Crafting Stunning Shadows: A Dive into Top CSS Box Shadow Generators
Have you ever wondered how to add that perfect depth and dimension to your web elements? Say hello to CSS Box Shadow Generators, the unsung heroes behind captivating designs. In this blog post, we'll explore some of the best tools that make creating shadows a breeze.
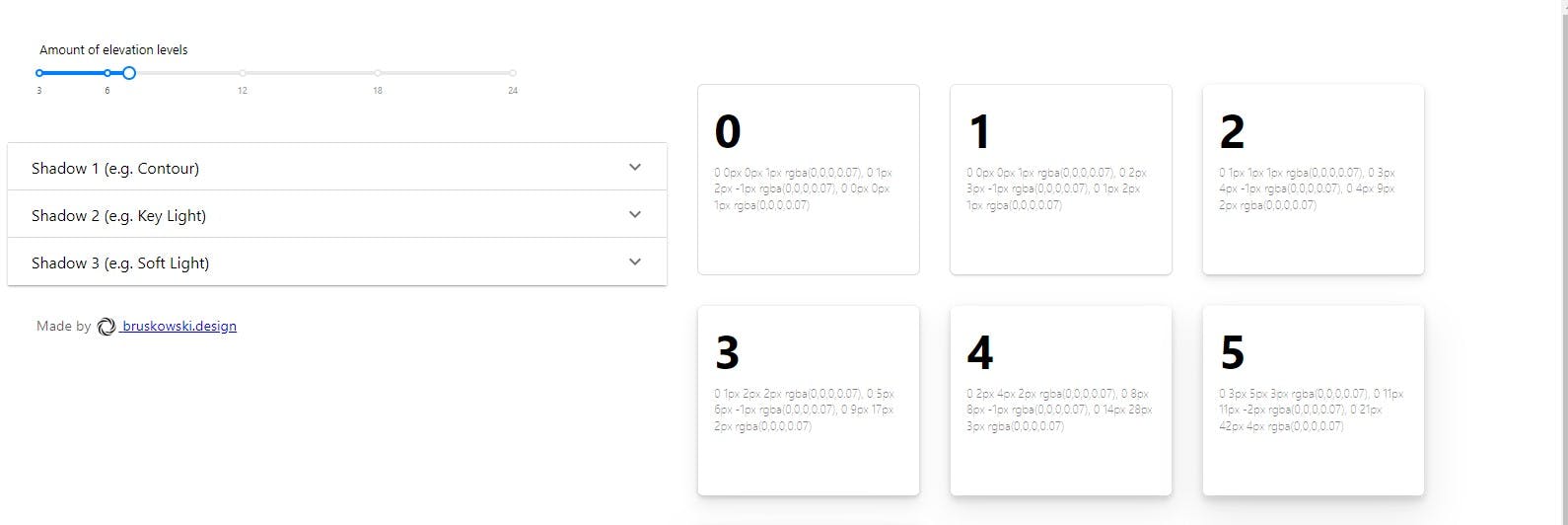
Shadow Elevation Editor
The Shadow Elevation Editor is a gem for those who want to fine-tune their shadow game.

This generator offers a visual approach to adjusting shadow properties, allowing you to play with elevation and lighting until you achieve the desired effect. It's an excellent resource for creating realistic shadows that add depth to your design.
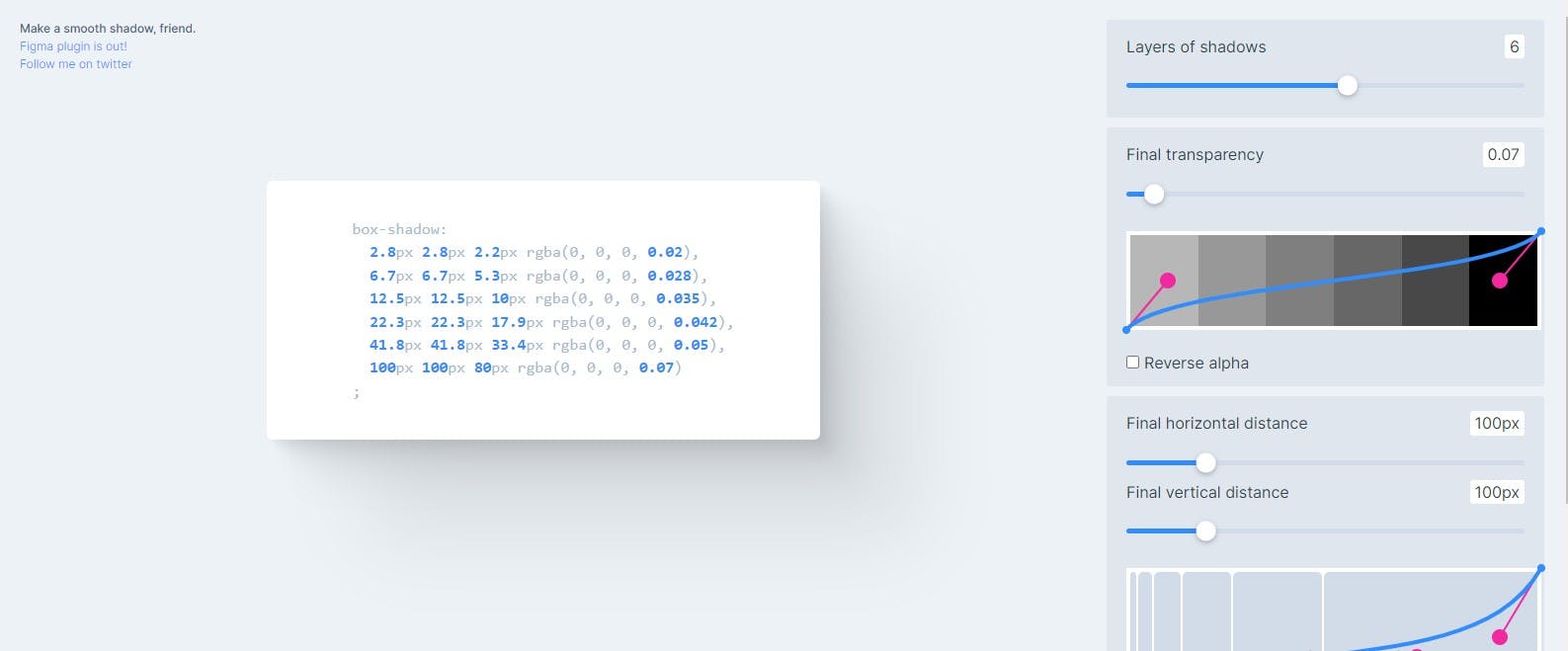
Shadows Generator
Shadows Generator simplifies the process of generating CSS shadows with a user-friendly interface.

With options to tweak blur, spread, and color, this tool provides instant previews, making it easy for beginners and experienced developers to achieve the perfect shadow effect for their elements.
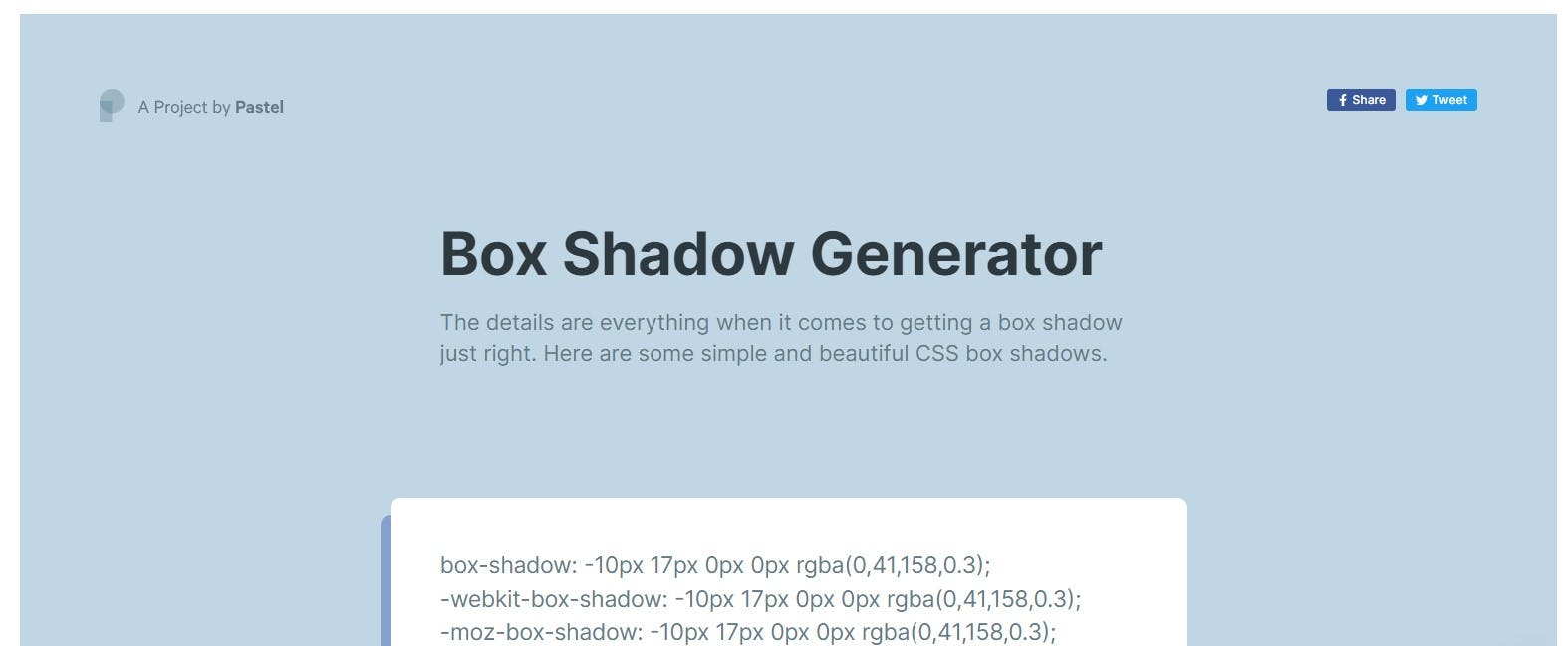
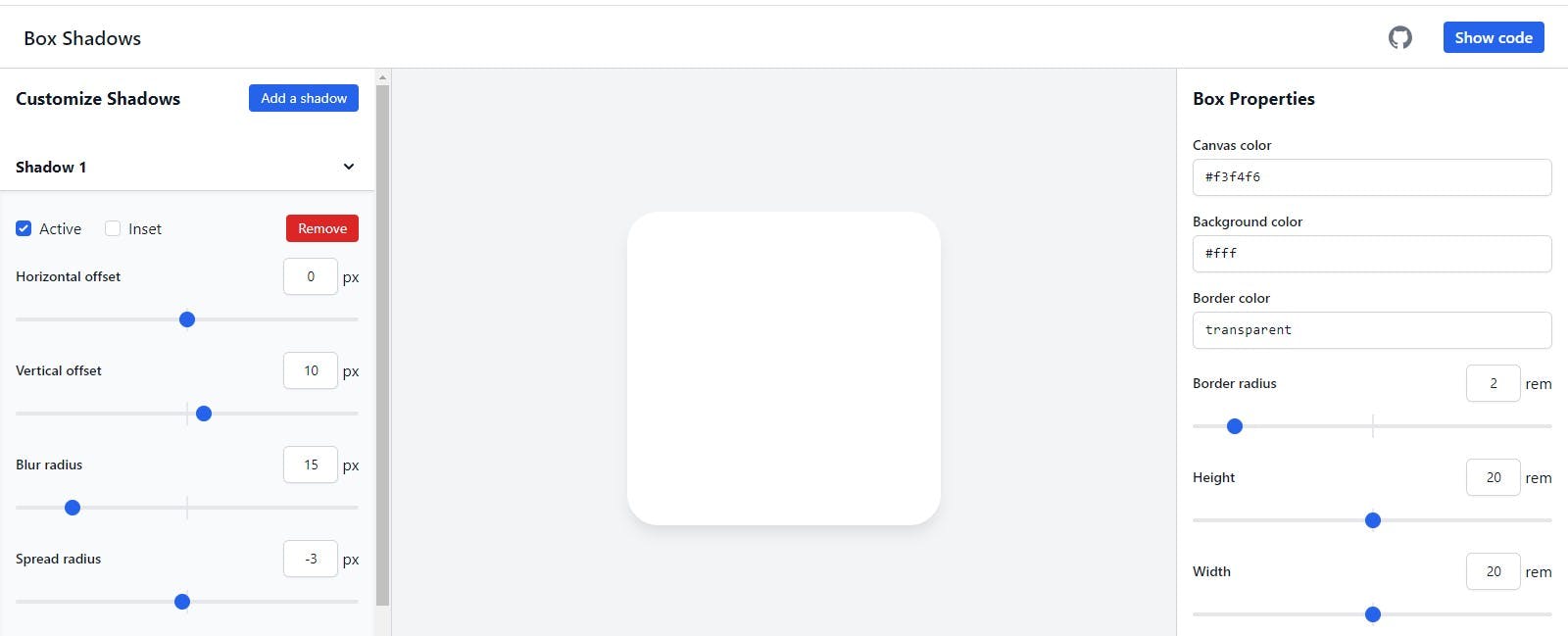
Box Shadow Generator
As the name suggests, Box Shadow Generator is a straightforward tool dedicated to crafting box shadows.

It allows you to input values for horizontal and vertical offsets, blur radius, spread, and color, giving you complete control over your shadow's appearance. The simplicity of this generator makes it a quick and efficient solution.
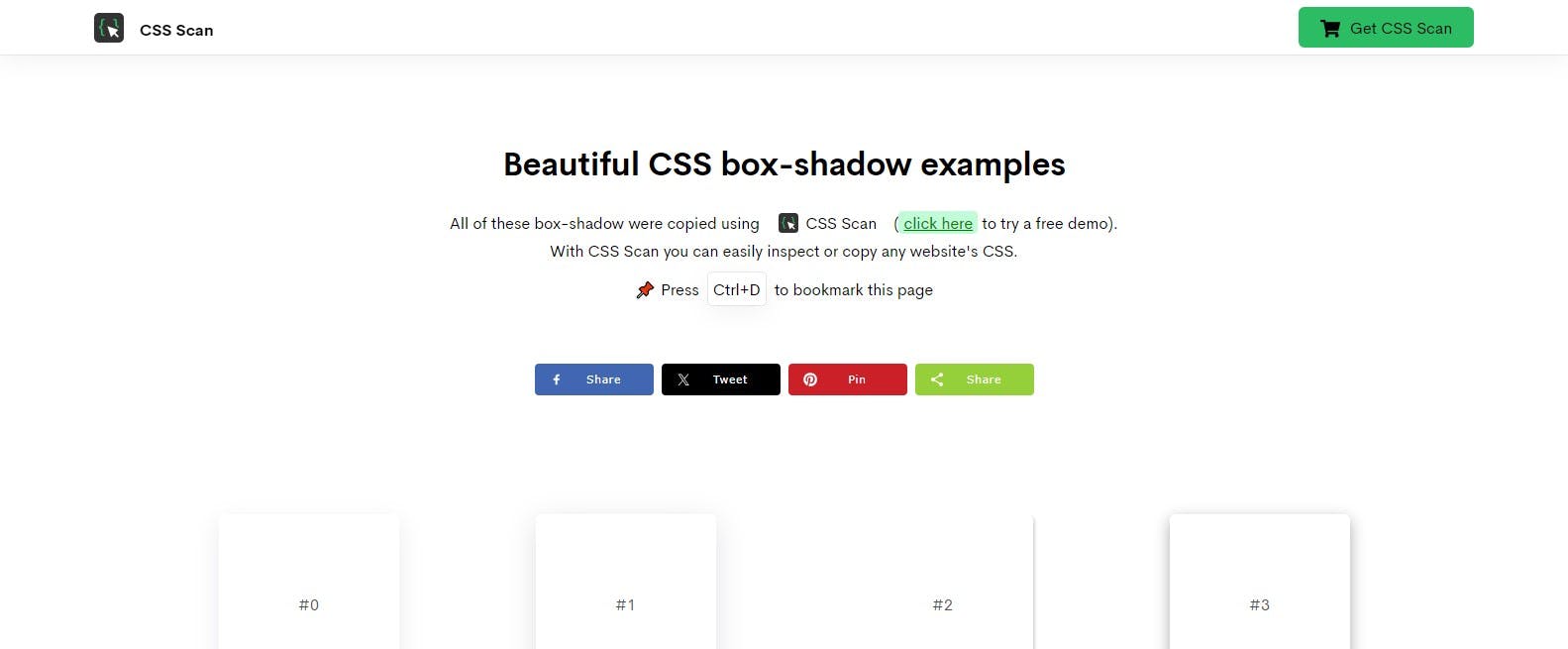
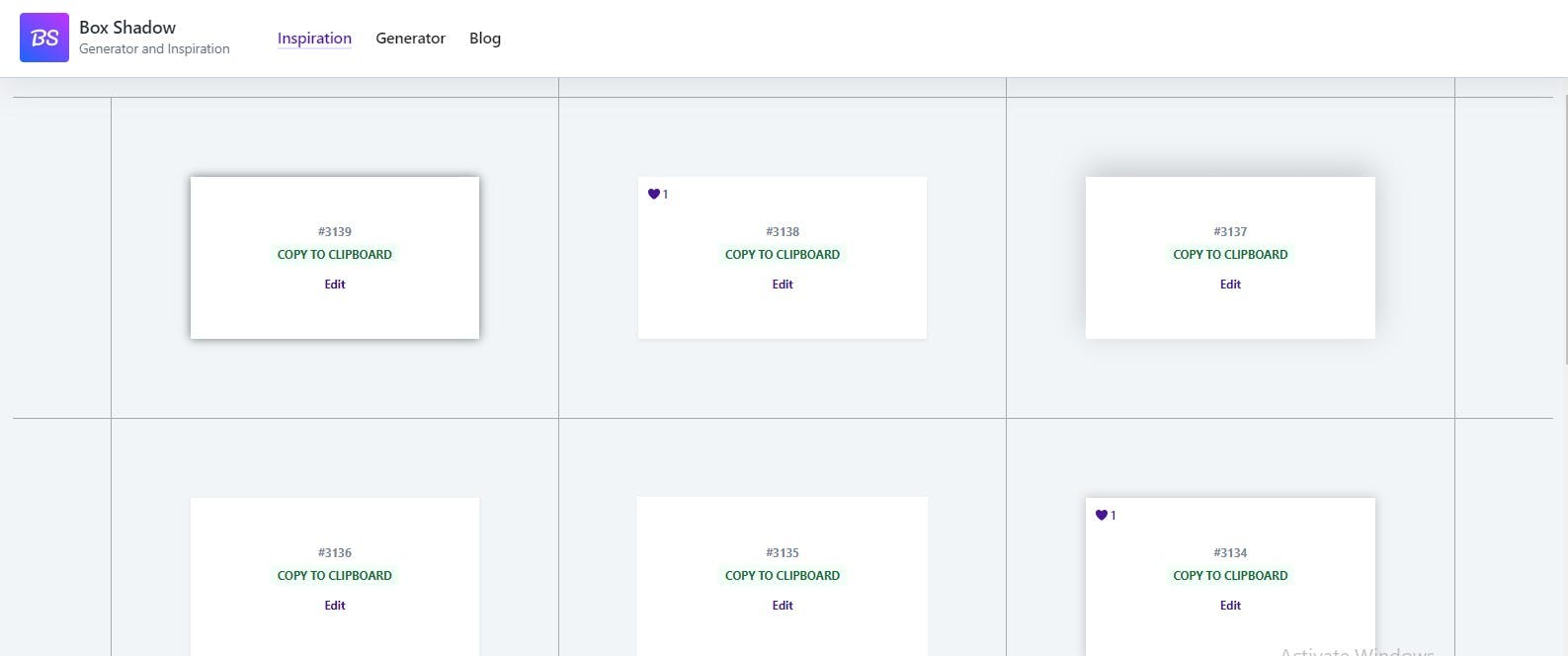
Cssscan Box Shadow Examples
Cssscan Box Shadow Examples takes a unique approach by showcasing real-world examples of box shadows used on various websites.

It's an inspirational resource that provides code snippets for different shadow effects and offers insights into how these effects can be creatively applied to enhance user experience.
Box Shadow.dev
Box Shadow. dev stands out with its focus on simplicity and versatility.

It provides an intuitive interface for generating box shadows, allowing you to experiment with different settings effortlessly. Whether you need a subtle shade or a bold, dramatic effect, Box Shadow.dev has you covered.
Box Shadow Generator
Another contender in box shadow generators, this tool stands out with its simplicity and ease of use.

It provides a clean interface for adjusting shadow properties and ensures that generating the perfect box-shadow is hassle-free.
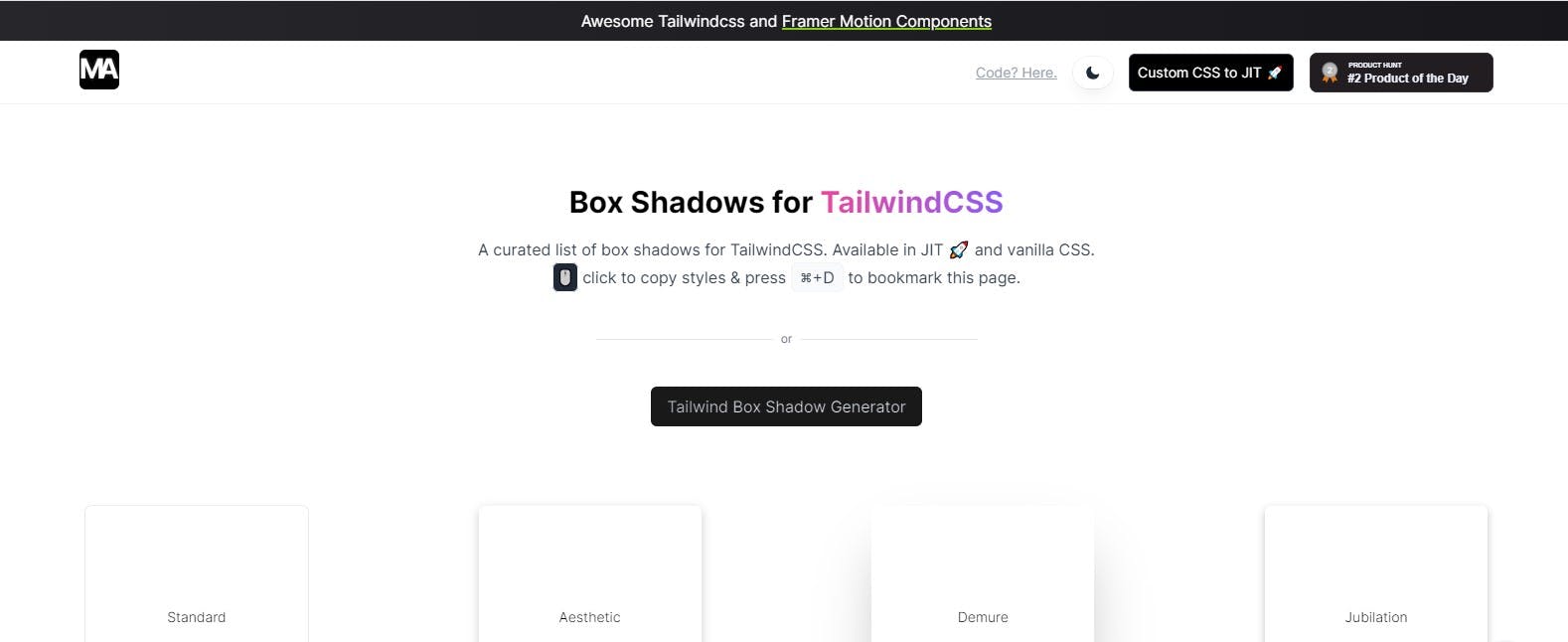
Manuarora Tailwind Box Shadows
Tailwind CSS users rejoice! Manuarora Tailwind Box Shadows is tailored for those who embrace the convenience of Tailwind classes.

This generator offers a range of predefined box shadow classes, making it a time-saving solution for Tailwind enthusiasts.
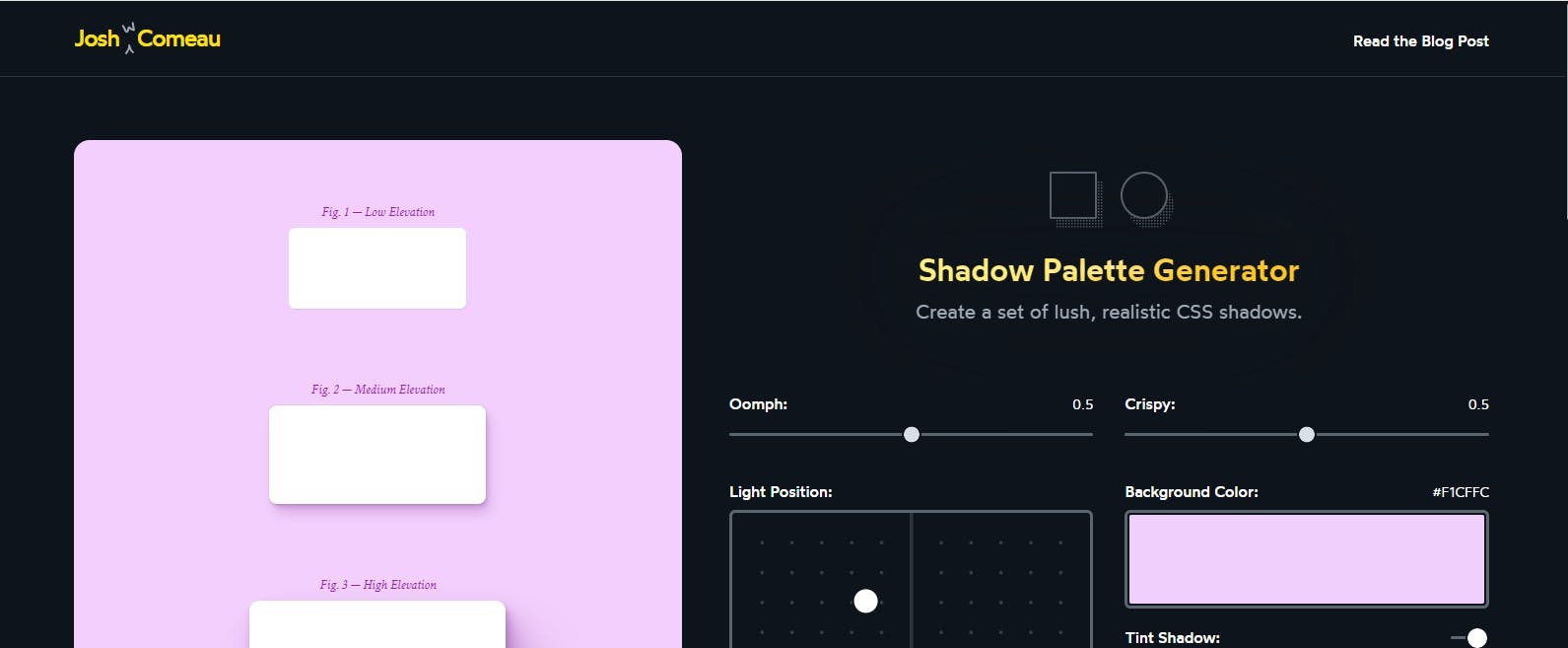
Josh Comeau Shadow Palette Generator
Taking a creative twist, the Josh Comeau Shadow Palette Generator focuses on creating a palette of shadows.

This tool helps you generate a harmonious set of shadows that can be applied consistently across your design, ensuring a cohesive and polished look.
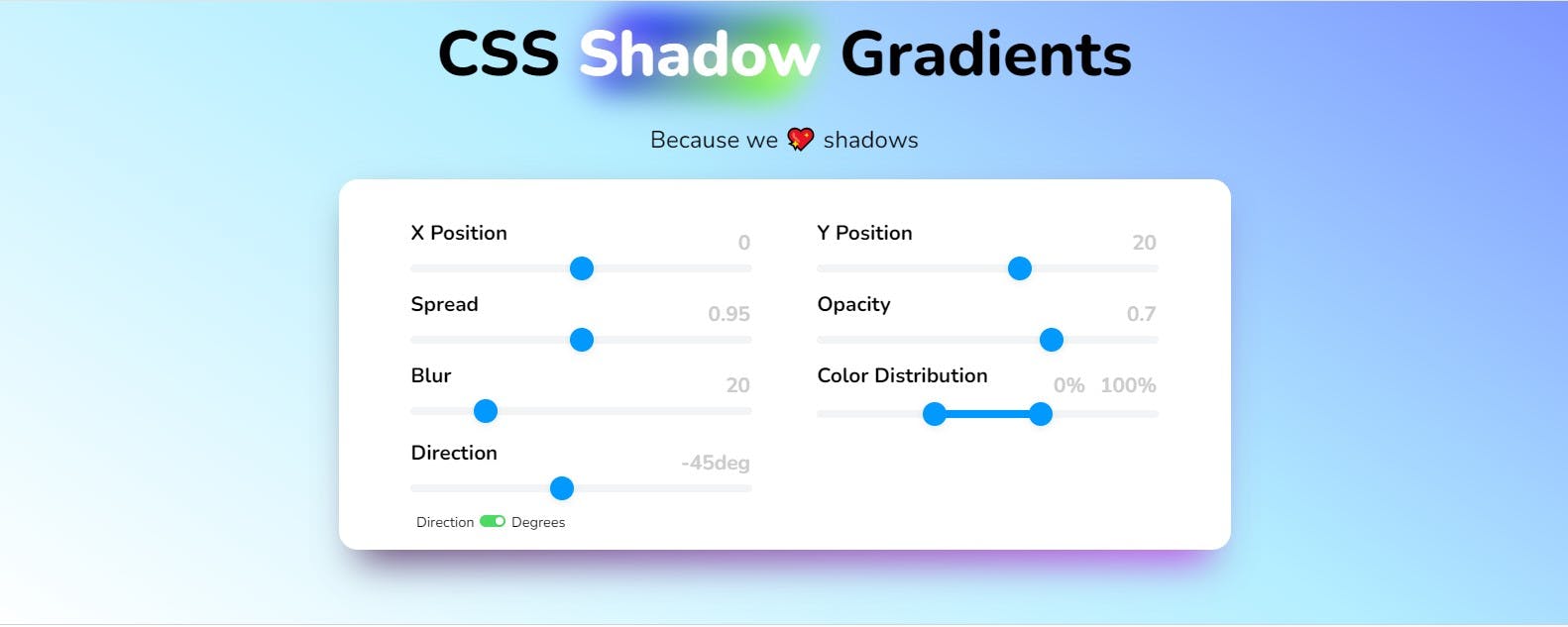
CSS Shadow Gradients
Breaking away from traditional box shadows, CSS Shadow Gradients introduces gradient-based shades.

This generator allows you to create dynamic, gradient-like shadow effects, adding a modern and artistic touch to your designs. It's an excellent option for experimenting with unconventional shadow styles.
Conclusion
CSS Box Shadow Generators empower designers and developers to elevate their web elements with captivating shadows. Whether you prefer a visual approach, real-world examples, or Tailwind integration, these tools cater to various preferences and skill levels. Dive into the world of shadows and transform your designs effortlessly.

