Efficiency and simplicity are paramount for a website developer and customer in the growing web development domain. Tailwind CSS has emerged as a beloved utility-first CSS framework, allowing developers to construct visually appealing websites swiftly with minimal effort.
However, using the power of Tailwind can sometimes become complex for beginners or those seeking a more visual approach to design. Fortunately, various Tailwind Visual Website Builders have emerged, further streamlining the development process.
Tailwind CSS is a utility-first CSS framework that provides low-level utility classes to build custom designs. Its approach offers flexibility and efficiency, allowing developers to craft unique designs easily.
However, working directly with code may not be the preferred method for some. Tailwind Visual Website Builders aim to bridge this gap, offering intuitive interfaces that enable users to design and build websites visually while still harnessing the power of Tailwind CSS under the hood.
Let's delve into some of the prominent Tailwind Visual Website Builders:
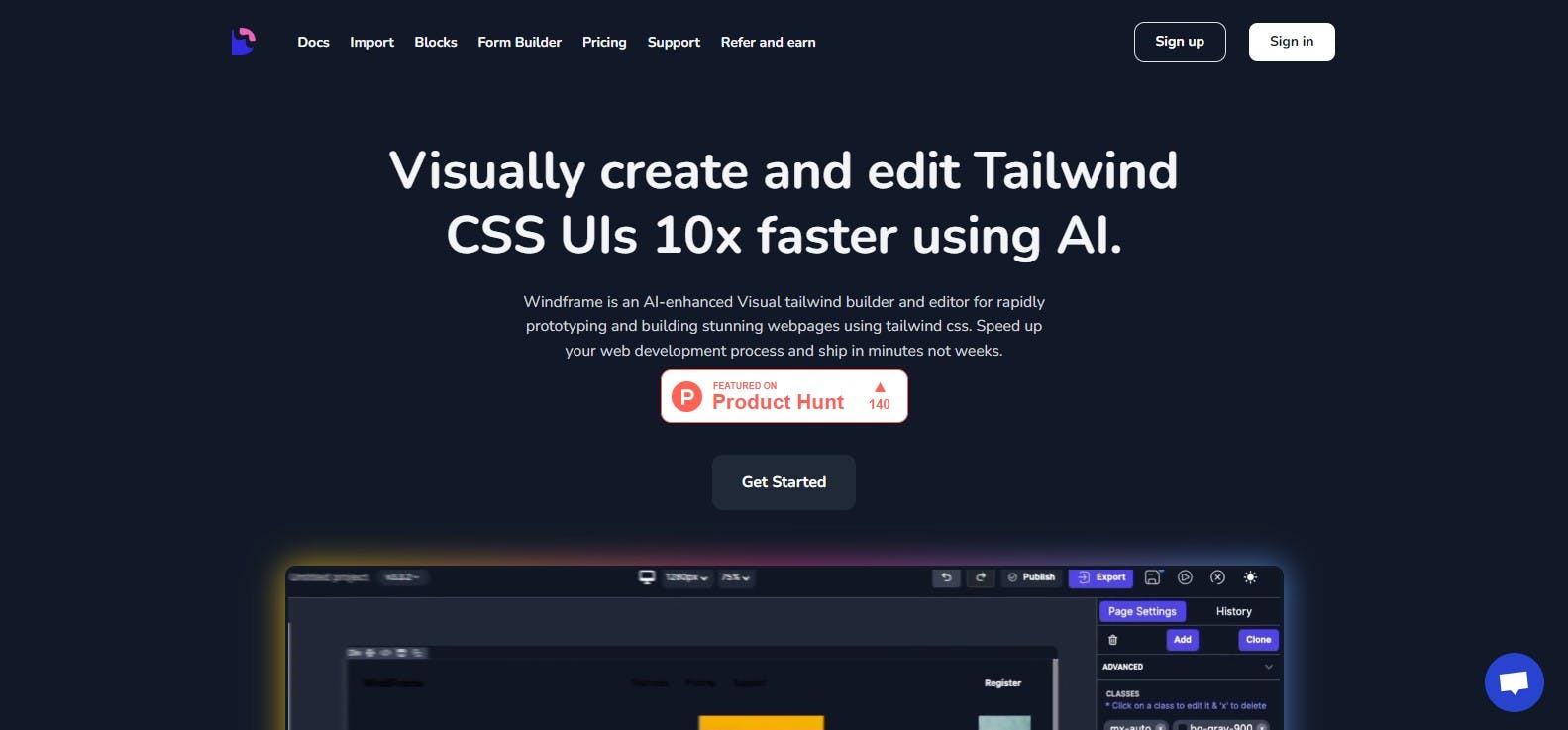
Windframe by DevWares
Windframe by DevWares provides a user-friendly interface for creating Tailwind CSS-powered websites. With drag-and-drop functionality and various pre-designed components, Windframe simplifies the website-building process.

Its seamless integration with Tailwind CSS ensures that generated code remains clean and efficient.
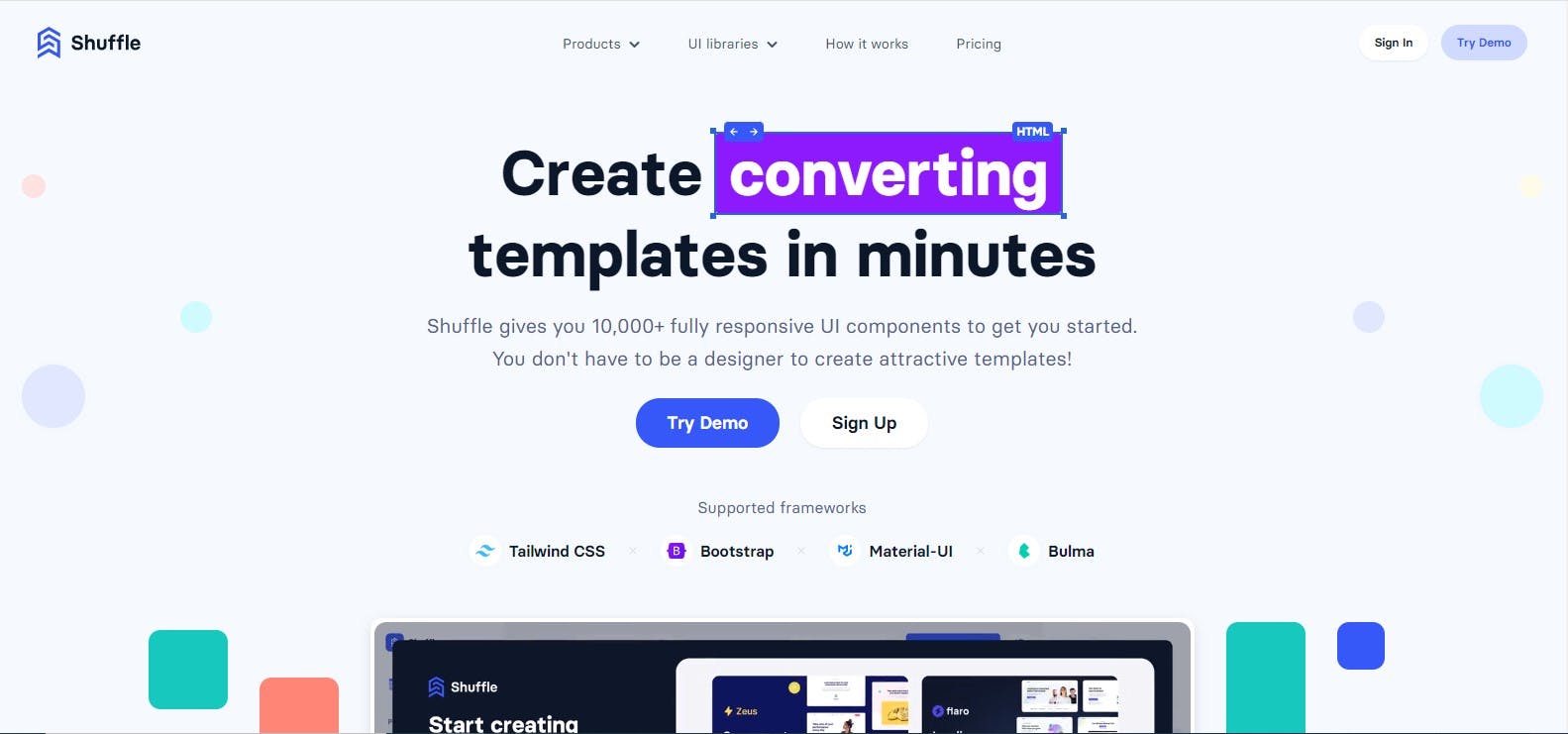
Shuffle.dev
Shuffle.dev offers a comprehensive solution for visual website building with Tailwind CSS. Its intuitive interface allows users to customize designs effortlessly, while its code generation feature ensures that projects maintain adherence to Tailwind's principles.

Whether you're a beginner or an experienced developer, Shuffle.dev streamlines the development process.
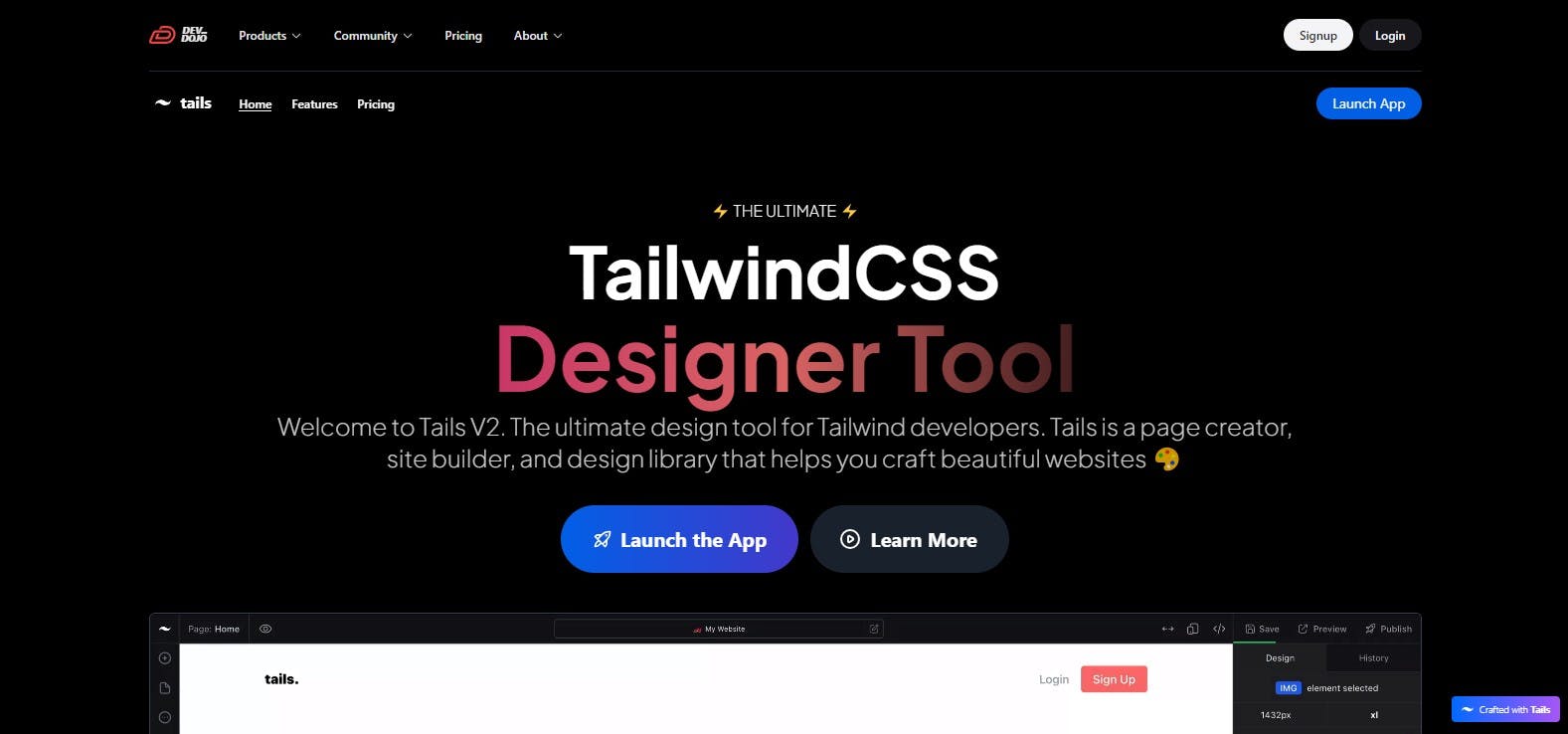
Tails by DevDojo
Tails by DevDojo is a Tailwind CSS visual editor designed to simplify website development. With various customizable components and layouts, Tails empowers users to create stunning websites without extensive coding knowledge.

Its seamless integration with Tailwind CSS ensures consistent and responsive designs across all devices.
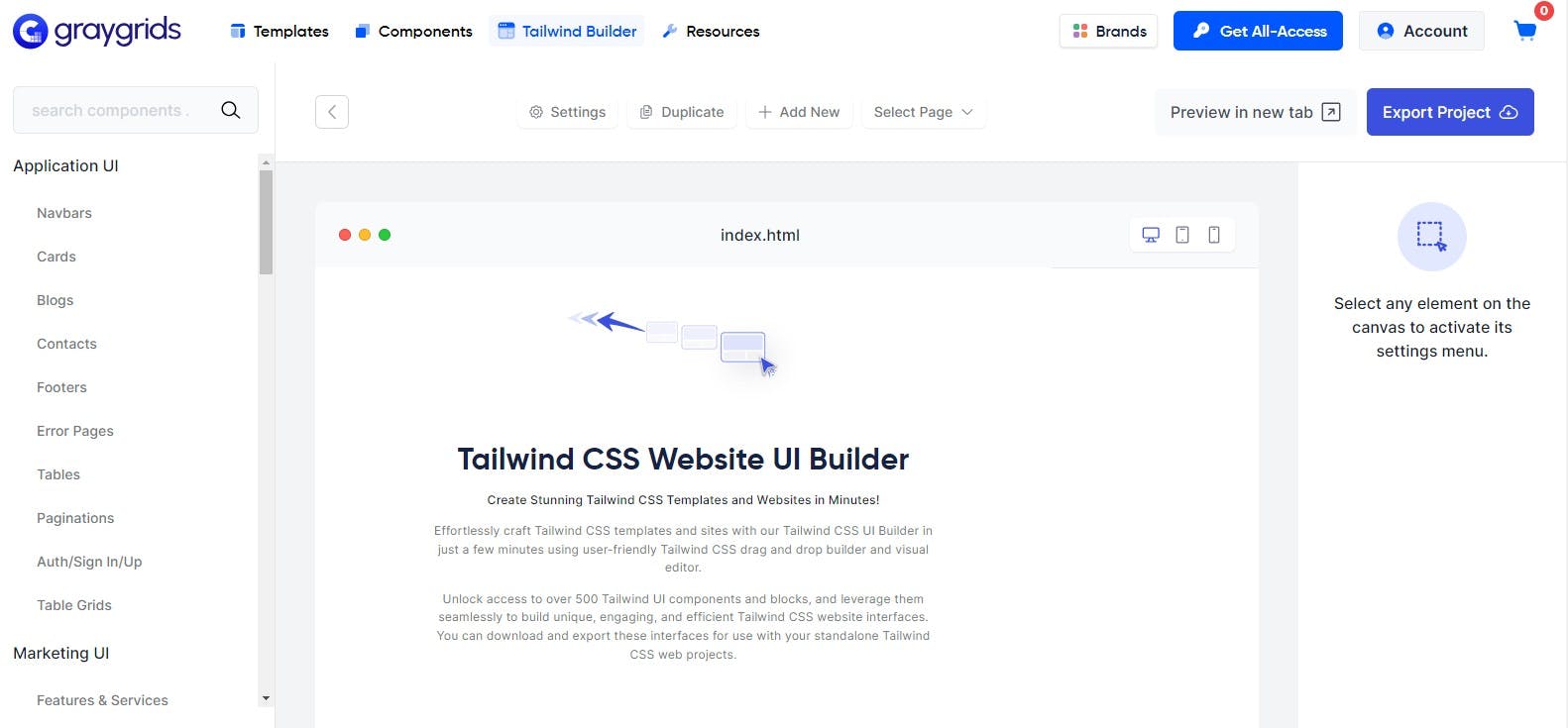
Tailwind Builder by GrayGrids
Tailwind Builder by GrayGrids offers a straightforward solution for building websites with Tailwind CSS. Featuring a library of pre-designed blocks and components, Tailwind Builder accelerates the development process while maintaining flexibility and customization options.

Its intuitive interface caters to developers of all skill levels.
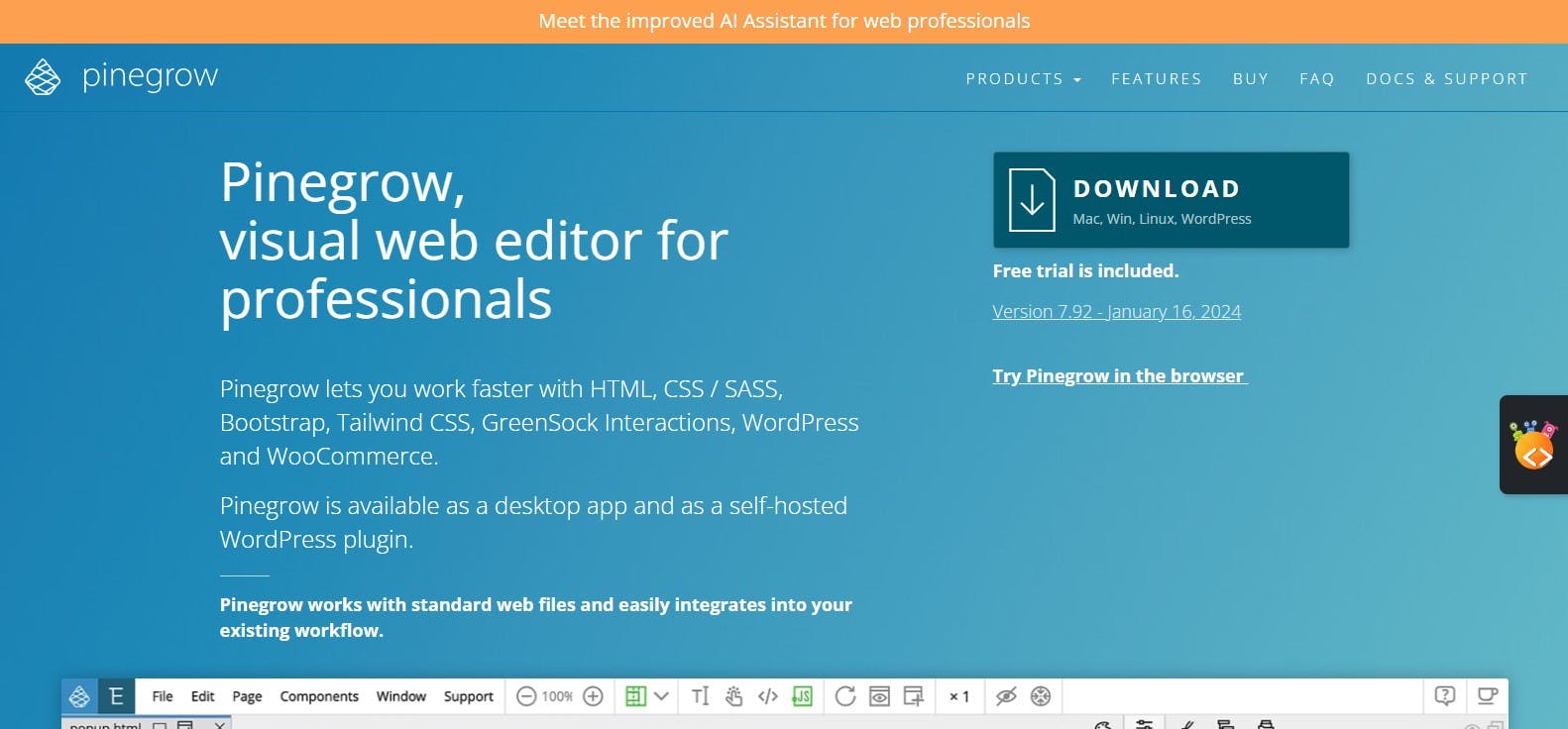
Pinegrow
Pinegrow is a versatile website builder that supports Tailwind CSS among other frameworks. With its visual editor and live preview functionality, Pinegrow enables users to create responsive designs easily.

Whether you're building a simple landing page or a complex web application, Pinegrow's intuitive tools facilitate efficient development.
ChaiBuilder
ChaiBuilder is a visual website builder tailored specifically for Tailwind CSS. With its drag-and-drop interface and extensive components library, ChaiBuilder empowers users to design and prototype websites rapidly.

Its seamless integration with Tailwind CSS ensures that generated code is clean, efficient, and adheres to best practices.
Tailwind Visual Website Builders offer a user-friendly alternative for designing and developing websites with Tailwind CSS.
By combining the simplicity of visual editing with the power and flexibility of Tailwind CSS, these tools streamline the development process and empower users to create stunning websites easily.
Whether you're a seasoned developer or just starting out, exploring these builders can enhance your workflow and elevate your web development projects.