Are you tired of sharing boring screenshots of your code on your developer blog or GitHub profile? Fear not! With these seven exceptional tools, you can elevate your code presentation to the next level and create eye-catching images that showcase your coding skills in a stylish way.
Carbon - Gorgeous Images with Simple Customization
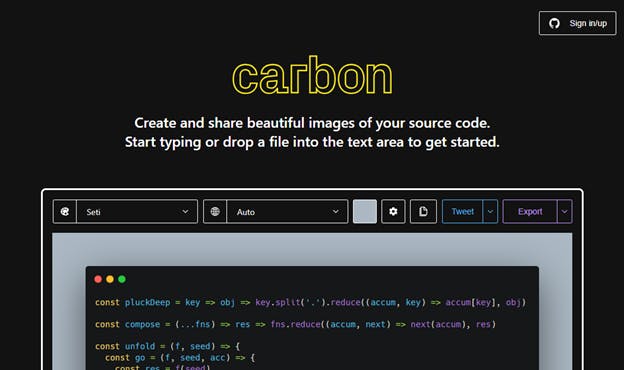
Carbon is beloved for a good reason - it makes crafting attractive code screenshots easier. Just paste in your code, tweak the syntax highlighting the color theme, adjust padding and shadows to your liking, and download your aesthetically pleasing image. No account or login is required.

With a range of neat options like hiding specific lines or the background completely, Carbon has you covered for pizazz with minimal effort.
Ray.so - Show Off Light and Dark Mode Views
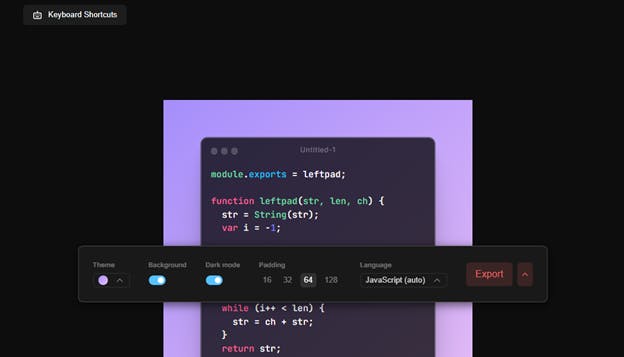
Ray.so generates paired light and dark mode images of your code with a single click for a slicker interactive look. Customize the background color for a more branded vibe. Hide or display line numbers to fit your desired framing.

The ability to showcase how your snippet appears in both interfaces provides a dynamic touch when shared on sites like GitHub.
Snippet Shot - Purpose-Built for GitHub Readmes
Explicitly optimized for GitHub readme files, Snippet Shot simplifies snapping code images that fit right in. Forget extras; frame your snippet impressively.

Configs tailored to popular languages like Python and JavaScript ensure your pictures look readme-worthy.
Codeimg - Crank Up Your Font Size
When you need to showcase all the details of your code in one glance, Codeimg can help you achieve it.
With the ability to adjust monospace text up to 64px, you can create super-sized shots perfect for presentations or high-res downloads.

It makes highlighting important details easy and makes your code more accessible to your readers. If you're looking for a way to create big, bold images that will impress, Codeimg is the perfect tool for the job.
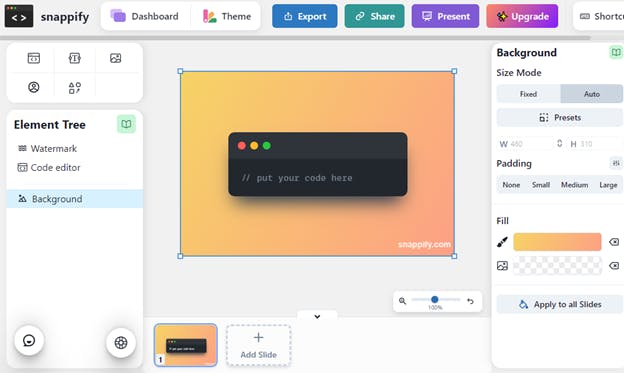
Snappify - Annotate and Explain Your Code
If you're creating tutorials or want to explain your code more clearly, Snappify's built-in annotation tools can be a game-changer.
With the ability to visually highlight, underline, or circle relevant snippets, you can easily discuss and explain your code within the screenshot.

It allows you to showcase vital parts, direct a reader's focus, and make your tutorials more effective. With Snappify, you can take your code screenshots to the next level and create more engaging content.
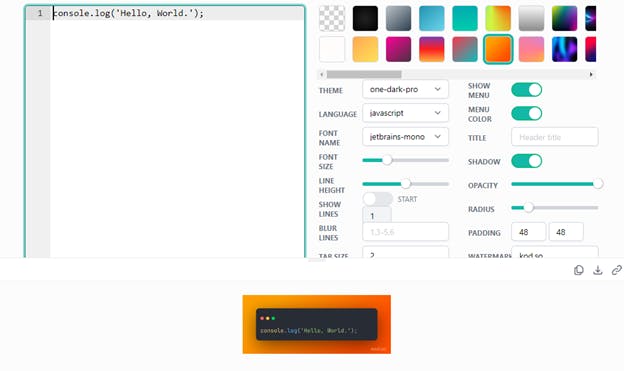
Kod.so - Speedy Snapshot Generation
Kod.so is a great option to quickly generate a quick and straightforward screenshot. With no frills and no account required, Kod.so's minimal browser-based editor allows you to paste your code and snap an instant screenshot.

This barebones setup makes it easy to grab images rapidly without any hassle.
Marmoset - On-Brand Screenshots for Portfolios
If you're a designer or developer looking for a way to create on-brand screenshots that match your portfolio, Marmoset can help.

It allows you to customize your code images to fit your style guide's colour palette, making it easy to keep your portfolio and screenshots consistent and on-brand.
Make Your Code Shine
In conclusion, it's time to step up your game and leave those bland default screenshots behind. Elevate your programming skills by opting for eye-catching images that make your code shine.
Using the right capture tool, you can effortlessly produce attention-grabbing visuals that are perfect for sharing on blogs, repositories, and social media platforms.
So, if you're eager to put your code in the spotlight and make a lasting impression, why not try these creative options? They're sure to take your images to the next level!