In the vast universe of web design, selecting the perfect font can impact the aesthetics and readability of your website.
With the wide list of options available, choosing the ideal font can be complex. Thankfully, several user-friendly tools exist to simplify the process and empower you to make informed decisions about fonts for your website.
Let's explore some of the top tools for previewing Google Fonts and selecting the best font for your website.
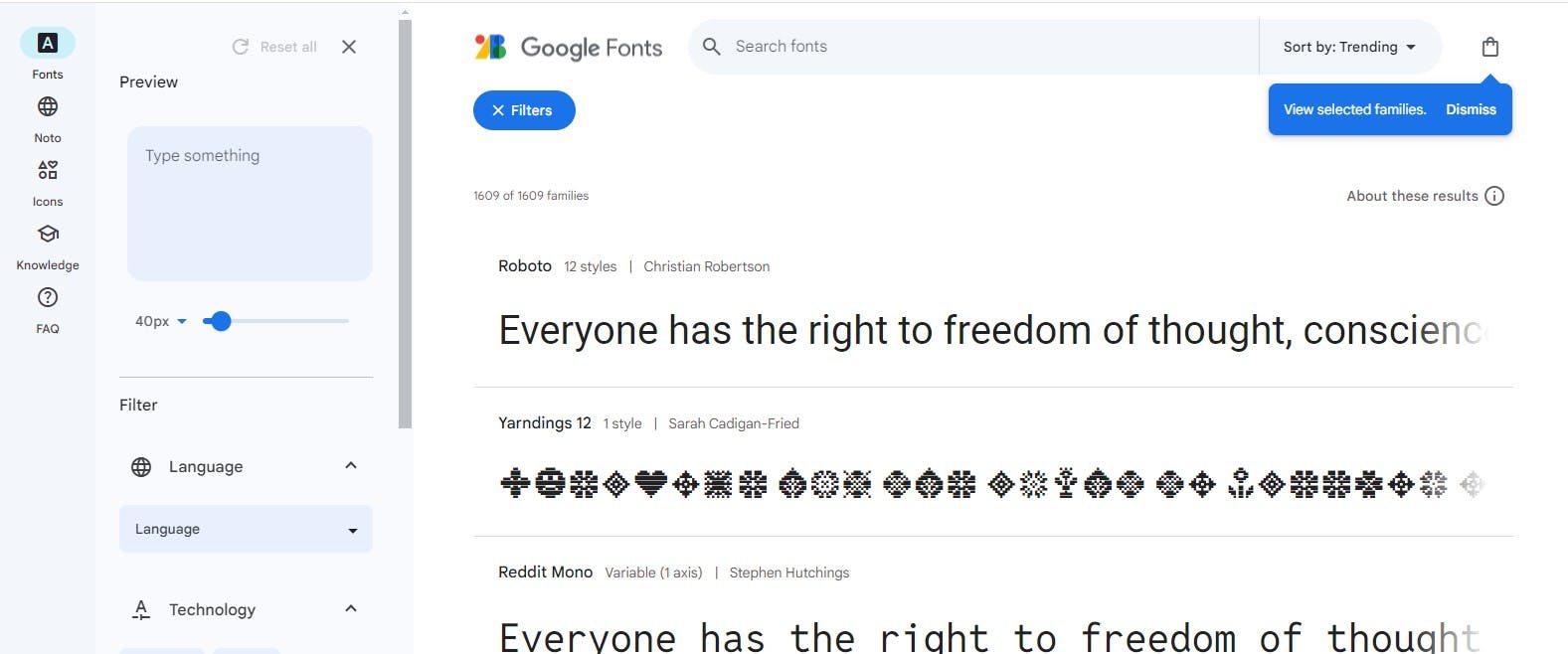
Google Fonts: An Ocean of Typography Choices
Google Fonts is a worthy resource for typography choices, offering an extensive library of free, open-source fonts.

With its intuitive interface and robust search capabilities, Google Fonts makes exploring and discovering fonts that align with your website's aesthetic and branding effortless.
From timeless classics to contemporary favorites, Google Fonts caters to diverse design preferences, ensuring you'll find the perfect font for your project.
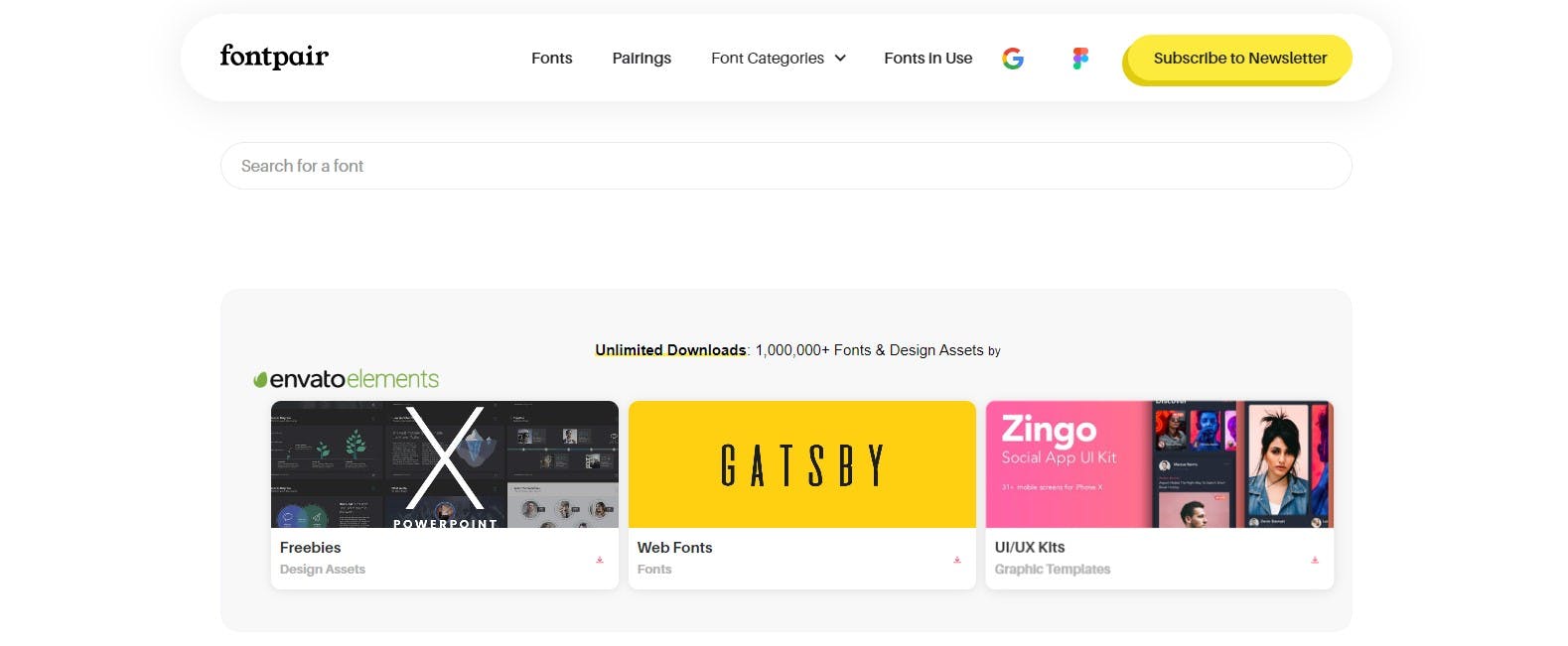
Font Pair: Harmonizing Font Combinations
Finding the perfect font pairing can elevate your website's design. Font Pair simplifies this process by curating harmonious font combinations that complement each other beautifully.

Whether you're seeking a pairing for headings and body text or contrast and cohesion, Font Pair offers an extensive selection of pre-tested combinations to suit various design styles and preferences.
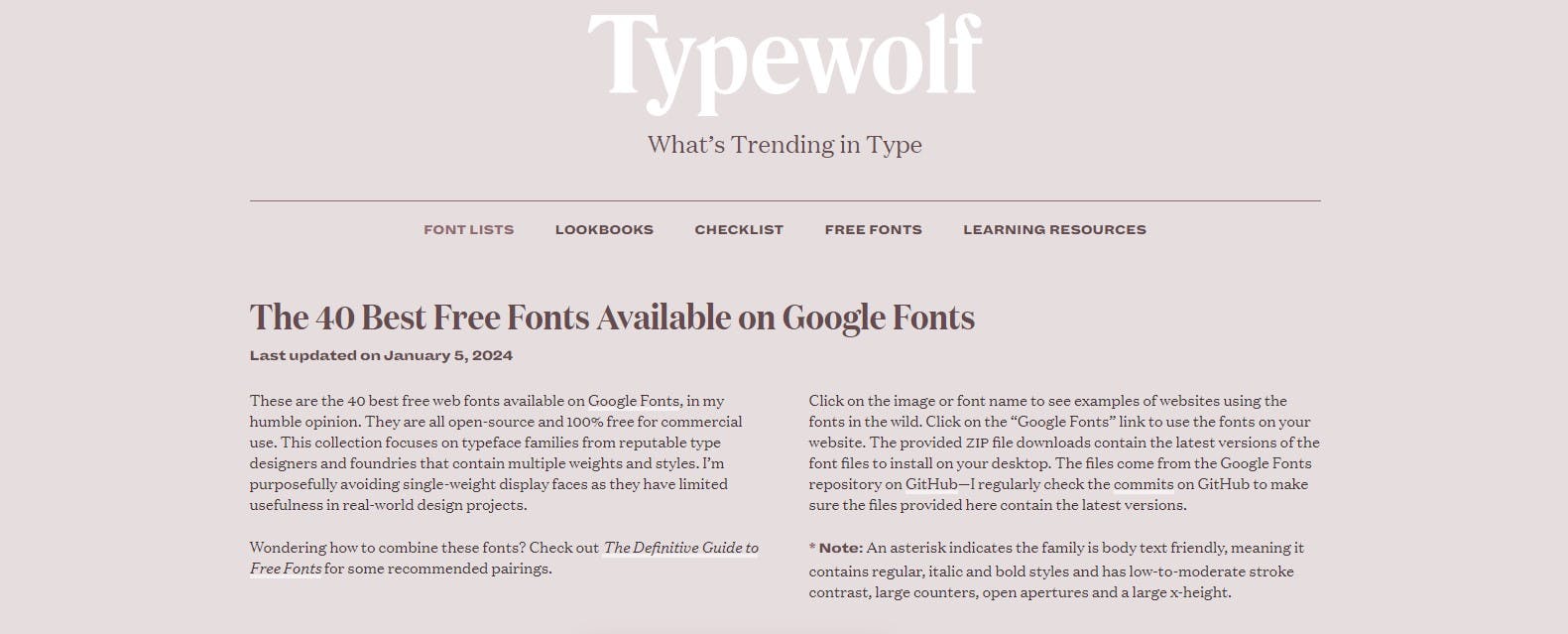
Typewolf: Expert Insights and Recommendations
When it comes to expert insights and recommendations on Google Fonts, Typewolf stands out as a trusted authority.
This platform provides in-depth analyses of popular Google Fonts, offering valuable insights into their usage, pairing suggestions, and design considerations.

Whether you're a seasoned designer or a novice navigating the world of typography, Typewolf equips you with the knowledge and inspiration needed to make informed font choices for your website.
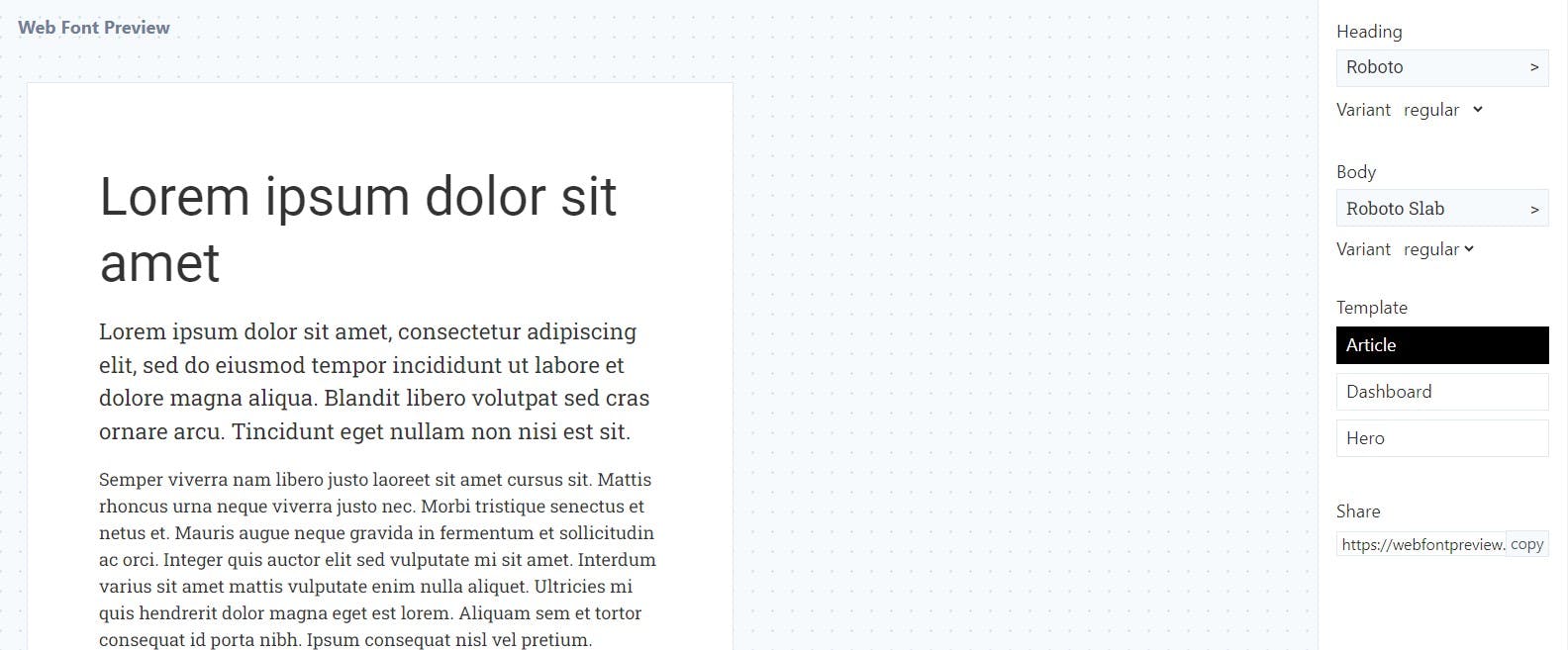
WebfontPreview: Visualize Fonts in Real-Time
Visualizing how a font will look on your website is essential for making informed design decisions. WebfontPreview simplifies this process by allowing you to preview Google Fonts directly within your browser in real time.

With its intuitive interface and customizable settings, WebfontPreview enables you to experiment with different fonts, sizes, and styles, empowering you to easily find the perfect typography for your website.
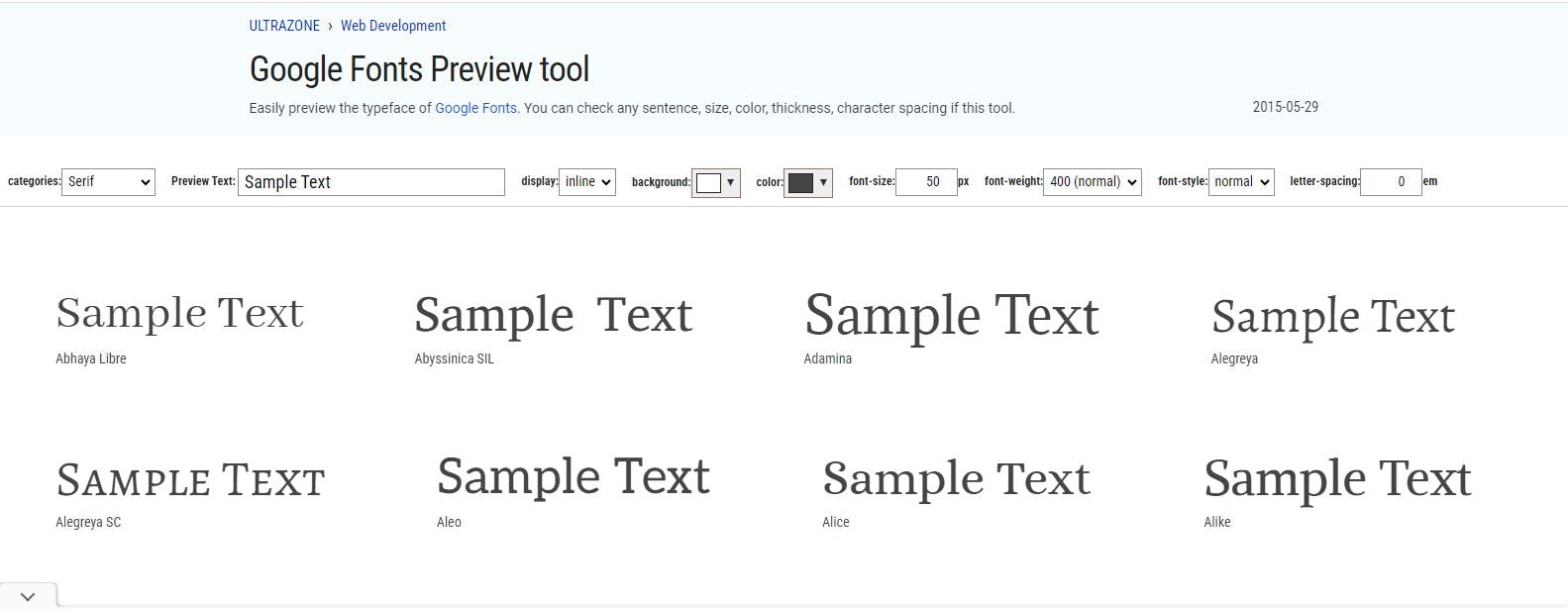
Ultra Zone Web Fonts: Explore Font Features and Variants
Understanding the features and variants of Google Fonts is crucial for tailoring typography to your website's needs.
Ultra Zone Web Fonts provides a comprehensive overview of each font's characteristics, including available styles, weights, and language support.

Whether you require a font with extensive language coverage or specific stylistic elements, Ultra Zone Web Fonts equips you with the knowledge to make informed decisions about font selection.
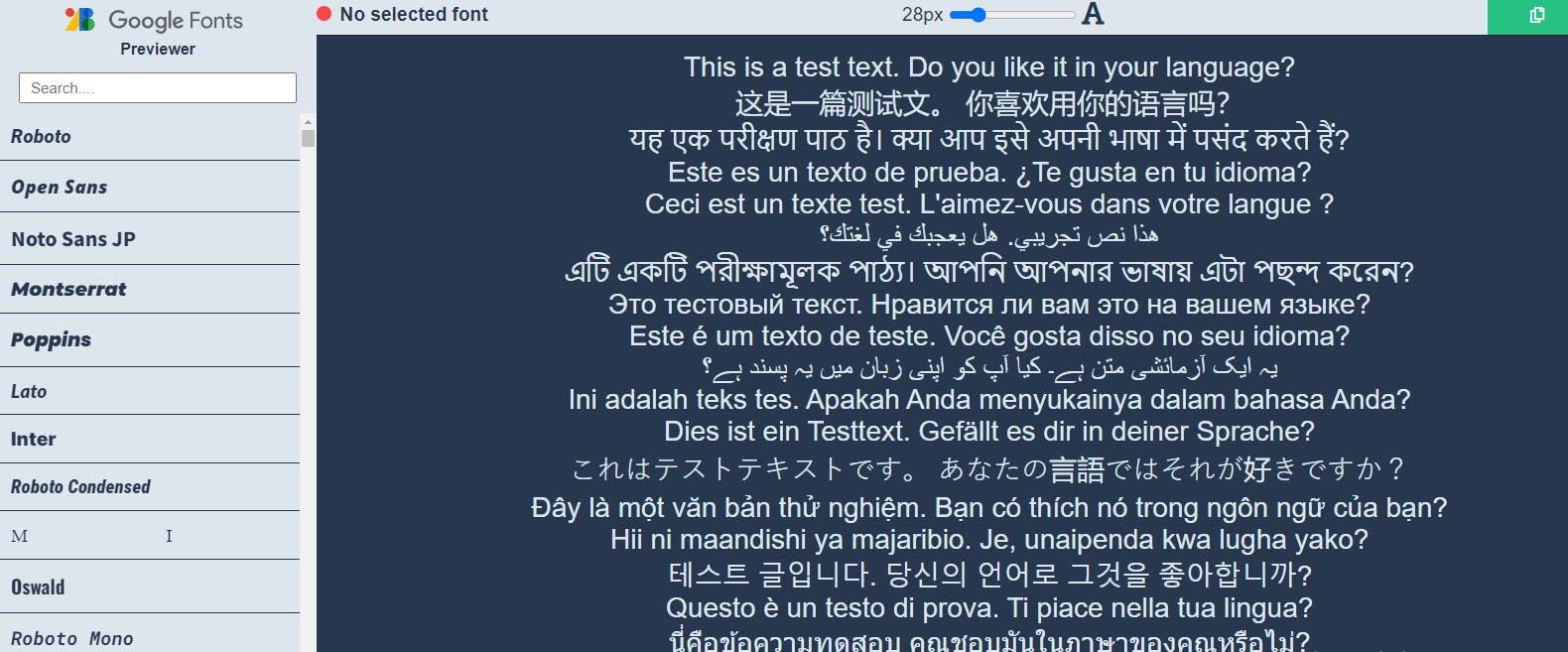
Google Fonts Previewer: Preview Fonts in Multiple Languages
For websites catering to multilingual audiences, Google Fonts Previewer offers invaluable functionality to preview fonts in various languages.
This tool allows you to visualize how a font will appear when rendered in different scripts and alphabets, ensuring readability and consistency across diverse linguistic contexts.

Whether your website targets global audiences or incorporates multiple languages, Google Fonts Previewer enables you to select fonts that maintain visual harmony and legibility across all language variants.
Selecting the perfect font for your website is a crucial aspect of web design that can significantly impact user experience and brand perception. By using the tools above to preview Google Fonts and make informed font choices, you can ensure that your website's typography aligns with your design goals accordingly and enhances the overall font aesthetics of your website.
Whether you prioritize readability, visual appeal, or brand identity, these tools empower you to discover the ideal font that elevates your website to new heights of design excellence.

