Visual Studio Code is a renowned code editor used by most software developers. This editor's fascinating and interactive user experience makes it appealing for coders to use VS Code and build applications.
However, many built-in utilities in VS Code make it easy to use and write code. If you consistently interact with coding and development, it will be a general task for you to take screenshots of the code snippets.
Whatever the purpose of a screenshot, whether you will present it, send it for a review, or post it for a discussion, what matters the most is the clarity of the snippet and the image quality it holds.
The Importance of Code Screenshots
Imagine you're stuck on a coding problem, and a friend or colleague wants to help. Sending them a screenshot of your code is often quicker and more precise than describing it in text.
But it's not just about troubleshooting; sharing code screenshots is also a fantastic way to learn and teach. Sometimes, a well-illustrated example can make a tricky concept suddenly click.
Plus, these screenshots can serve as little documentation snippets. And sharing your code creations on social media or in developer communities also makes screenshots impressive.
The code screenshots make communication easier, collaboration smoother, and learning more accessible.
Exploring Free VSCode Extensions for Code Screenshots
Want to capture the attention of the readers or viewers of the code snippet? Use these VSCode extensions to take screenshots of your code.
CodeSnap
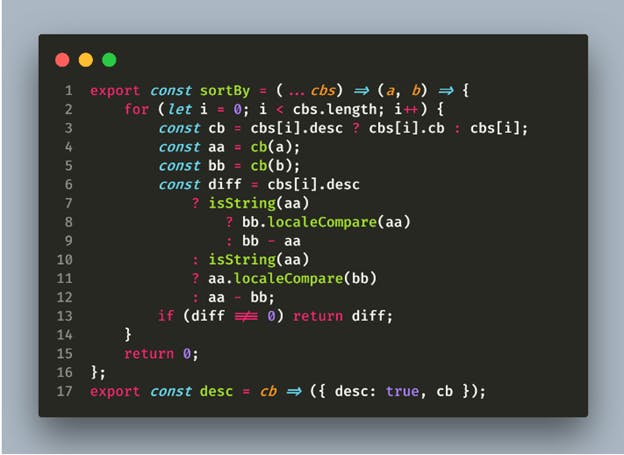
Capture your code in a snap! This VS Code extension simplifies code screenshot creation, making sharing and communicating your programming experiences effortless.
Here’s a sample screenshot from the tool:

The features include:
✔ You can save the screenshot of your code quickly.
✔ Copy the code screenshot to your clipboard instantly.
✔ Add line numbers to your code.
In addition to it, there are also other configuration options that you can explore with this VS Code Extension.
RayThis
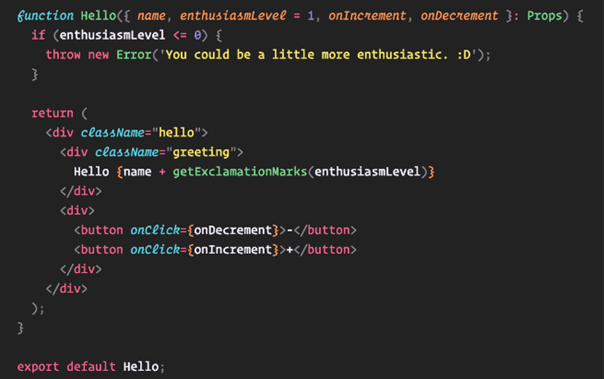
You can instantly transform your code into stunning screenshots with this VSCode extension, adding a touch of visual elegance to your programming creations.

The features of this extension include:
✔ You can instantly upload the screenshot.
✔ You don’t need to swap between the browser and code editor.
Enter the shortcut key to open this extension within the editor window.
Polacode-2022
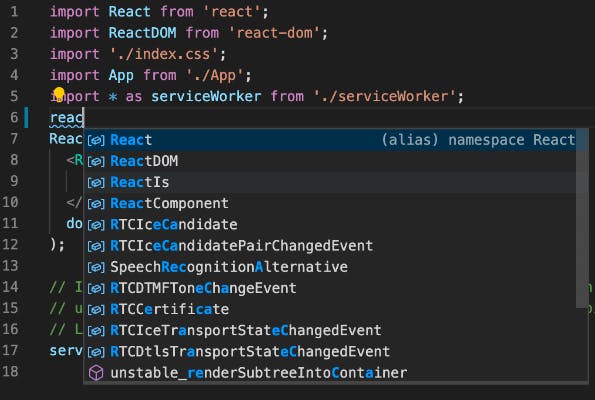
With Polacode, you can elevate your code snapshots. This VSCode extension helps you create visually appealing code screenshots effortlessly, perfect for showcasing your work.

The features include:
✔ The extension provides dynamic switching abilities between the extension and coding tab.
✔ It also offers improved performance by inlining multiple files.
You can have a decently generated code snippet with this extension.
ColdCode
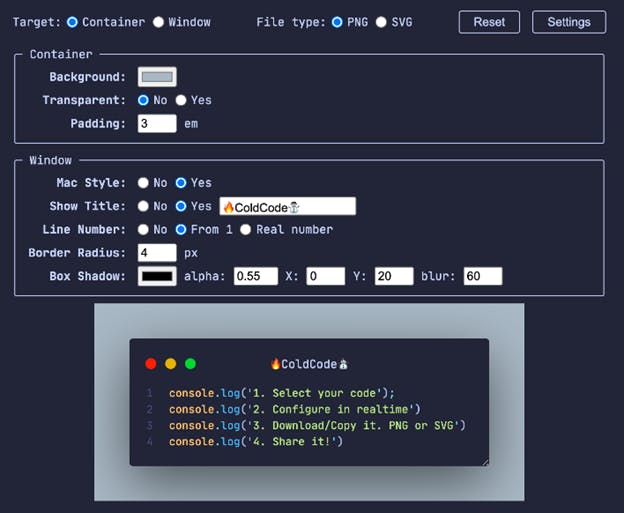
Simplify code screenshot capture with ease. This VSCode extension offers reconfigurability for capturing and sharing your code elegantly.

The features include:
✔ You can do real-time configuration and add real-time effects.
✔ You can have the availability to download an image file or copy it to your clipboard.
In addition, there are many other configurations you can explore.
Code Snapshot
Code Snapshot simplifies code sharing. It allows you to select and capture code snippets for social media and presentations effortlessly.

The features include:
✔ There is a shortcut key to open Snapshot.
✔ You can adjust the width of the screenshot.
There are other additional configurations that you can avail of.
Snipped
With Snipped, you can craft visually captivating code snapshots from your editor's workspace, saving you time and effort.

The features include:
✔ You can save SVG/ PNG screenshots of selected codes or all file lines.
✔ You can copy screenshots into a clipboard.
✔ There is an option to auto-copy screenshots.
There are also additional features that you can explore.
Conclusion
In conclusion, these free VS Code extensions for code screenshots empower developers to effortlessly capture, enhance, and share their code creations without leaving their coding environment.
These tools streamline the process and elevate the presentation of code, making it easier to communicate ideas, collaborate effectively, and showcase coding skills with style.
As you explore and integrate these extensions into your workflow, you'll find they are invaluable assets in your coding journey, enhancing both your productivity and the visual impact of your work.

