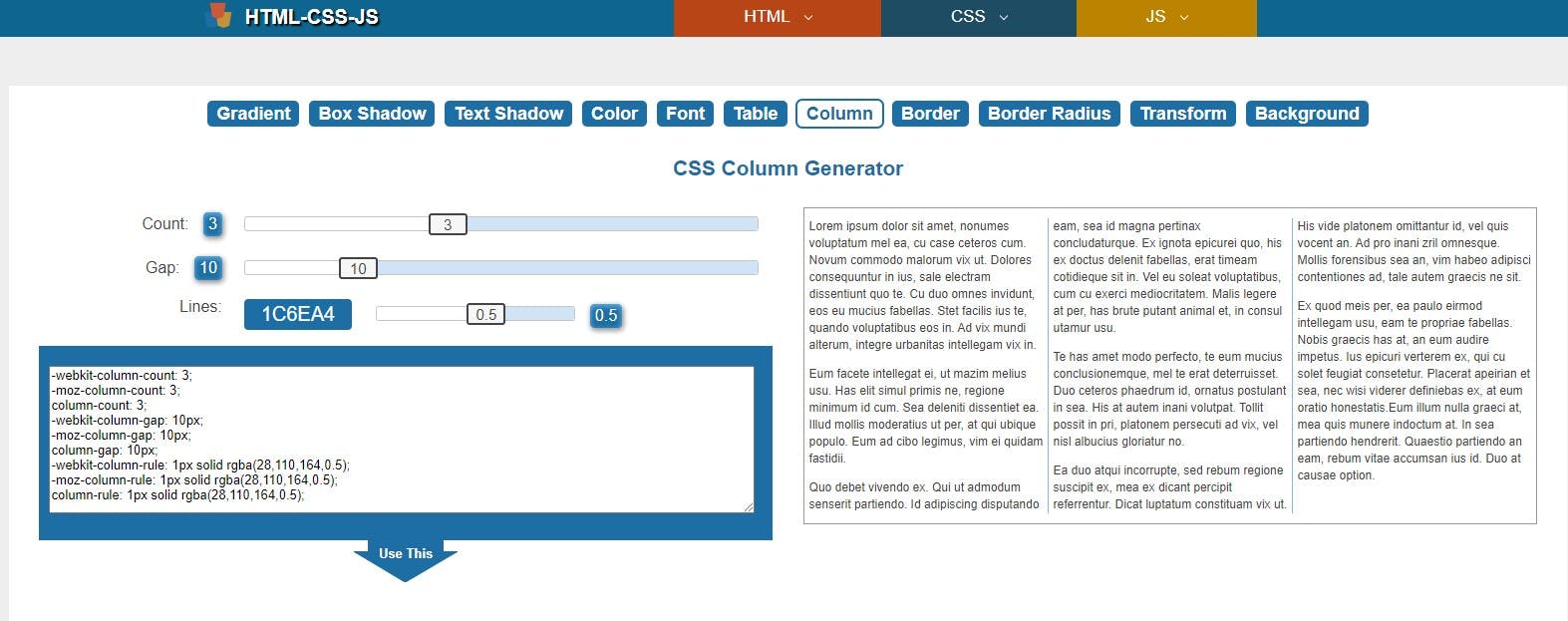
CSS Column Generator:
Simplify your layout creation process with CSS Column Generator, a tool designed for seamless integration into your web development workflow.

Experiment with column properties and witness the real-time preview, ensuring your multi-column layouts align perfectly with your vision.
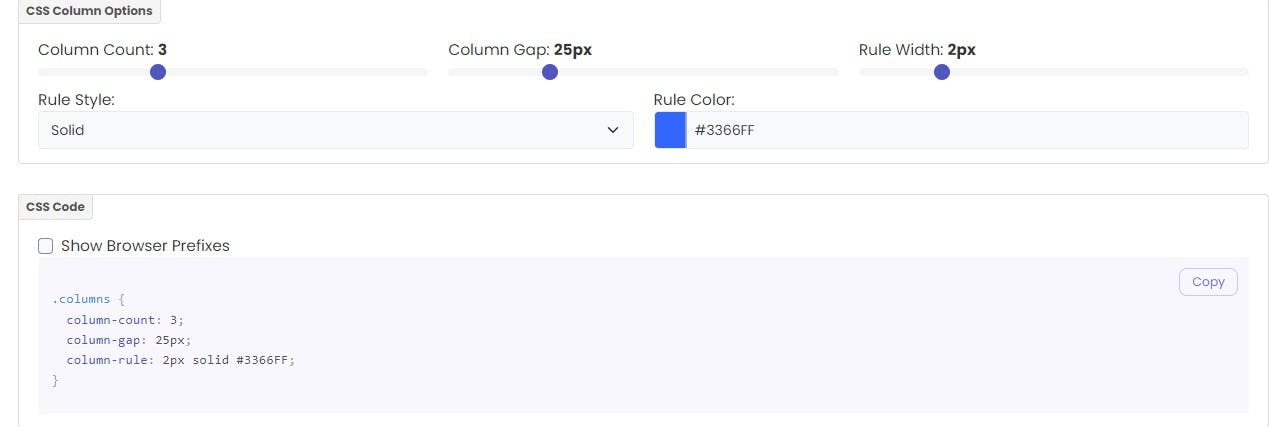
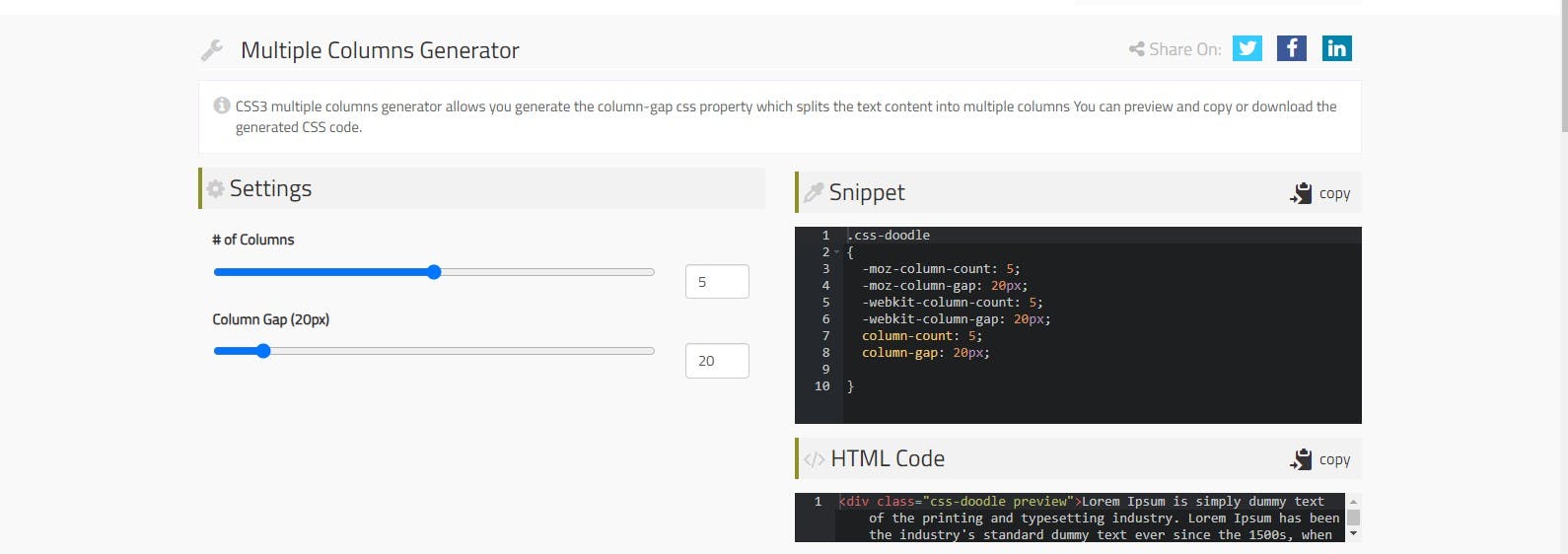
Doodlenerd Multiple Column Generator:
Embrace creativity with the Doodlenerd Multiple Column Generator.

This tool adds an artistic flair to your multi-column layouts, providing customization options beyond the conventional. Explore unique configurations and elevate your design aesthetic effortlessly.
Conclusion
As our exploration of CSS Multi-Column Generators draws close, remember that the layout is the canvas on which your digital narrative unfolds.
These tools, handpicked for their efficiency and versatility, empower web developers and designers to shape seamless, responsive layouts. Your projects are not just lines of code but expressions of user experience in the digital landscape.
So, dear developer, which column generator will you choose to craft the next chapter of your web development story?