Web development is a vast field, and once you start delving into it, the more curious you become and the more challenging the process becomes. Thanks to this era of development, we have many development tools and tricks that enable the process to be smooth and help you focus on productivity.
Have you ever struggled with CSS Flexbox's complexities, wishing for a more straightforward way to create flexible and responsive layouts?
Well, you're in luck! In this blog post, we'll explore some fantastic CSS Flexbox generators that make the process a breeze, even for those who aren't CSS wizards.
Flexbox.tech
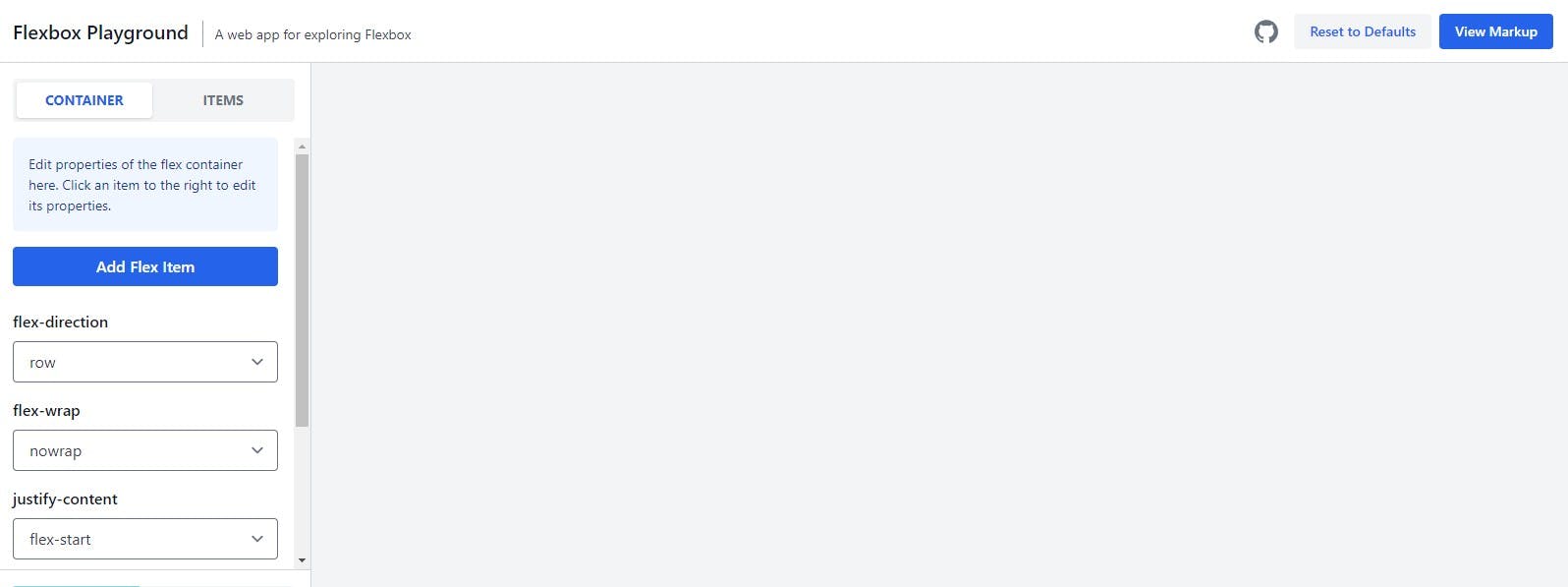
Flexbox.tech is your go-to destination for mastering the art of Flexbox.

Its generator is a user-friendly tool that enables you to visualize and experiment with Flexbox properties. Simply tweak the settings, and voila! You get instant feedback, making it an excellent resource for beginners and experienced developers.
Flexplorer
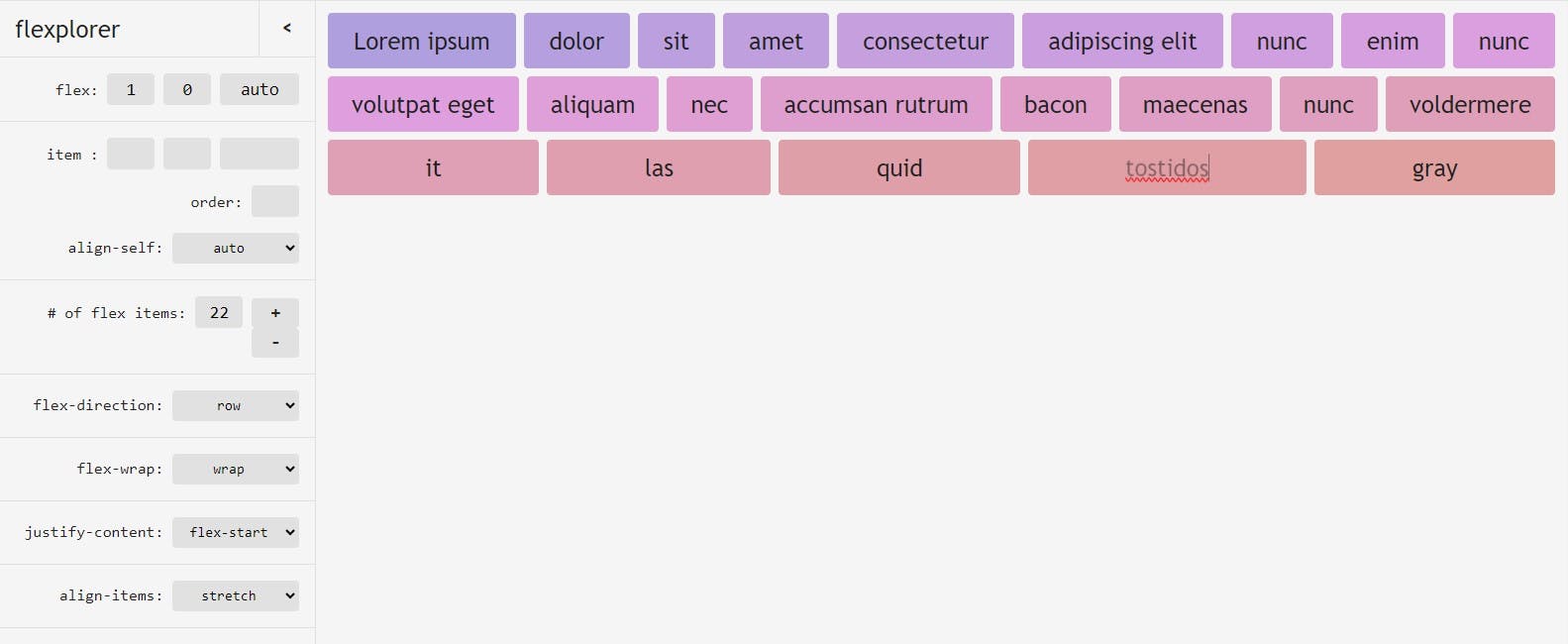
If you're looking for a visual playground to understand the nuances of Flexbox, Flexplorer is the tool for you.

A clean interface allows you to drag and drop items and adjust Flexbox properties. Flexplorer simplifies the learning curve, offering a hands-on experience crafting flexible layouts.
Flex Generator
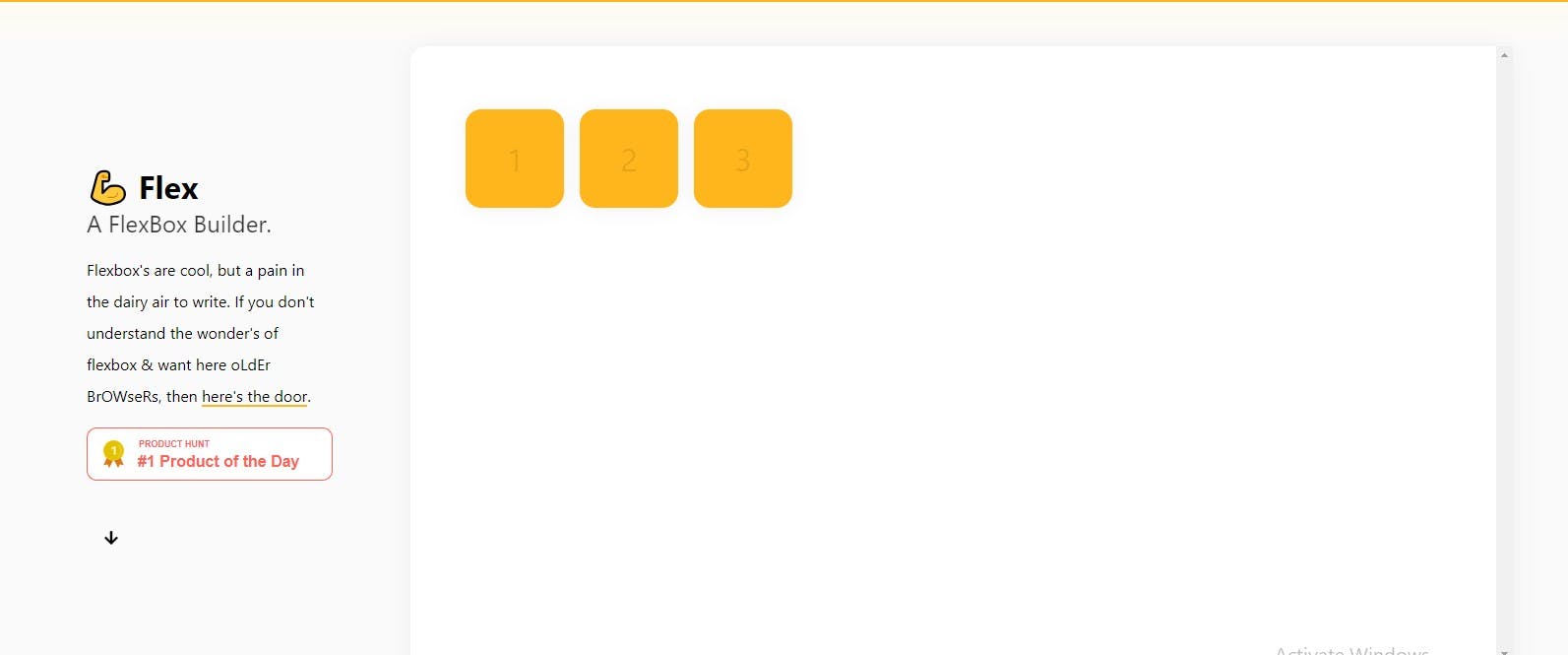
Flex Generator is a straightforward tool designed to streamline your Flexbox styling process.

It presents an intuitive interface where you input your desired layout specifications, and it generates the corresponding Flexbox code. This simplicity makes Flex Generator a quick and efficient solution for anyone looking to implement Flexbox without getting lost in the syntax.
Flexyboxes
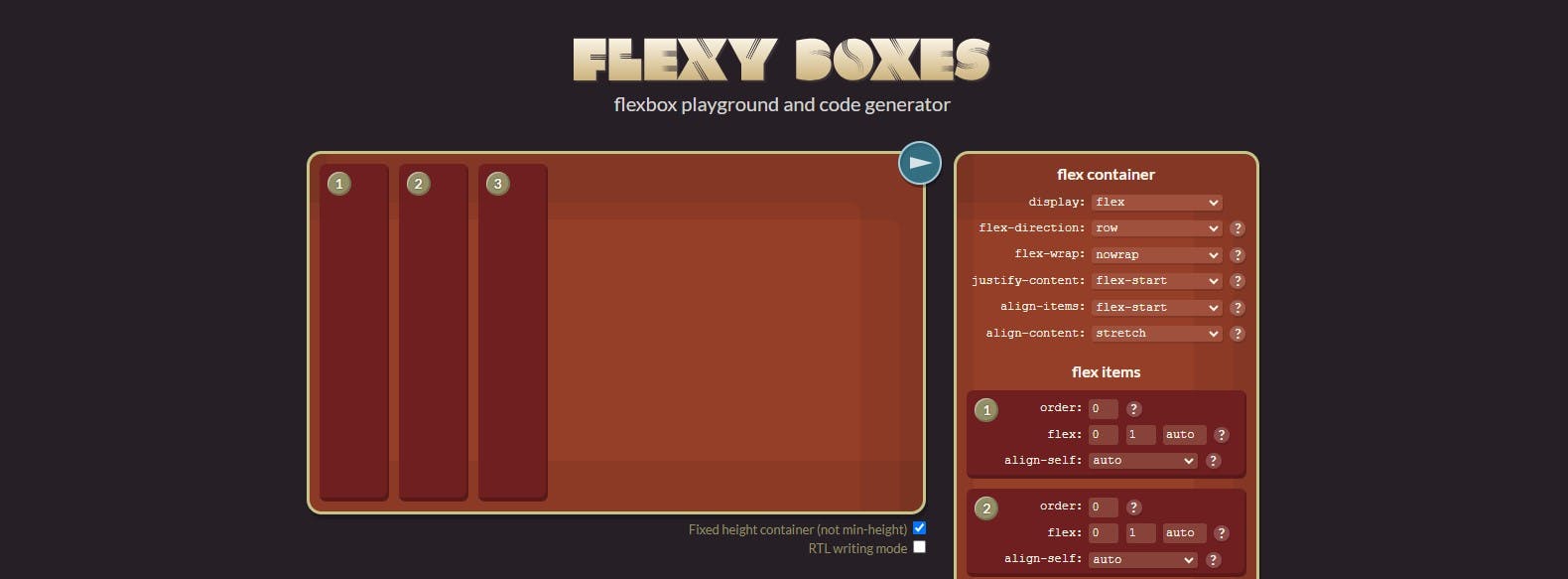
Flexyboxes is a versatile Flexbox generator that caters to various user preferences.

Whether you prefer a visual editor or want to dive into the code directly, Flexyboxes has you covered. It's a valuable resource for developers who appreciate flexibility in their tools while building responsive and dynamic layouts.
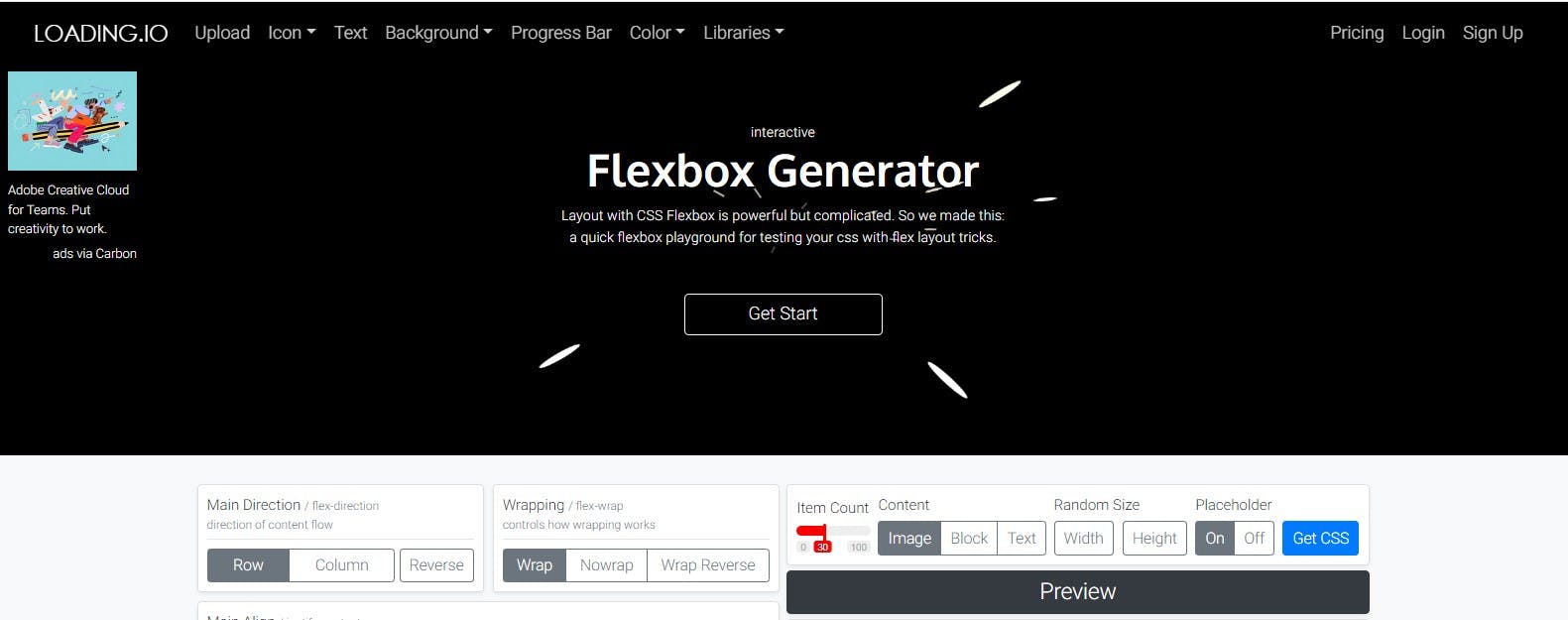
Loading.io Flexbox
Loading.io Flexbox takes a unique approach by combining Flexbox capabilities with animated loaders.

This generator lets you create visually appealing loading animations with the power of Flexbox. It's a fun and practical tool for adding a touch of creativity to your projects while maintaining the flexibility Flexbox provides.
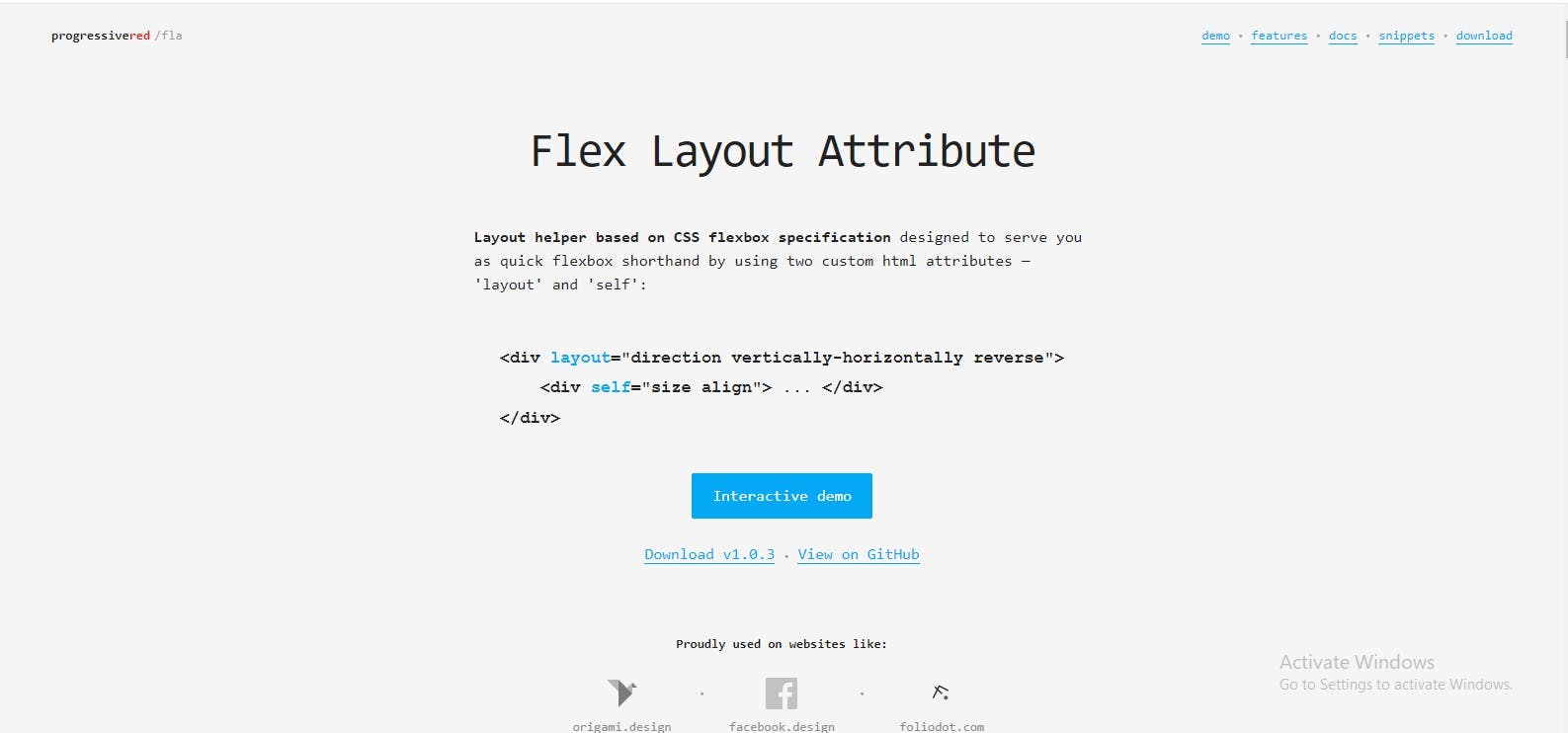
Flex Layout Generator
Last but not least, Flex Layout Generator simplifies the process of crafting complex layouts.

It offers a range of customization options, allowing you to fine-tune your design easily. The tool's user-friendly interface makes it accessible for those new to Flexbox, providing a smooth experience from concept to implementation.
In a world where responsive design is king, CSS Flexbox generators emerge as the unsung heroes. These tools transform the once daunting task of crafting flexible layouts into an intuitive and enjoyable experience. Whether you're a coding novice or a seasoned developer, these generators provide the key to unlocking the full potential of CSS Flexbox.

