The exciting world of web typography welcomes you, where words dance on screens, and design becomes a form of digital poetry.
This blog will deeply dive into CSS Text, Typography Techniques, and Scaling Tools, unveiling the secrets behind captivating web design.
However, with these tools, you can make your daily web development tasks easier and spend more time on problem-solving.
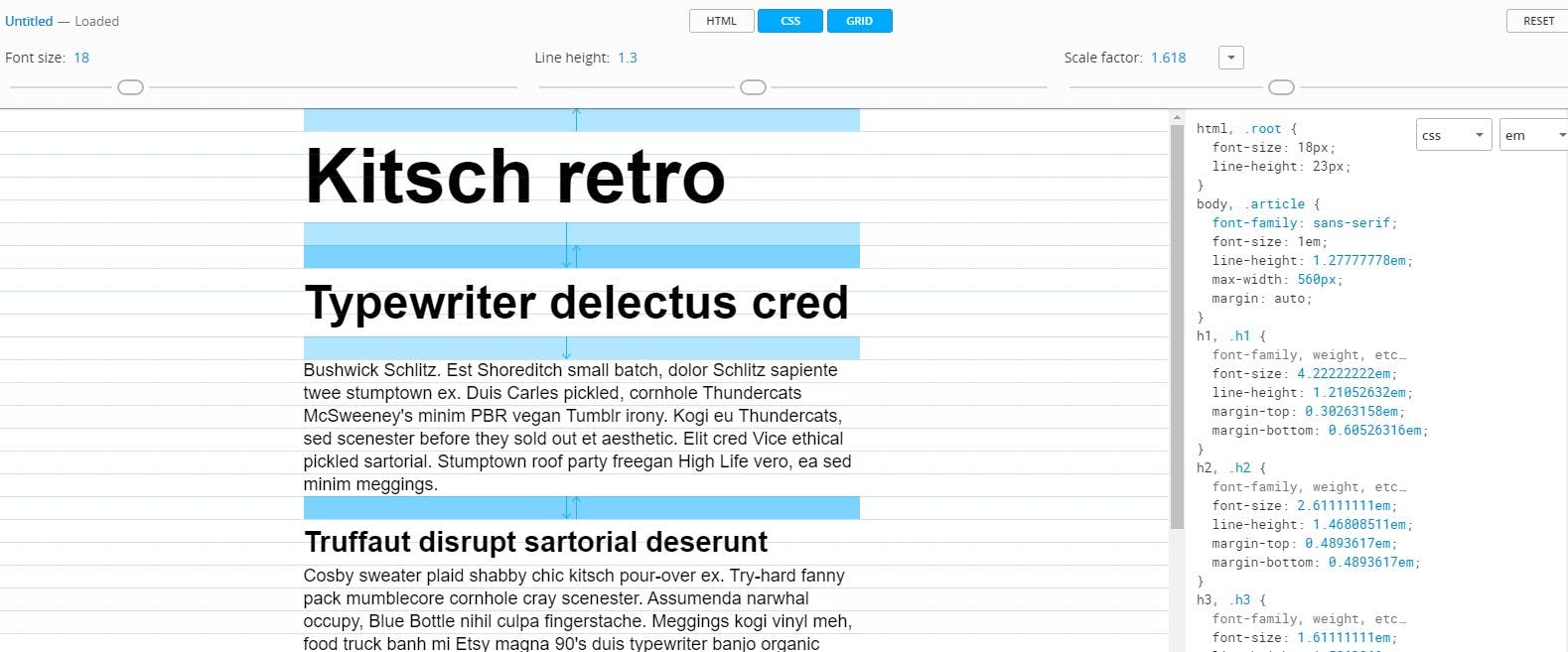
Gridlover — Scaled Typography: Coordinating Precision and Elegance
Let's begin our journey by delving into the artistry of Gridlover Scaled Typography.

Discover how this tool strikes the perfect balance between precision and elegance, empowering you to create visually harmonious text that captures attention without sacrificing readability.
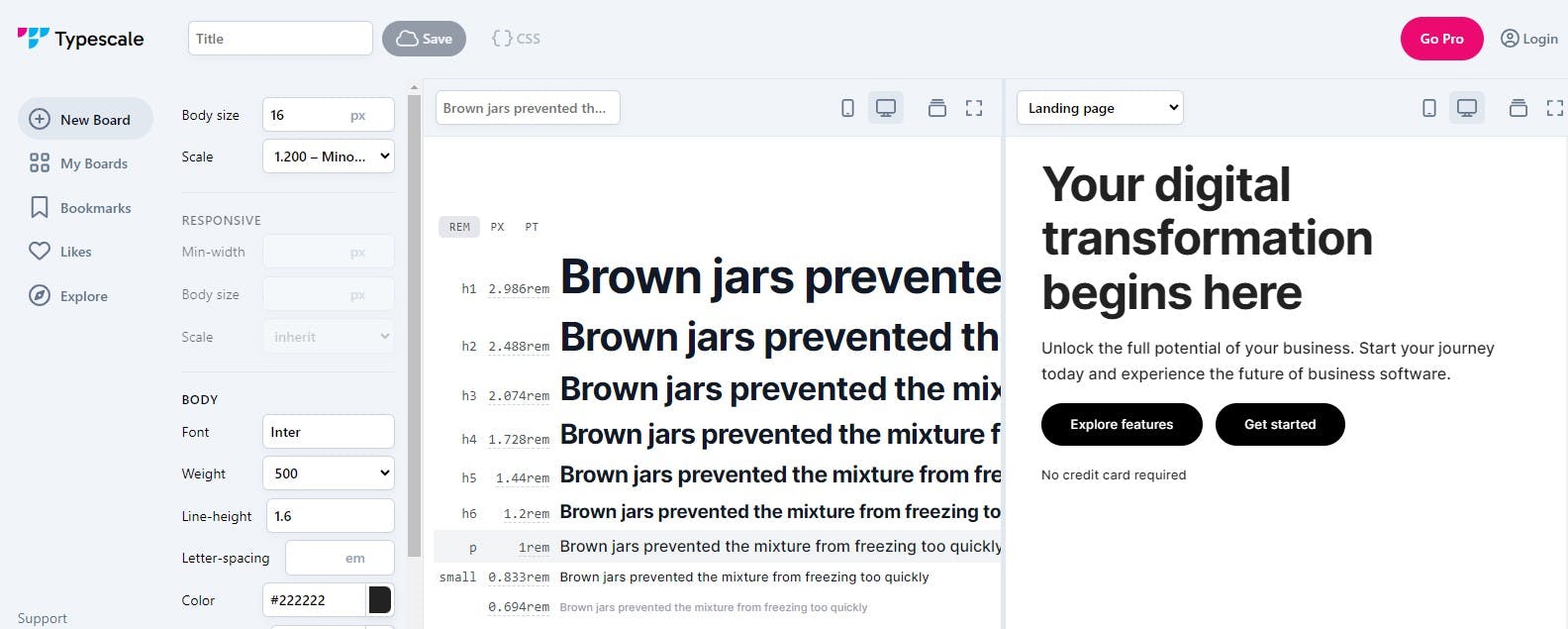
Type Scale — The Masterpiece of Size and Hierarchy
Uncover the nuances of Type Scale, where the symphony of size and hierarchy takes center stage.

Learn how to orchestrate a visually pleasing hierarchy in your typography, guiding users through your content with finesse and purpose.
Modular Scale — Crafting Proportional Brilliance
Join us in exploring the beauty of Modular Scale—a secret weapon in crafting proportional brilliance.

Dive into the mathematical magic that underlies well-balanced typography, creating a seamless and visually pleasing reading experience.
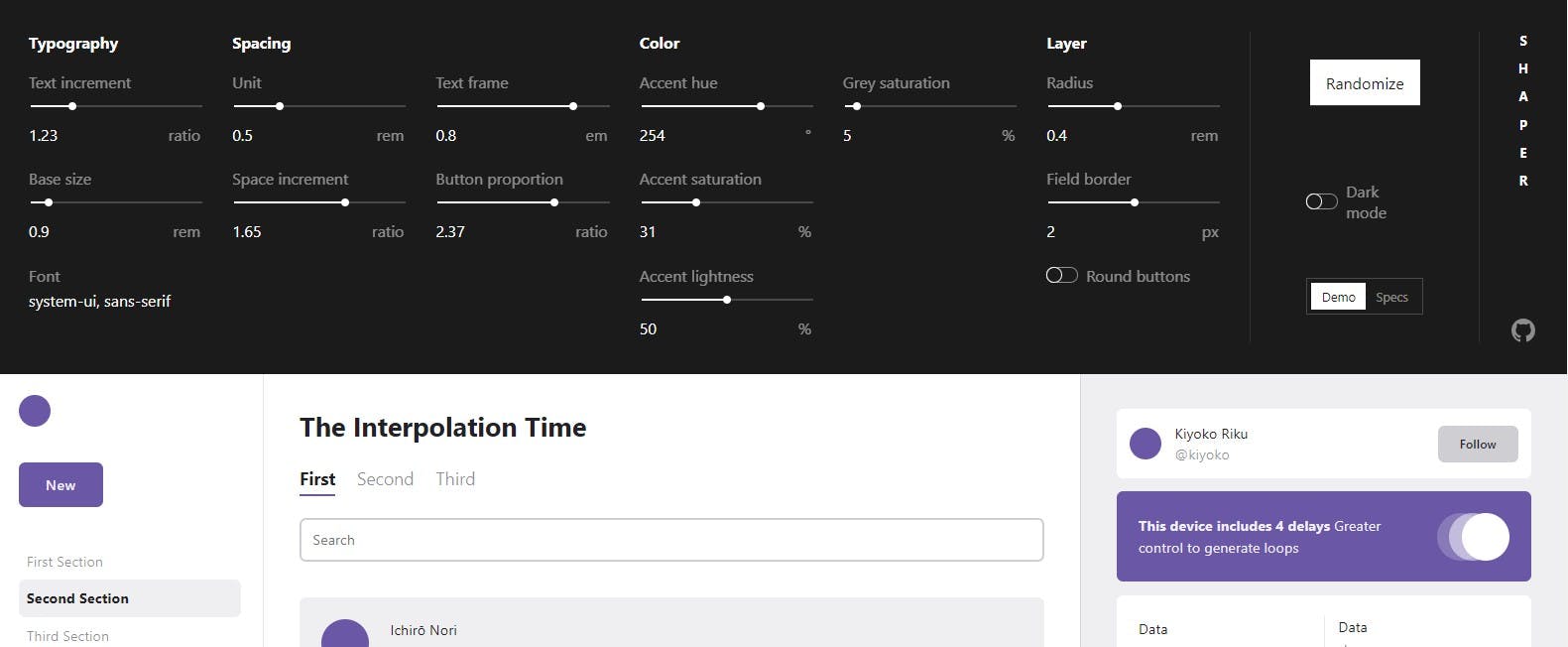
Shaper Typography Styling — Sculpting Text with Precision
Enter the realm of Shaper Typography Styling, where the text becomes a sculpted masterpiece.

Discover techniques to wield this tool with precision, adding flair and personality to your typography that aligns seamlessly with your brand.
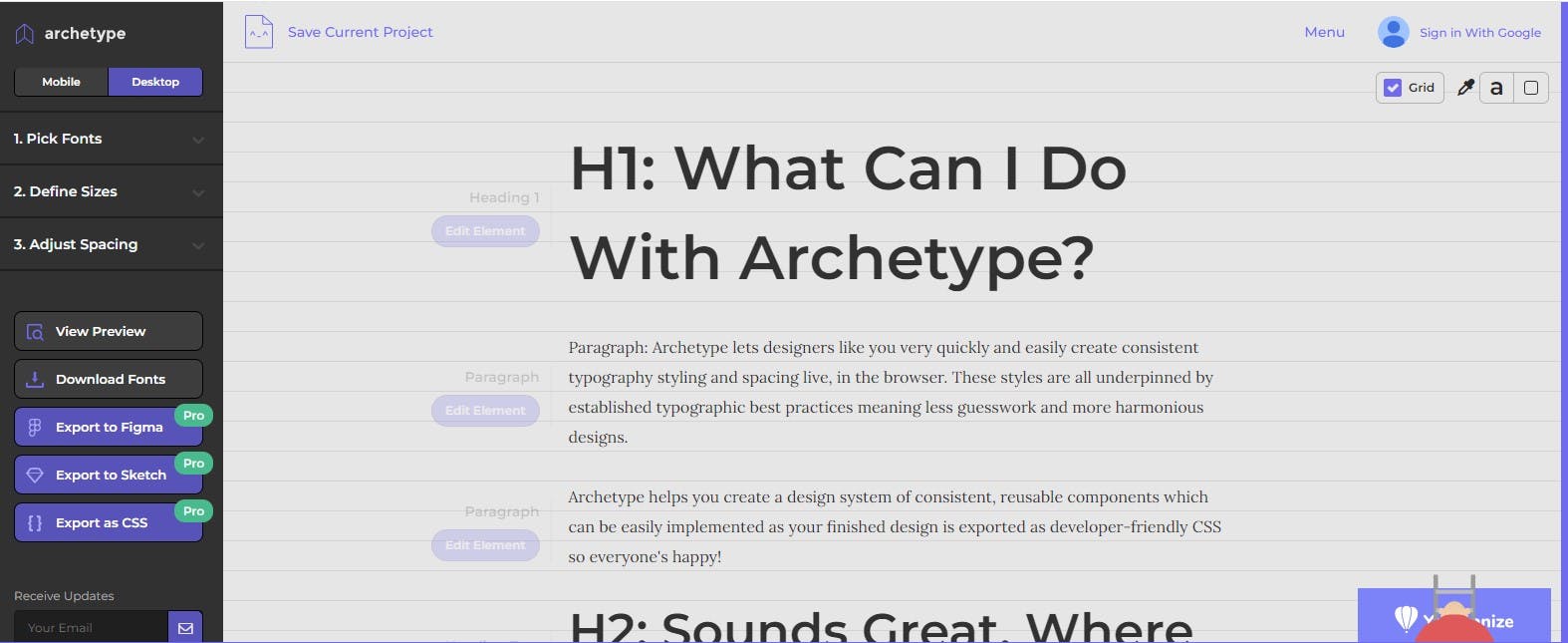
Archetypeapp Typography Design — Crafting a Visual Identity
Elevate your design game with Archetypeapp Typography Design.

Explore how to craft a distinct visual identity through typography, making your brand memorable and resonant in the minds of your audience.
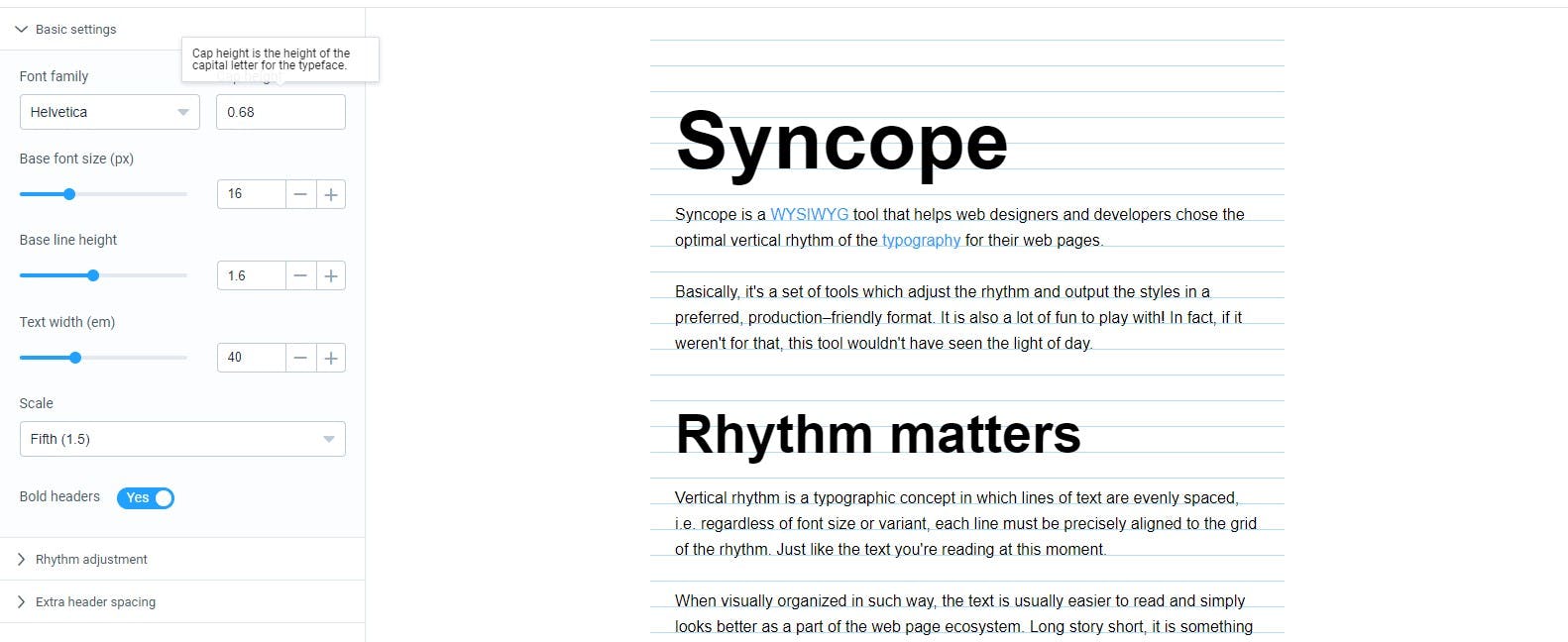
Vertical Rhythm Generator — A Dance of Consistency
Step into the dance of consistency with the Vertical Rhythm Generator.

Unearth the importance of maintaining a rhythmic flow in your typography, ensuring a seamless reading experience that captivates and guides your users effortlessly.
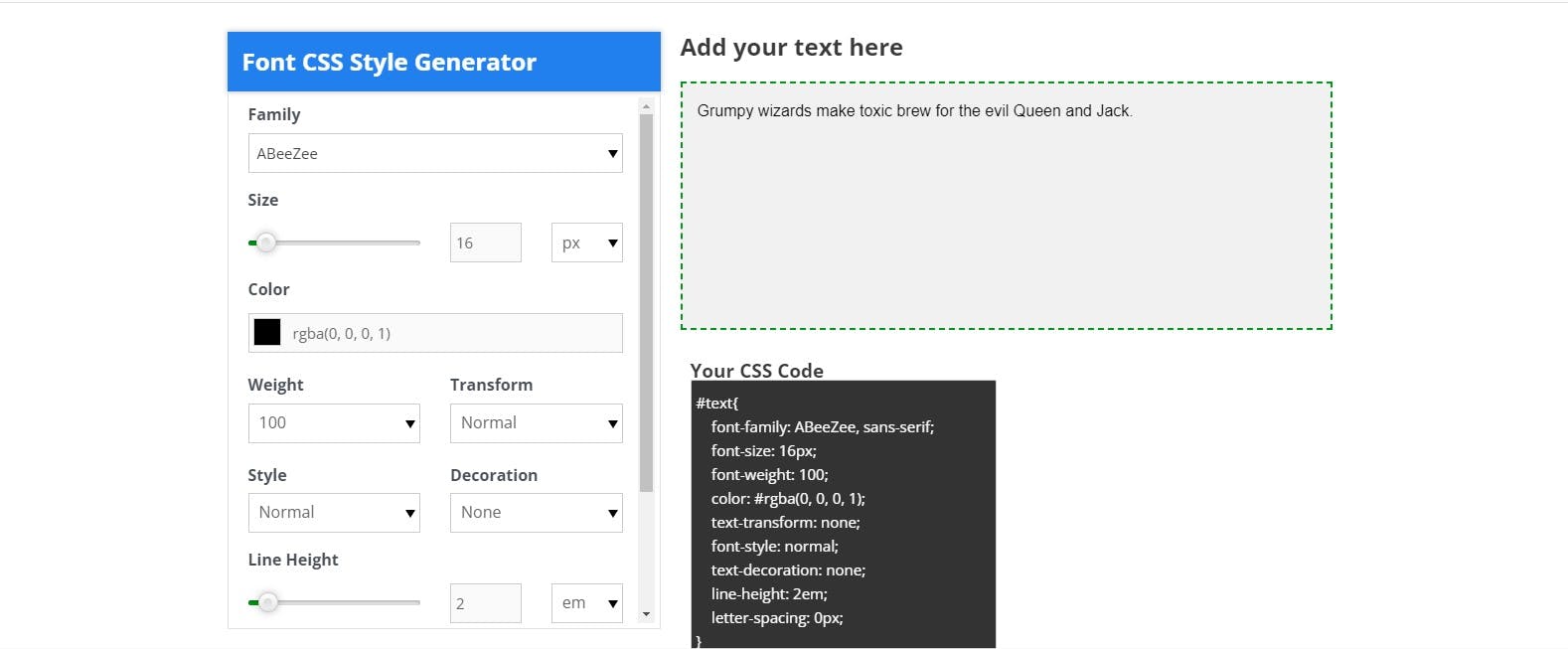
CSS Font Style Generator — Tailoring Font to Fit Your Vision
Tailor your font with the CSS Font Style Generator to fit your unique vision.

Learn how to customize fonts to convey the tone and personality you desire, transforming your text into a visual expression of your brand.
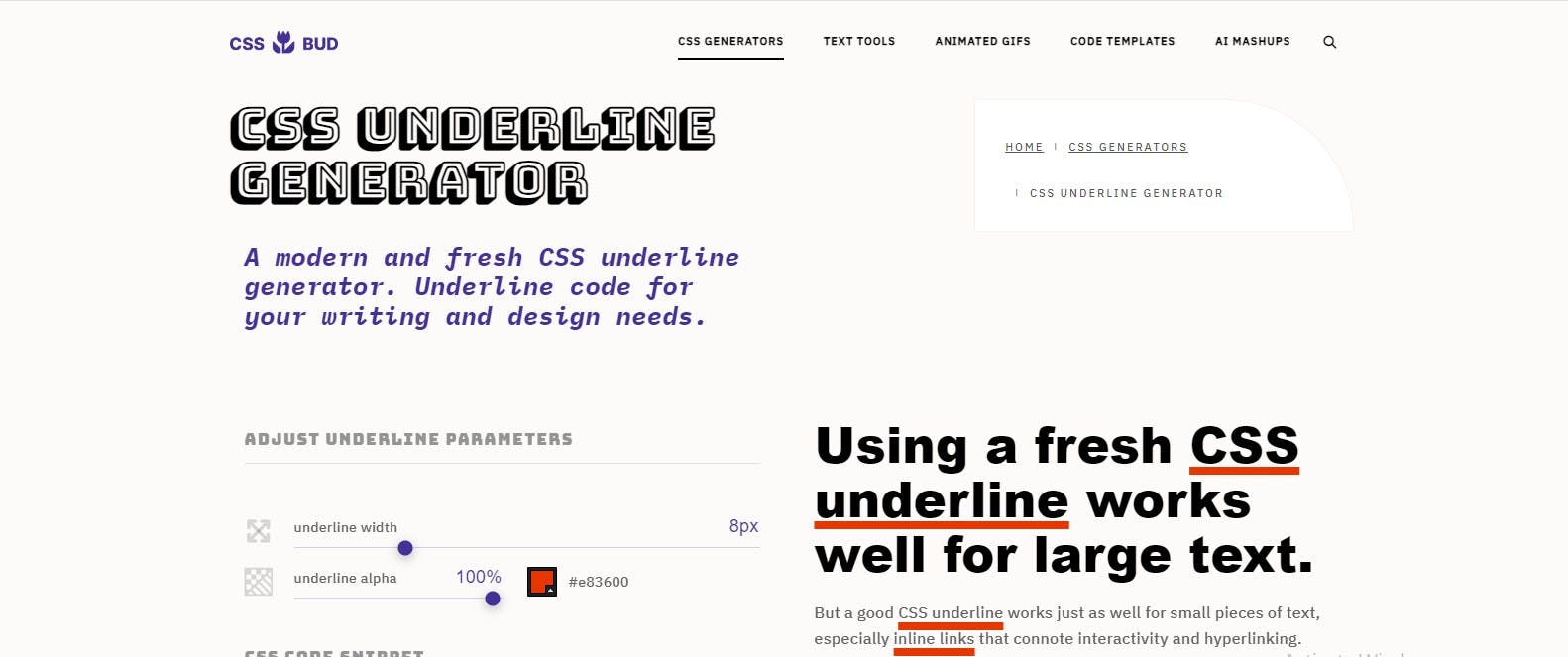
CSS Underline Generator — Beyond the Ordinary Underline
Dive deeper into the world of underlines with the CSS Underline Generator.

Discover how to go beyond the ordinary, using creative underlines to emphasize, highlight, and add a touch of flair to your text.
Armed with the knowledge of CSS Text, Typography Techniques, and Scaling Tools, you're now equipped to make a mark on the canvas of the internet.
May your words, design, and typography tell stories that linger in the hearts and minds of your audience.
If you want to know more about the exciting web development tools, keep following!

